Bár a Photoshop elsősorban professzionális képszerkesztő, azért a szövegkezelési funkcióira sem igen lehet panasz. Nézzük meg most azt a lehetőséget, amikor azt szeretnénk, hogy egy szabálytalan alakzat mellett fusson a szövegbekezdés vonala.
Bár a Photoshop elsősorban professzionális képszerkesztő, azért a szövegkezelési funkcióira sem igen lehet panasz. Nézzük meg most azt a lehetőséget, amikor azt szeretnénk, hogy egy szabálytalan alakzat mellett fusson a szövegbekezdés vonala.
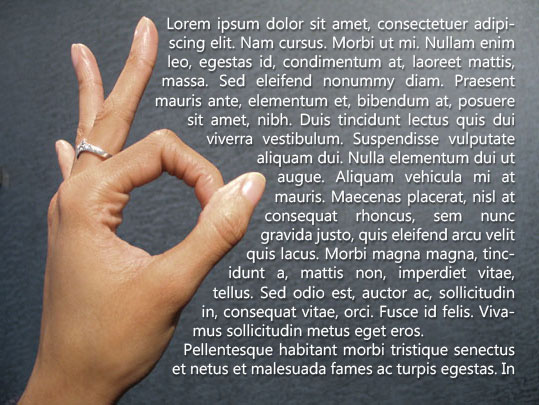
Első lépésben nyissuk meg a képet, amire a stílusos szövegdekorációt szeretnénk alkalmazni. A választás nem nehéz, de mindenképpen egy aszimmetrikus elrendezésű képet keressünk, amelynek a nagyobbik üres részére fogjuk a szöveget illeszteni.
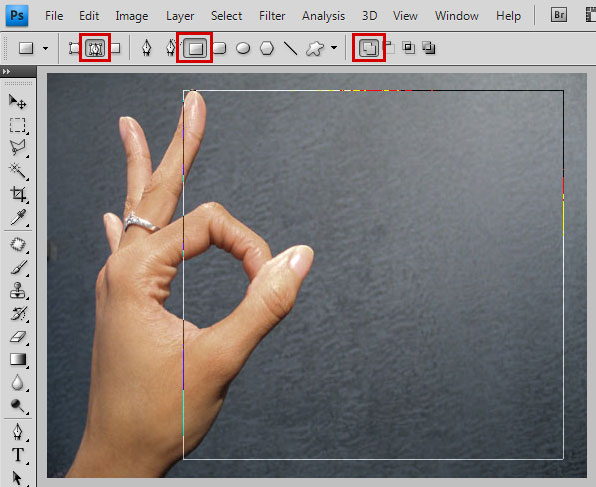
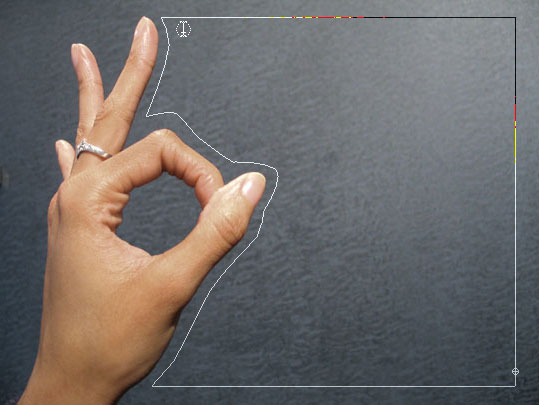
1. Vegyük elő a Téglalap alakzat rajzoló vektorgrafikus eszközünket (Rectangle Tool U). A fenti eszköztáron válasszuk ki a Paths, és az Add to paths area (+) gombokat. Ha a beállításokkal megvagyunk, rajzoljunk a kép üresebbik felére egy téglalapot az eszközzel, így:

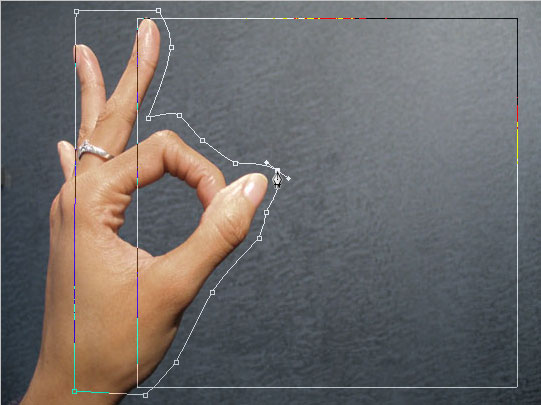
2. Vegyük elő a Toll eszközünket (Pen tool P), majd nagyjából rajzoljuk körbe az alakzatunkat. Elég csak durván, nagyjából követni a képen lévő alakzatot, úgyis szöveg fogja követni a vonalat; itt nem a pontosság a lényeg.

