 Ma egy viszonylag egyszerűen kivitelezhető, mégis hatásos effektet fogok bemutatni. A képünknek - úgymond - megperzseljük a szélét. Nem kell hozzá semmiféle extra eszköz, vagy - urambocsá' - rajztudás.
Ma egy viszonylag egyszerűen kivitelezhető, mégis hatásos effektet fogok bemutatni. A képünknek - úgymond - megperzseljük a szélét. Nem kell hozzá semmiféle extra eszköz, vagy - urambocsá' - rajztudás.
Vágjunk is bele!
1. Első lépésként keresünk egy szimpatikus fotót. Én a Windows 7 Wallpaperei közül választottam egyet. Megnyitjuk a képet Photoshopban, majd (ha túl nagy) lekicsinyít(het)jük. Nem muszáj 10 Mpixeles képekkel dolgozni, ezek amúgy is csak látványelemek. A kép átméretezéséhez használjuk az Image-►Image Size menüpontot, vagy nyomjunk Ctrl+Alt+I billentyűkombót, majd a megjelenő párbeszédablakba beírva az értékeket kicsinyíthetjük a képet.

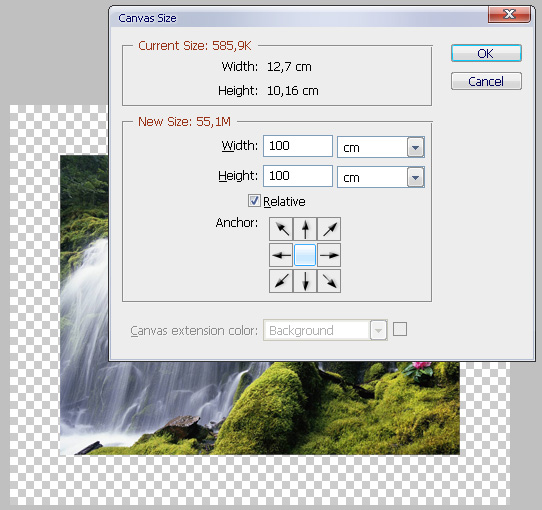
2. Duplán kattintsunk a Backgroundra és alakítsuk réteggé. Majd növeljük meg a rajzvászon méretét, hogy legyen hová dolgoznunk. Image-►Canavas Size, vagy Ctrl+Alt+C kombó.

Itt én előszeretettel pipálom ki a "Relative" jelölőnégyzetet. Így ugyanis csak azt a számot kell begépelnünk, ahány pixellel szeretnénk növelni a képet, és nem érdekel minket, hogy hányszor hányas az eredeti kép. Régebbi Photohopban ez a lehetőség nem volt, így ha mondjuk egy 723x439-es kép vásznát szerettem volna 30 pixellel növelni, akkor mindig elő kellett venni a számológépet. Ez kényelmesebb megoldás.
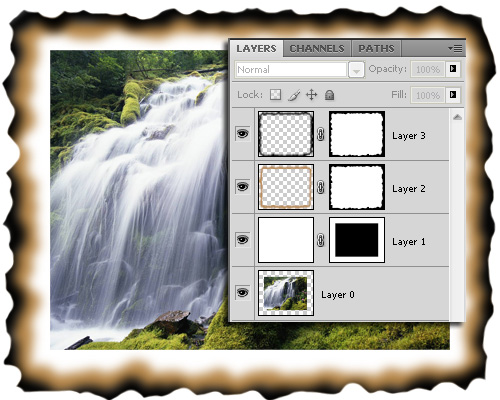
 3. A Layer paletta szamárfüles ikonjára kattintva, vagy a Layer menü New-►Layer (Ctrl+Shift+N) hozzunk létre új réteget az előző fölött.
3. A Layer paletta szamárfüles ikonjára kattintva, vagy a Layer menü New-►Layer (Ctrl+Shift+N) hozzunk létre új réteget az előző fölött.
Ezután töltsük ki a réteget fehérrel. Nyomjunk egy "D"-t, hogy a palettánk alapértelmezett fekete-és fehér színei visszaálljanak, majd egy Ctrl+Backspace kombót. Így kitölti fehérrel.
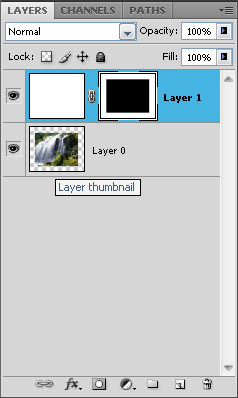
4. Adjunk a réteghez egy maszkot. Ezt megtehetjük a Layer paletta rétegmaszk ikonjával, vagy Layer menü, Layer Mask-►Reveral all menüponttal.
Ctrl+Klikkel kattintsunk a Layer 0 rétegre, ezzel létrehozva egy kijelölést a kép határai mentén, majd kattintsunk vissza a rétegmaszkra és nyomjunk Alt+Backspace-t. Így a maszkunk közepe fekete lett, és ami fontos, immár átlátszik alatta az eredeti képünk.
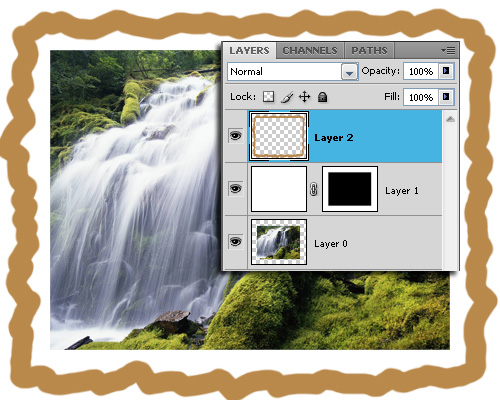
5. Ezután vegyünk elő egy kerek ecsetet (B). A méretét állítsuk be, hogy kábé úgy arányuljon a képhez, mint az illusztrációban. Keverjünk ki egy világosbarna színt - a képen a szín BB8D51 -, majd új rétegen! kezdjünk el lazán körbefesteni a képet az itt látható módon.

