A Photoshop egy hasznos eszköze a Custom Shape (személyreszabott vagy egyedi alakzat). Ezzel az előre elkészített alakzattal, egy kattintással és húzással egyszerű, vagy akár bonyolultabb formák készíthetők pillanatok alatt. A Custom Shape-ek nagyrésze egyszerű piktogram, ikon, vagyis egyszerű vonalas rajz, amely a világon minden ember számára az egyértelműen értelmezhető jelek rendszerében ugyanazt jelenti. Ilyenek lehetnek a nyilak, szívecskék, vallásos szimbólumok, írásjelek, közlekedési táblák stb. Nekem személy szerint csak egy problémám akad a dologgal. A probléma oka, hogy mivel a Photoshop bonyolultsága lehetővé teszi, hogy összetettebb alakzatokat is létrehozzunk, milliószámra találhatóak és letölthetőek ezek a Custom Sahpe-ek. S mivel mindenki ugyanazokat használja, az alakzat már el is vesztette a valódi jelentését, vagyis azt, amit a custom szó jelent. A customnek valódi egyéni, személyreszabott dolognak kell lennie. Tehát ha pont olyan cirádát használok, amit rajtam kívül millióan, akkor az minden lesz, csak egyéni nem. Ezenkívül sokszor meggyűlhet azzal a bajunk, hogy pont olyat nem fogunk találni, amilyenre éppen szükségünk lenne. Így hát nincs más választásunk, mint elkészíteni a sajátunkat.
.gif) Az alakzat elkészítésének több módja van. Az egyik, hogy megrajzoljuk Pen Tool-lal. De bonyolultabbakat is elkészíthetünk, akár egy nagy kontrasztú fénykép felhasználásával. Ez lehet a saját arcképünk, vagy akár az aláírásunk, amit leírtunk és beszkenneltünk, vagy digitális táblán írtunk közvetlenül a programban. Nézzük meg azt a lehetőséget, hogy egy fényképből hogyan készíthetünk Shape-et.
Az alakzat elkészítésének több módja van. Az egyik, hogy megrajzoljuk Pen Tool-lal. De bonyolultabbakat is elkészíthetünk, akár egy nagy kontrasztú fénykép felhasználásával. Ez lehet a saját arcképünk, vagy akár az aláírásunk, amit leírtunk és beszkenneltünk, vagy digitális táblán írtunk közvetlenül a programban. Nézzük meg azt a lehetőséget, hogy egy fényképből hogyan készíthetünk Shape-et.
.gif) Az alakzat elkészítésének több módja van. Az egyik, hogy megrajzoljuk Pen Tool-lal. De bonyolultabbakat is elkészíthetünk, akár egy nagy kontrasztú fénykép felhasználásával. Ez lehet a saját arcképünk, vagy akár az aláírásunk, amit leírtunk és beszkenneltünk, vagy digitális táblán írtunk közvetlenül a programban. Nézzük meg azt a lehetőséget, hogy egy fényképből hogyan készíthetünk Shape-et.
Az alakzat elkészítésének több módja van. Az egyik, hogy megrajzoljuk Pen Tool-lal. De bonyolultabbakat is elkészíthetünk, akár egy nagy kontrasztú fénykép felhasználásával. Ez lehet a saját arcképünk, vagy akár az aláírásunk, amit leírtunk és beszkenneltünk, vagy digitális táblán írtunk közvetlenül a programban. Nézzük meg azt a lehetőséget, hogy egy fényképből hogyan készíthetünk Shape-et.1. Nyissunk meg egy képet a Photoshopban. Én a kedvenc fatornyos falum fatornyát választottam erre a célra, mivel kitűnően fogja szemléltetni az alakzat bonyolultságát.

A képet először is vágjuk ki a háttérből, valamint ha "lyukakat" tartalmaz azokat is vágjuk ki belőle. Erre a célra kitűnően használható a Pen, aminek működését a Képmozaik című bejegyzésemben ismertettem. Ha a képünk alakzata új üres rétegen van, csak akkor kezdődik a következő lépés.
