
Folyatatom az eszközhasználatról szóló sorozatot, mivel egyre újabb és újabb problémák ütik fel a fejüket, és szeretném őket egyszer, s mindenkorra gatyába rázni. Mivel van két eszközcsoport, ami a kezdők számára könnyen összekeverhető, megpróbálom ismertetni őket. A kijelölő és az alakzateszközökről van szó. A kijelölő eszközökről már írtam régebben, azonban a vektorgrafikus alakzateszközökről még igencsak szőrmentén értekeztem. Lássuk hát őket.
Az alakzateszközök és a kijelölők közötti különbség
A vektorgrafikus eszközök úgy hozzák létre az alakzatot, hogy az alakzat egyeneseit és görbéit matematikai úton leírva tárolják. Ellentétben a pixelesekkel, amelyek csupán annyit határoznak meg, hogy az adott pixel az XY koordináta rendszerben hol helyezkedik el. A vektorgrafikus eszközökkel létrehozott alakzatok minőségromlás nélkül bármekkorára nagyíthatók és kicsinyíthetők, továbbá az alakzatba bármikor "belenyúlhatunk", és a pontjaikat, egyeneseiket és görbéiket teljesen megváltoztathatjuk, bármikor, bárhányszor; gyakorlatilat teljesen átrendezhetjük a formájukat. Éppen ezért bizonyos feladatokban nagyon hálás dolog velük dolgozni.
Kezdő Photoshopperek azonban gyakran esnek abba a hibába, hogy az Ellipszis eszközt összekeverik az Ellipszis kijelölővel, a Téglalap eszközt pedig a Téglalap kijelölővel. Holott mindkét fajta eszköz másra van kitalálva és másképp is működik. A keveredést sajnos fokozza, hogy bár az eredeti nyelven némi eltérés van az eszközök nevei között (Elliptical Marquee, Ellipse Tool), addig a magyar fordításban ez nem ennyire szembeötlő. Magyarul Ellipszis alakú kijelölő keret eszköznek és Ellipszis eszköznek hívják őket hivatalosan. A tutorialokban pedig nem szívesen írjuk le ezt a szép cifra magyar elnevezést, marad a rövid változat: Ellipszis kijelölő=Ellipszis alakú kijelölő keret eszköz, és Ellipszis eszköz=Ellipszis eszköz. Utóbbi a vektoros.
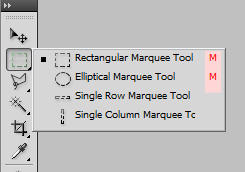
 Az illusztráción a kijelölő eszközök csoportja látható. Amint látjuk, itt is találunk Téglalap és Ellipszis eszközöket, de ezek csupán terület kijelölésére szolgálnak, maguk nem hoznak létre semmit. Az is megfigyelhető, hogy ezen eszközök gyorsbillentyűje az M, ellentétben a fenti ábrán látható alakzateszközökével, amelyeknek U. Ne keverjük tehát őket.
Az illusztráción a kijelölő eszközök csoportja látható. Amint látjuk, itt is találunk Téglalap és Ellipszis eszközöket, de ezek csupán terület kijelölésére szolgálnak, maguk nem hoznak létre semmit. Az is megfigyelhető, hogy ezen eszközök gyorsbillentyűje az M, ellentétben a fenti ábrán látható alakzateszközökével, amelyeknek U. Ne keverjük tehát őket.
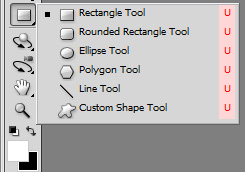
A kezdetekben nem árt megtanulni az alapvető eszközök billentyűjelét. Ez általában egy betű. Ez azért is hasznos, mert ha a kezdő nem igazodik el az eszköz palettán, viszont egyértelműen oda van írva, hogy az [U] eszközt kell használni, akkor az már utal rá, hogy az bizony a vektorgrafikus eszköz lesz, nem pedig a kijelölő, aminek betűjele az [M]. Ezekkel a billentyűkkel gyorsan válthatunk az eszközök között. Ha pedig a képen látható módon egy csoportba tartozó eszközöknek ugyanaz a betűjelük, a betűt a Shift lenyomása mellett nyomogatva szépen végigjárhatunk rajtunk. Próbáljuk ki! Nyomjuk meg az U betűt. Az eszköz átvált a Téglalap eszközre (Rectangle tool). Most tartsuk lenyomva a Shift billentyűt, és nyomjuk meg az U-t ismét. Az eszköz átvált a Lekerekített téglalap eszközre (Rounded Rectangle tool), a következő nyomáskor az Ellipszis eszközre (Ellipse Tool) és így tovább, egészen míg a csoport végére nem ér. Onnan kezdi elölről.
Az alakzateszközök három üzemmódja
Tovább bonyolítja a dolgot, hogy a vektorgrafikus alakzateszközöknek három működési üzemmódjuk van, amit a felső eszközpalettán állíthatunk be, illetve választhatunk ki.
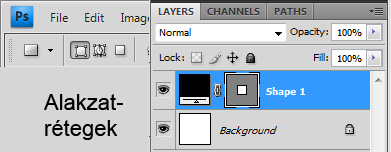
 Az első üzemmód az Alakzatrétegek, vagy angolul a Shape Layers. Amint a Layer palettán is látható, ebben az üzemmódban rajzolva az eszköz létrehoz egy egyszínű kitöltött réteget, majd hozzákapcsol egy úgynevezett vektormaszkot. A vektormaszk gyakorlatilag ugyanazt a célt szolgálja, mint a rétegmaszk a pixeles rétegeknél. A réteg bizonyos területeinek elrejtésére szolgál. Amint az ábrán is látható, ami a vektormaszk határain kívülre esik, az láthatatlan, vagyis a láthatósága 0, ezért látunk csupán egy négyzetet. Ez a vektormaszk azonban – ahogy már említettem – szerkeszthető. Belenyúlhatunk és átrendezhetjük a pontjait.
Az első üzemmód az Alakzatrétegek, vagy angolul a Shape Layers. Amint a Layer palettán is látható, ebben az üzemmódban rajzolva az eszköz létrehoz egy egyszínű kitöltött réteget, majd hozzákapcsol egy úgynevezett vektormaszkot. A vektormaszk gyakorlatilag ugyanazt a célt szolgálja, mint a rétegmaszk a pixeles rétegeknél. A réteg bizonyos területeinek elrejtésére szolgál. Amint az ábrán is látható, ami a vektormaszk határain kívülre esik, az láthatatlan, vagyis a láthatósága 0, ezért látunk csupán egy négyzetet. Ez a vektormaszk azonban – ahogy már említettem – szerkeszthető. Belenyúlhatunk és átrendezhetjük a pontjait.
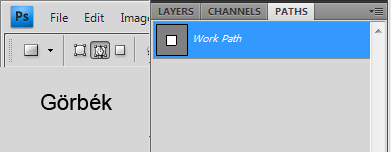
 A második üzemmód a Görbék, vagy angolul Paths. Gyakorlott felhasználók legtöbb esetben ezt az üzemmódot használják, bár ez nem hoz létre sem új réteget, sem semmit nem rajzol, egyedül csak egy görbét, amit aztán tetszés szerint felhasználhatunk. Ez a görbe a Layer palettánk Görbék fülén megjelenik, mint Munkagörbe. Ehhez később kapcsolhatunk új kitöltött réteget, ebben az esetben máris ugyanolyan vektormaszkos alakzatréteget kapunk, mintha csak az első üzemmóddal hoztuk volna létre, de ez a görbe átalakítható kijelöléssé is, valamint lekövethetjük ecset vagy ceruzavonással is. A sokoldalúsága miatt használjuk ezt leggyakrabban, bár a gyári beállítás a legelső, az Alakzatrétegeken áll.
A második üzemmód a Görbék, vagy angolul Paths. Gyakorlott felhasználók legtöbb esetben ezt az üzemmódot használják, bár ez nem hoz létre sem új réteget, sem semmit nem rajzol, egyedül csak egy görbét, amit aztán tetszés szerint felhasználhatunk. Ez a görbe a Layer palettánk Görbék fülén megjelenik, mint Munkagörbe. Ehhez később kapcsolhatunk új kitöltött réteget, ebben az esetben máris ugyanolyan vektormaszkos alakzatréteget kapunk, mintha csak az első üzemmóddal hoztuk volna létre, de ez a görbe átalakítható kijelöléssé is, valamint lekövethetjük ecset vagy ceruzavonással is. A sokoldalúsága miatt használjuk ezt leggyakrabban, bár a gyári beállítás a legelső, az Alakzatrétegeken áll.
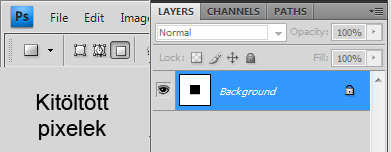
 A harmadik üzemmód a legrosszabb. (Személyes vélemény) A Kitöltött pixelek, vagy angolul Fill pixels. Ebben az üzemmódban az alakzat a megrajzolást követően azonnal átalakul szerkeszthetetlen pixeles objektummá, és ami még rosszabb, mindezt a közvetlenül alatta elhelyezkedő rétegen teszi, vagyis abba beleolvad, végleg, szerkeszthetetlenül és szétválaszthatatlanul. Tovább nem alakítható, át nem helyezhető. Nem tudok olyan emberről, aki ezt használná. Ennél sokkal jobb, ha létrehoz a Téglalap kijelölővel egy kijelölést, azt át lehet alakítani, majd kitölti. Ugyanarra az eredményre jut, de előre tudja a téglalapját alakítani és elhelyezni, ha arra van szükség.
A harmadik üzemmód a legrosszabb. (Személyes vélemény) A Kitöltött pixelek, vagy angolul Fill pixels. Ebben az üzemmódban az alakzat a megrajzolást követően azonnal átalakul szerkeszthetetlen pixeles objektummá, és ami még rosszabb, mindezt a közvetlenül alatta elhelyezkedő rétegen teszi, vagyis abba beleolvad, végleg, szerkeszthetetlenül és szétválaszthatatlanul. Tovább nem alakítható, át nem helyezhető. Nem tudok olyan emberről, aki ezt használná. Ennél sokkal jobb, ha létrehoz a Téglalap kijelölővel egy kijelölést, azt át lehet alakítani, majd kitölti. Ugyanarra az eredményre jut, de előre tudja a téglalapját alakítani és elhelyezni, ha arra van szükség.
Hogyan használjuk az alakzateszközöket?
Az első üzemmódban gyakorlatilag könnyű dolgunk van. Csupán kiválasztjuk az eszközt, és elkezdünk vele rajzolni. A színes réteget és a vektormaszkot automatikusan létrehozza nekünk. A réteg olyan színű lesz, amilyen szín éppen be van állítva az eszközpalettánkon. Ez a szín természetesen változtatható. Duplán kattintva a színes réteg bélyegképére (és nem a vektormaszkéra), felugrik a színválasztó ablak, amiben a színt kiválasztva az alakzat egyből színt vált.
Arra is módunk van, hogy az alakzathoz különböző régetstílusokat és effekteket rendeljünk. Duplán kattintva a rétegre (a Layer palettán) előugrik a rétegstílusok ablak, ahol vetett és belső árnyékot, külső ragyogást, színminta kitöltést, színátmenetes kitöltést, körvonalat és egyebeket rendelhetünk hozzá, éppen úgy, mint bármely más réteghez. Ha csak körvonalazni szeretnénk, és nincs szükségünk a kitöltésre, vagyis üres alakzatot szeretnénk, a körvonal hozzárendelése mellett a réteg kitöltését le kell venni 0-ra. A kitöltését (Fill), nem pedig az átlátszóságát (Opacity). A kettő között ugyanis jelentős különbség van. Ha a kitöltést le is vesszük attól még a hozzárendelt rétegeffektek (vetett árnyék, glória, körvonal) látszódni fognak. Ha az átlátszóságát vesszük le, akkor ezek a rétegeffektek is eltűnnek.
A Görbék üzemmódban gyakorlatilag egy üres útvonalat kapunk, ahogy már említettem volt. Ehhez hozzákapcsolhatunk egyszínű, kitöltött réteget úgy, hogy a Layer paletta alsó, korrekciós rétegek ikonjára kattintunk, és a felugró listából kiválasztjuk az egyszínű kitöltést (Solid Color...).
Az alakzatot vagy a görbét kijelöléssé alakíthatjuk egyszerűen a CTRL+Enter billentyűkombináció megnyomásával.
Előre beállított ceruza vagy ecsetvonással körvonalazhatjuk az alakzatot. Ehhez csak jobb gombbal rákattintunk, és kiválasztjuk a listából az útvonal körberajzolása (Stroke Path...) opciót, amire felugrik egy újabb ablak, és abban kiválaszthatjuk, hogy ceruzavonással (Pencil), vagy ecsetvonással (Brush) rajzolja körbe az alakzatot.
Az alakzat átalakításához meg kell ismerkednünk a Toll eszközzel (Pen) és az ehhez tartozó Görbeválasztóval és egyéb eszközökkel, amely használatáról ebben a bejegyzésben olvashattok.
Remélem, ezek után már nem fogjuk összekeverni a vektoros alakzateszközöket a pixeles kijelölőkkel, valamint néhány homályt sikerült eloszlatnom.