 Majdnem éppen egy éve írtam "Szöveg egyéni alakzatba illesztése" címmel egy tutorialt, ami a Photoshop egyik remek szövegkezelési lehetőségét boncolgatja. Valójában már akkor, majdnem pontosan egy éve felmerült bennem (és másokban is), hogy szép-szép a módszer, meg látványos az eredmény, de mi történik akkor, ha az a szándékunk, hogy egy alakzatot teljesen körbevegyen a szöveg, úgymond körülfolyjon. Sok próbálkozás és internetes kutakodás után arra a cseppet sem biztató az eredményre jutottam, hogy ezt bizony nem lehetséges megcsinálni a Photohsoppal. Elkönyveltük, hogy nem lehet, és napirendre tértünk fölötte.
Majdnem éppen egy éve írtam "Szöveg egyéni alakzatba illesztése" címmel egy tutorialt, ami a Photoshop egyik remek szövegkezelési lehetőségét boncolgatja. Valójában már akkor, majdnem pontosan egy éve felmerült bennem (és másokban is), hogy szép-szép a módszer, meg látványos az eredmény, de mi történik akkor, ha az a szándékunk, hogy egy alakzatot teljesen körbevegyen a szöveg, úgymond körülfolyjon. Sok próbálkozás és internetes kutakodás után arra a cseppet sem biztató az eredményre jutottam, hogy ezt bizony nem lehetséges megcsinálni a Photohsoppal. Elkönyveltük, hogy nem lehet, és napirendre tértünk fölötte.
Történt azonban, hogy a különböző nemzetek fiai és lányai elkezdtek úgynevezett Photoshop CS6 kívánságlistát összeállítani, ki mit szeretne, milyen funkció kerüljön az új fejlesztésbe. Mi – haladó és profi Photoshop userek – szintén nekiálltunk ötletelni, és kívánságlistát írni, és a fejemben ismét felbukkant az ötlet, hogy jó lenne, ha végre lehetővé tennék az Adobe fejlesztői, hogy ezt az alapfunkciót, amit bármely tördelőprogram tud, átvegyék és elérhetővé tegyék Photoshopban is. Az itcafé Photoshop topicjában egy napig tartott, mire meg tudtam értetni a többiekkel, hogy mire gondolok. Kábé innentől érdekes olvasni a hozzászólásokat.
Addig jutottunk, hogy tényleg jó lenne egy ilyen funkció, mígnem a legnagyobb meglepetésemre Nrduu előállt a megoldással. Tényleg nagy volt a meglepetés, hogy mégiscsak meg lehet csinálni. Aztán a módszert továbbfinomítottuk (én is beleszerkesztettem egy téglalapot :), és végül Wyll-ét kell győztesnek kihirdetnem. Az ő megoldása az, ami minden szempontból megfelelő, bár kissé macerás. Ezt a módszert fogom most ismertetni, nekem jutott a megtiszteltetés, hogy szavakba öntsem és közszemlére tegyem. E viszonylag hosszú bevezető után lássunk is hozzá.
A probléma
Amint a tavalyi cikkből is kiderül, szöveget bármilyen pathba (vektorgrafikus eszközzel rajzolt objektumba) bele lehet pakolni a CS (8.0) programverzió óta. Szép dolog, de mi van akkor, ha a fő objektum a képünk kellős közepén helyezkedik el, és annak kivételével az egész képet meg szeretnénk tölteni szöveggel? Haladóbb felhasználók számára kézenfekvőnek látszik a megoldás: rajzoljunk egy téglalapot a szövegnek, majd a téglalapba rajzoljunk egy másik pathot, ami követi az objektumunkat. Amennyiben a külső téglalap pozitív, a közepe pedig negatív, ott keletkezik egy "lyuk", amit majd jól körbe fog folyni a szöveg.
Itt a bibi. Nem fogja körbefolyni, mert a szövegeszköz egyszerűen figyelmen kívül hagyja, hogy ott van még valami. Az egy másik path, és nem abba kattintottunk, tehát neki nem kell vele foglalkoznia. Sok-sok próbálkozás után kiderült a megoldás: a két pathot össze kell valamilyen módon kapcsolni (mondjuk egy harmadik alazkattal), valamint egyúttal meg kell nyitni, mégpedig olyan módon, hogy az a kész szövegen utólag észrevehetetlen legyen. Ezzel ismét volt egy probléma.
Ha megnyitjuk a pathot, ott nem veszi figyelembe a program a szóközöket, így előfordulhat, hogy némely szavak egymásra torlódnak, némelyeket pedig – amelyek hosszúak – elválasztja a program, amennyiben az elválasztás be van kapcsolva. Mit tegyünk hát?
Válasz: Ne függőlegesen, hanem vízszintesen nyissuk meg a pathot, és úgy már nem fog beleszólni a szövegrendezésbe. Később majd látni fogjuk, hogy valójában teljesen mindegy, hogy vízszintesen, vagy függőlegesen nyitjuk-e meg a pathot. Íme a módszer:
Adott egy kép, a kellős közepén egy alakzattal.