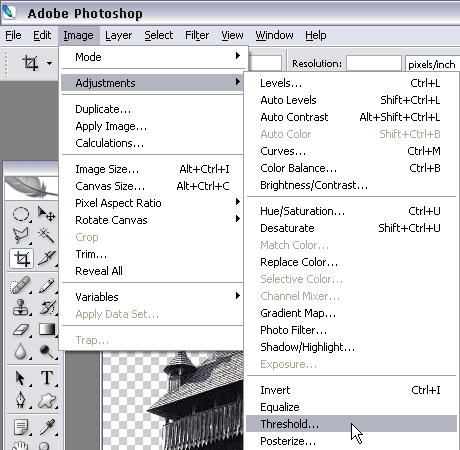
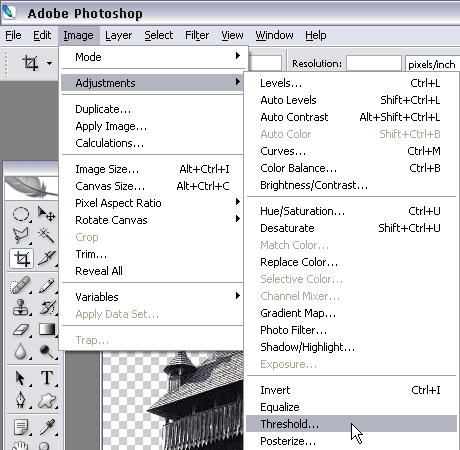
2. Nyomjuk meg a "D"-t a palettánk default színeinek a visszaállításához, majd válasszuk az Image/Adjusment/Threshold (kép/beállítás-beszabályozás/küszöbérték) menüpontot.


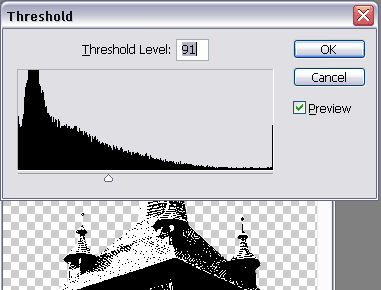
3. Állítsuk a szintet úgy szemre, hogy a részletek se túl sötétek, sem túl világosak legyenek. Ez a fényképek esetében képtől függ, mivel a Threshold csak fekete és fehér színt enged át. Tulajdonképpen nem más, mint egy full kontrasztos szűrő, amin eldönthetjük szabadon, hogy a kép mely részlete legyen fehér, s melyik fekete.
 Ha netalán több részlet is elveszne, akkor ajánlatos a képet előbb színteleníteni egy Ctrl+Shift+U-val, aztán élesíteni rajta egy kicsit a Filters/Sharpen/Unsharp Mask (szűrők/élesítés) menüben. Ha ez megtörtént, próbáljuk meg újra a küszöböt beállítani.
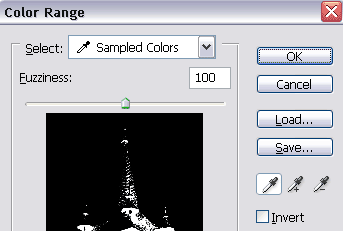
Ha netalán több részlet is elveszne, akkor ajánlatos a képet előbb színteleníteni egy Ctrl+Shift+U-val, aztán élesíteni rajta egy kicsit a Filters/Sharpen/Unsharp Mask (szűrők/élesítés) menüben. Ha ez megtörtént, próbáljuk meg újra a küszöböt beállítani.4. A fekete részek kijelölése következik. Select/Color Range (kijelölés/színtartomány).
 Mivel a Select (kijelölés) ablakban a Sampled Colors (színminta) van kiválaszta, a program alapesetben a palettán beállított előtérszínt veszi alapul, jelen esetben a feketét. Merem feltételezni, hogy a paletta mindenkinél így van beállítva és nem fordítva, mivel akkor éppen az ellenkezőjét fogjuk elérni annak, amit akarunk. Ha valakinél a palettán felcserélődtek a színek, és a fehér az előtérszíne, akkor a Shape-je is negatív lesz.
Mivel a Select (kijelölés) ablakban a Sampled Colors (színminta) van kiválaszta, a program alapesetben a palettán beállított előtérszínt veszi alapul, jelen esetben a feketét. Merem feltételezni, hogy a paletta mindenkinél így van beállítva és nem fordítva, mivel akkor éppen az ellenkezőjét fogjuk elérni annak, amit akarunk. Ha valakinél a palettán felcserélődtek a színek, és a fehér az előtérszíne, akkor a Shape-je is negatív lesz.Ennél a lépésnél én közepes értékre, vagyis 100-asra állítottam be a csúszkát, mivel maga a kép csak feketéből és fehérből áll. Itt bárhogy is állítjuk a csúszkát, a kijelölésünk lényegében nem fog változni. (Természetesen ez nem érvényes a szürkeárnyalatos képekre.)