Most jön a cseles rész!
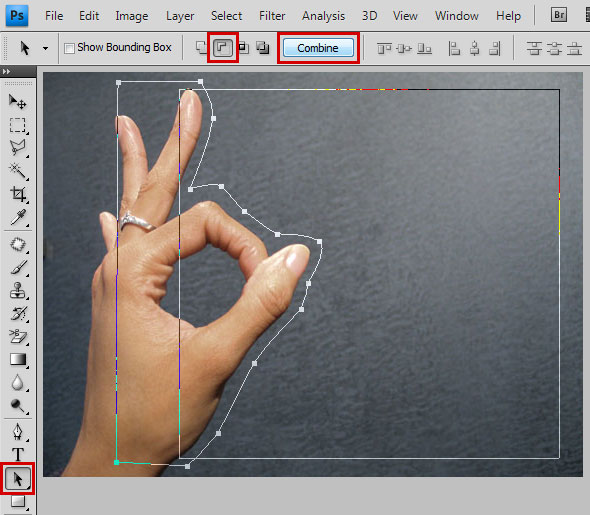
3. Elővesszük a Görbe kiválasztó eszközünket (Path Selection tool A - fekete nyíl) és kiválasztjuk vele a Pennel rajzolt pathot. A fenti négy ikon közül a másodikra kattintunk - Subtract from shape area (-). Látszólag nem történik semmi, de ez a path, most negatív lett, míg a téglalap maradt pozitív. Ha ezután a Combine (kombinálás) gombra kattintunk, a Pennel rajzolt területet ki fogja vonni a téglalap területéből.

Íme, a kész path, ami csak arra vár, hogy beleírjunk. Tegyük meg!
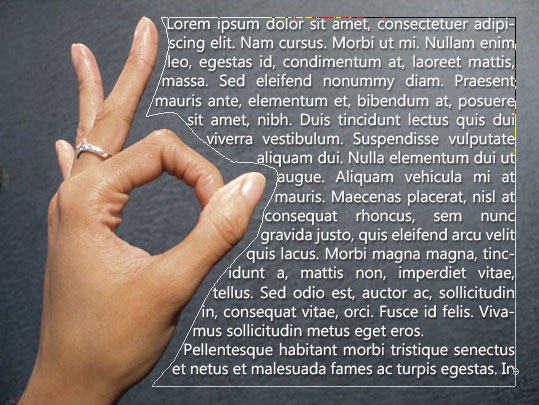
4. Vegyük elő a Vízszintes szöveg eszközünket (Horizontal Type tool T). Vigyük a kurzort a path belsejébe. Látni fogjuk, hogy a kurzor alakja megváltozik. Az "I" gerenda körül megjelenik egy kör. Ez jelzi, hogy kész a pathba írni az eszköz. (Ha jól emlékszem ez a funkció a Photoshop CS vagyis a 8-as előtti verziókban még nem működik, akik tehát 7-essel dolgoznak, azoktól elnézést kérek utólag is.) Kattintsunk, és máris írhatunk.

5. Ezek után a szöveget a Karakter és a Bekezdés (Caracter; Paragraph) palettát megnyitva szabadon szerkeszthetjük. Bekapcsolhatjuk például a sorkizárást (Justify last left) és elválasztást is (Hyphenate). Továbbá rakhatunk rá réteg effekteket, ahogy teszik.

A végső képen nem fog látszani a path, ehhez elég annyit csinálni, hogy lekattintunk a Backgroud rétegre, vagy a Layer paletta Paths tabján a szövegpath alá egy szabad területre. Ezzel el is készültünk.