Ha ezzel megvagyunk, homályosítsuk kissé, hogy szép átmenetes legyen. Filter-►Blur-►Gaussian Blur... Itt én 5 pixelt állítottam be, de ez a szám annál nagyobb, minél nagyobb képpel dolgozunk, értelemszerűen.
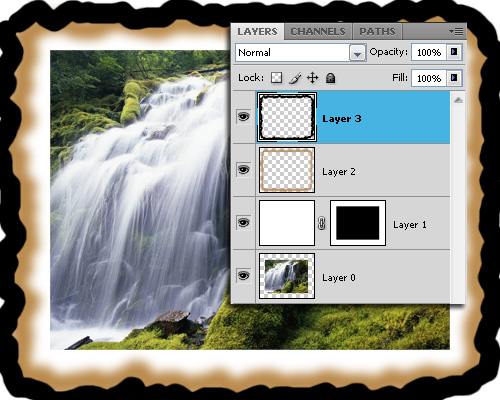
6. Ha ezzel megvagyunk, következzék ugyanez, de immár fekete színnel. Az ecsetbeállítás lehet ugyanaz. Szintén új rétegre fessük meg a fekete keretet, egy kissé kijjebb a barnától. Amint kész, ezt is homályosítsuk a fentiekben leírtak szerint.

7. Most következik a cikkcakkos, szabálytalan kijelölés létrehozása. Akinek úgy szimpatikusabb, nyugodtan használhatja a Lasszó eszközt a művelethez; nekem jobban kézre áll a gyorsmaszk és az ecset. Ha gyorsmaszkban akarjuk megfesteni a kijelölést, nyomjunk "Q"-t. Így belépve a gyorsmaszk szerkesztési üzemmódjába fekete színű ecsettel megfestjük a kijelölésünket. Az sem baj, ha a festés véletlenül imitt-amott belelóg a feketén túl a barnába is; minél szabálytalanabb, annál élethűbb lesz az effekt.

Amint végeztünk a festéssel, ismét nyomunk egy "Q"-t, visszaváltva normál szerkesztési üzemmódba. Immár meg is jelent a kijelölésünk körvonala szaggatottan.
8. Ezek után, csak nyomjuk meg a rétegmaszk gombját a Layer palettán, és máris levágta a réteg szélét a kijelölés mentén.
Természetesen ugyanezt alkalmazni kell a másik rétegre is. Ctrl+Klikk a Layer 2 maszk bélyegképére a kijelöléshez, majd átlépve a Layer 3-ra, a fekete perzselt réteghez is kapcsolunk egy maszkot. Így már mindkettőnek egyformán le van töredezve a széle.
Ennél jóval egyszerűbb megoldás, ha az Altot lenyomva tartjuk, majd megfogjuk a maszk bélyegépét, és egyszerűen ráhúzzuk a másik rétegre. A maszk automatikusan lemásolódik és hozzákapcsolódik a másik réteghez. (Megjegyzés: bármilyen összetett rétegstílust az Alt segítségével ilyen könnyen másolhatunk a másik rétegre is.)

Ezzel gyakorlatilag el is készült az égett szélű képünk. Ha a továbbiakban valakinek szüksége lenne arra, hogy a cikkcakkon kívül eső területek ne látsszanak, az a Layer 1 szélét is kimaszkolhatja, majd elmenti PNG-formátumban.
Itt a maszkolásnál az előző lépés a megfelelő eljárás. Ctrl+Klikk valamelyik réteg maszkjának bélyegképére a kijelöléshez. Viszont mivel ezen már van egy maszk, a kijelölést invertálni kell (Ctrl+Shift+I), majd egy Alt+Backspace-szel feketével kitölteni a kijelölést.
Íme a végeredmény:






