 Először is létre kell hoznunk egy új dokumentumot; a rajzvászon méretle legyen 500×300 pixel, fehér háttérrel. Aztán szükségünk lesz a papírhoz néhány textúrára. Kereshetünk a Google segítségével is, vagy felhaználhatjuk az én textúrámat. Nyissuk meg és helyezzük a vászonra az alább látható módon:
Először is létre kell hoznunk egy új dokumentumot; a rajzvászon méretle legyen 500×300 pixel, fehér háttérrel. Aztán szükségünk lesz a papírhoz néhány textúrára. Kereshetünk a Google segítségével is, vagy felhaználhatjuk az én textúrámat. Nyissuk meg és helyezzük a vászonra az alább látható módon:

A következő lépésben nekiállunk elkészíteni a pecsétet. Emlékezzünk, először 20%-kal nagyobbra kell csinálni, mint az eredeti méret, később kicsinyítjük majd, hogy realisztikusabb képet kapjunk. Először létrehozunk egy keretet belül a pecséttel. Használjuk az Ellipszis eszközt (Ellipse Tool [U]), és készítsünk egy kerek alakzatot bármilyen színnel. (üzemmód: Alakzatrétegek, vagyis Shape layers – a ford.) Nem számít, milyen színt használunk.

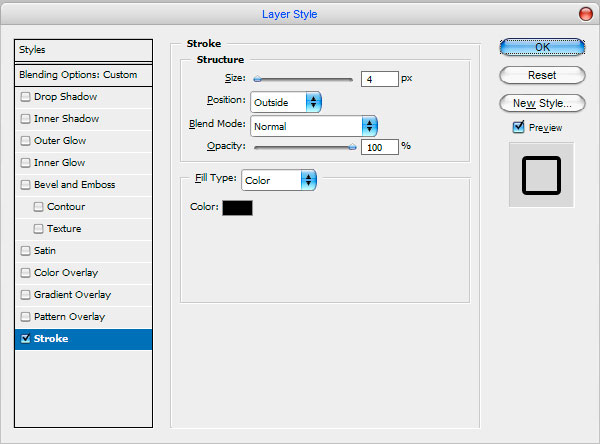
Állítsuk a kitöltés átlátszóságát 0%-ra (a Layer palettán a Fill, azaz Kitöltés csúszka – a ford.), és alkalmazzuk a Körvonal (Stroke) régetstílust a rétegre:

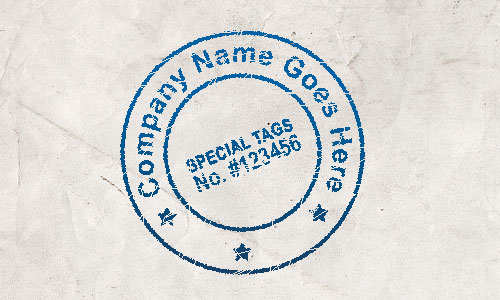
Ezt az eredményt kapjuk elsőnek:

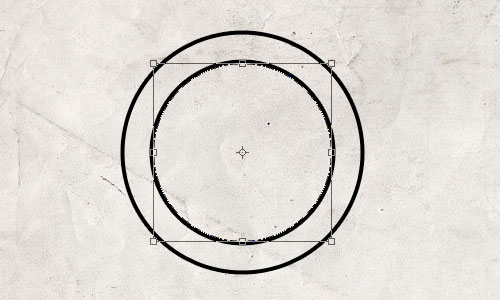
Ezután megduplázzuk a réteget (CTRL+J), és egy kicsit kisebbre vesszük (CTRL+T). Ehhez tartsuk lenyomva a Shift+Alt billenytűket, így a középpontból kiindulva méretezhetjük át.

A következő lépésben a szövegünket a körvonalra gépeljük. Használjuk a Vízszintes szöveg eszközt (Horizontal Type Tool [T]) a művelethez. Közelítsük a kurzort egészen a kör széléhez, és amint a képen látható módon megváltozik, kattintsunk, majd kezdjük begépelni a szöveget.

Gépeljük a köveztkező szöveget: "Ide jön a cég neve." Arial fontot használunk – standard font a Windows betűtípusok könytárából.

Ezután a lépés után még kisebbre állítjuk a kört (CTRL+T), az Alt+Shift lenyomása mellett:

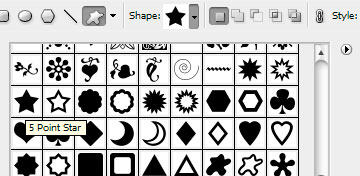
Most azt hiszem, ki kell töltenünk a két kör közötti üres helyet. Használjuk az Egyedi alakzatok eszközt (Custom Shape Tool [U]), és válasszunk egy tetszőleges szimbólumot a standard Photoshop palettáról:

Rajzoljunk csillagokat a vászonra.

Másoljuk le a csillagot kétszer (CTRL+J) és helyezzük el őket a képen látható módon:

Végül írjunk szöveget a kis körbe. Használjuk a Vízszintes szöveg eszközt (Horizontal Type Tool [T]) a művelethez és Arial Narrow fontot.

Ezek után forgassuk el kissé a szöveget a Szabad alakítás (Free Transform CTRL+T) segítségével:

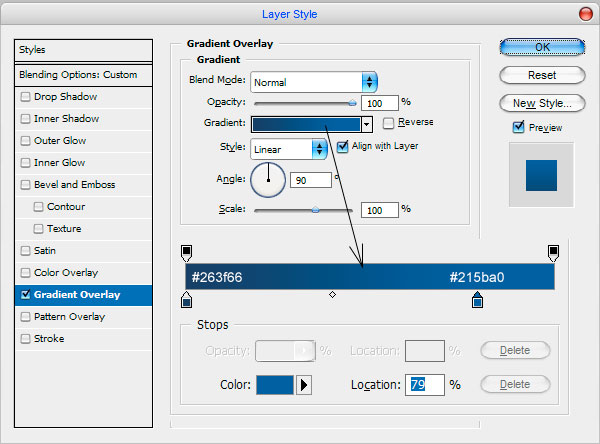
A pecsét dizájnjával végeztünk. Most néhány stíluselemet kell hozzáadni a realisztikus kinézethez. A Background réteg kivételével olvasszuk össze az összes réteget, majd alkalmazzuk a Színátmenet átfedést (Gradient Overlay) a következő beállításokkal:


Ezután hozzunk létre e fölé egy új üres réteget, majd olvasszuk össze a kettőt (CTRL+E), hogy az összes effekt egy rétegre kerüljön. (Az effekt ezután már nem szerkeszthető tovább – a ford.) Ezután használjuk a Radír eszközt (Eraser Tool [E]), üzemmód: ceruza; ecsetméret: 1 px, majd radírozzunk összevissza vonalakat a pecséten a képen látható módon:

Ezután a réteg keverési módját állítsuk Szórtra (Dissolve), majd hozzunk létre egy új, üres réteget fölé, és újra olvasszuk össze a kettőt.

Ennél a pontnál csökkentjük a pecsét méretét 20%-kal, és átállítjuk a keverési módját Szendvicspozitívra (Multiply).
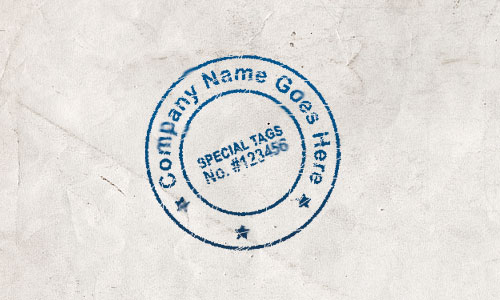
A pecsétünk már majdnem kész. Az utolsó dolog, amire még szükség van, kissé elmázolni a pecsétet. Használjuk a Maszatoló eszközt (Smudge Tool [R]) ehhez a művelethez a következő beállításokkal: üzemmód: Normál; erősség: 50%, és csináljunk néhány mázolást a képen látható módon.

Ezzel a leckénk kész! Reméljük, nem okozott nehézséget az elkészítése.
Fordította (és a szükséges helyeken kiegészítette): BonFire
Forrás: webdesign.org