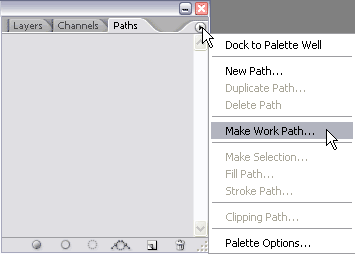
5. Megvan a kijelölésünk. Most a Layer palettán kattintsunk a Paths ablakba.
 A Paths ablakban kattintsunk a lenyíló menüre, és válasszuk ki a "Make Work Path" (munka útvonal létrehozása) menüpontot. Az előugró párbeszédablakban meghatározhatjuk, hogy milyen pontosan kövesse le a Path a kijelölésünket. Ebben az esetben én 1-es értéket választottam, mivel így a lehető legrészletesebb Path-ot készíti. Természetesen minél kisebb a választott szám, a Path elkészítésére fordított idő is megnövekszik. Ha mondjuk egy 5 megapixeles képpel dolgozunk, szükségünk lesz egy bika gépre. Kevés memóriával akár hozzá se fogjunk, mert ha kevesli a program, nem is fogja megcsinálni. Az én esetemben a kiinduló kép mérete 628X1114, tehát egy kicsivel kevesebb, mitnt 0,7 Mpix, és egy 3 GHz-es processzornak kábé két másodpercre volt szüksége. Ez még egy optimális méret, nagyobbal nem is érdemes foglalkozni, ha csak nem akarunk óriásposztert készíteni, de ez már nem ide tartozik.
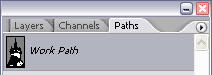
A Paths ablakban kattintsunk a lenyíló menüre, és válasszuk ki a "Make Work Path" (munka útvonal létrehozása) menüpontot. Az előugró párbeszédablakban meghatározhatjuk, hogy milyen pontosan kövesse le a Path a kijelölésünket. Ebben az esetben én 1-es értéket választottam, mivel így a lehető legrészletesebb Path-ot készíti. Természetesen minél kisebb a választott szám, a Path elkészítésére fordított idő is megnövekszik. Ha mondjuk egy 5 megapixeles képpel dolgozunk, szükségünk lesz egy bika gépre. Kevés memóriával akár hozzá se fogjunk, mert ha kevesli a program, nem is fogja megcsinálni. Az én esetemben a kiinduló kép mérete 628X1114, tehát egy kicsivel kevesebb, mitnt 0,7 Mpix, és egy 3 GHz-es processzornak kábé két másodpercre volt szüksége. Ez még egy optimális méret, nagyobbal nem is érdemes foglalkozni, ha csak nem akarunk óriásposztert készíteni, de ez már nem ide tartozik. 6. Elkészült a Work Path. Most válasszuk az Edit/Define Shape menüpontot.
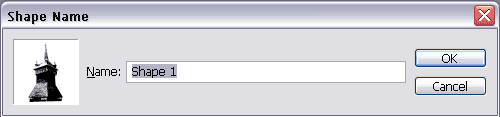
6. Elkészült a Work Path. Most válasszuk az Edit/Define Shape menüpontot.7. A felugró ablakban láthatjuk a Shape-ünket, valamint a felkínált "Shape 1" nevet. Ezt akár rá is hagyhatjuk, vagy elnevezhetjük tetszés szerint.

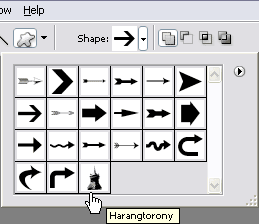
8. Ezzel el is készült a Shape-ünk. Ha ki akarjuk próbálni, zárjuk be a képet, amivel eddig dolgoztunk, nyissunk új dokumentumot, és a Custom Shape-ek között meg fogjuk találni.
 Ettől kezdve bármikor használhatjuk. Ha szeretnénk saját Shape gyűjteményt készíteni, akkor ajánlatos elmenteni. Az aktuális gyűjtőből távolítsuk el azokat, amelyeket nem mi készítettünk, sorban készítsük el a sajátjainkat, majd az egészet mentsük el az ablak legördülő menüjében a Save Shapes... ponttal.
Ettől kezdve bármikor használhatjuk. Ha szeretnénk saját Shape gyűjteményt készíteni, akkor ajánlatos elmenteni. Az aktuális gyűjtőből távolítsuk el azokat, amelyeket nem mi készítettünk, sorban készítsük el a sajátjainkat, majd az egészet mentsük el az ablak legördülő menüjében a Save Shapes... ponttal.