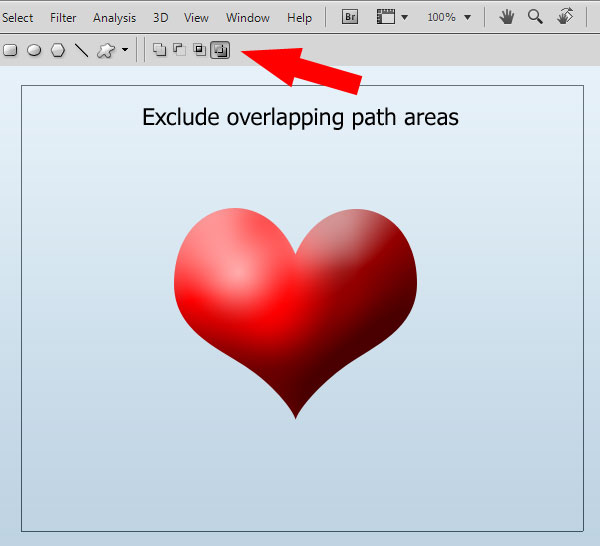
Elővesszük a Téglalap eszközünket [U], és a kép majdnem teljes hosszában és szélességében rajzolunk egy téglalap alakú pathot. Ez lesz a szövegünk doboza. De úgy kellene csinálni, hogy a középen lévő alakzatot kikerülje. Amikor a téglalapot létrehozzuk, ügyeljünk rá, hogy az Exclude overlapping path areas üzemmód legyen az aktív. Balról jobbra a negyedik ikon az eszköztáron, vagy ha úgy tetszik, a legutolsó.

Majd a középen lévő alakzatot körberajzoljuk, Pennel, vagy vektoros alakzateszközzel. Én az egyszerűség kedvéért ezúttal a kész, gyári shape mellett maradtam. Ugyanazzal az üzemmóddal, mint a téglalapot, létrehoztam a szív alakú 2. számú pathot is, immár a kép közepén.

A következő feladatunk, hogy kapcsolatot hozzunk létre a téglalap és a szív között, mégpedig úgy, hogy a két alakzat egyetlen nyitott pathot alkosson. Egyszerűnek tűnik. De valóban az?
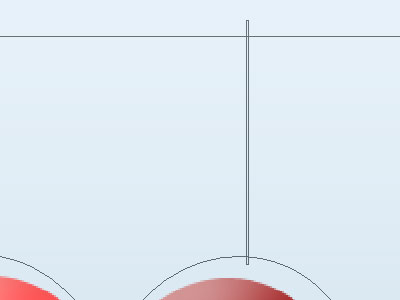
Ismét elővesszük a téglalap eszközünket, és még mindig az Exclude overlapping path areas üzemmódnál maradva egy igen keskeny, hosszú, függőleges téglalapot rajzolunk. Éppen olyan hosszút, hogy a két alakzatot összekösse. Igyekezzünk minél keskenyebbre rajzolni. Valahogy így.

Kinagyítva jól látszik, hogy egy keskeny téglalap köti össze a két alakzatunkat, a nagy téglalapot és a szívet.
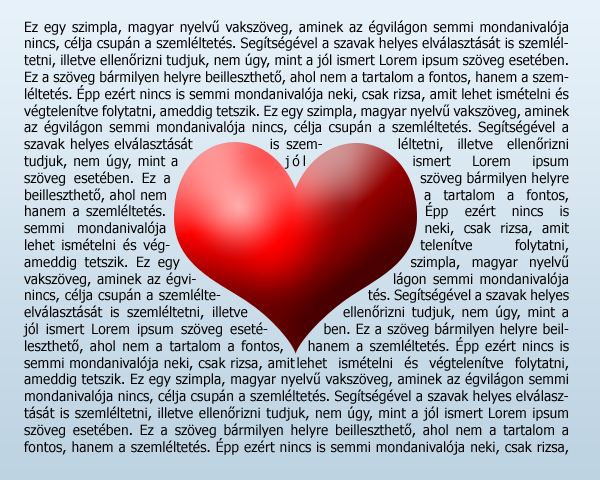
Ha eddig mindent az utasításoknak megfelelően csináltunk, a vágólapra másolt szöveget már bele is illeszthetjük az előkészített pathba. Vegyük elő a szövegeszközünket (Horizontal Type Tool [T]), és kattintsunk a nagy téglalap belsejébe, majd illesszük bele a szöveget.

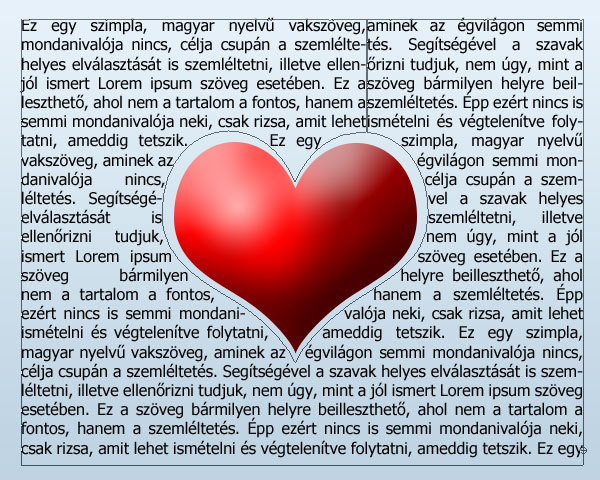
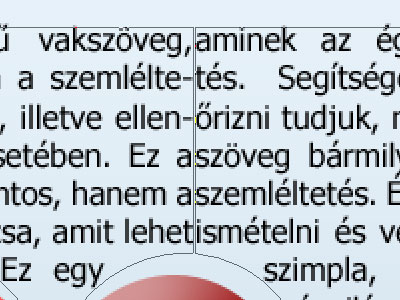
Amint látjuk, a szöveg teljesen körülölelte az alakzatunkat, de az élesebb szeműek egyből kiszúrhatják, hogy valami probléma van vele. Igen, amint fent is említettem, ahol a pathot megnyitottuk, néhány szó egymásra torlódott, míg más szavakat egyszerűen szétválasztott a program. Ez így nem jó. A kinagyított képen jól látszik a probléma.

Sehogy sem akarja az igazságot a Photoshop. X:0 az ő javára. A projektünk elúszni látszik.
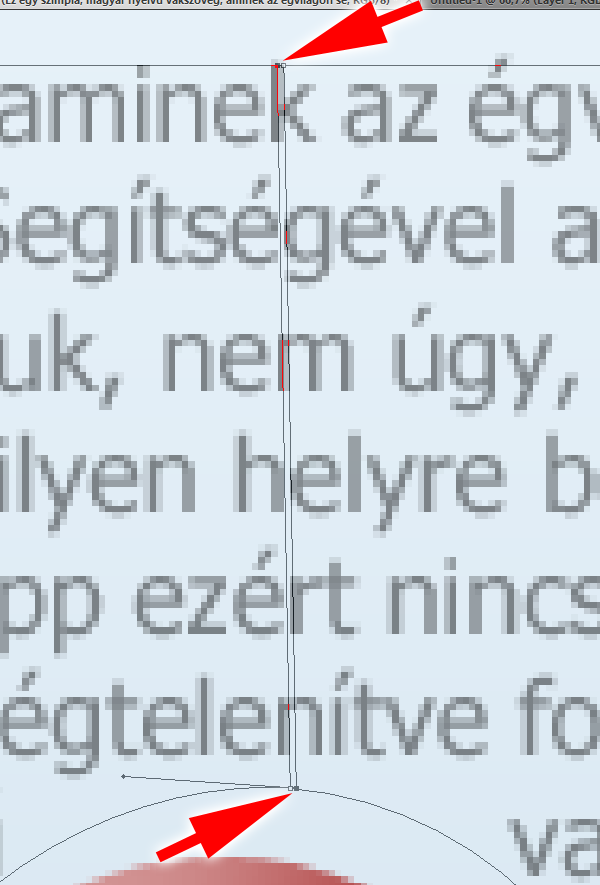
Itt jön a képbe Wyll zseniális húzása! A megoldás: a két pathot összekötő nyitott szegmensek keresztezése, vagyis egymásra húzása. A Közvetlen kijelölővel [A] oda kattintunk, ahol a függőleges szegmens a szív pathjával találkozik. Megfogjuk a bal rögzítőpontot, és jobb felé keresztülhúzzuk a másikon. Majd felnavigálunk, megfogjuk a jobb szegmens rögzítőpontját, és bal felé áthúzzuk a szomszédján. Természetesen mindegy, melyik irányt válasszuk, a lényeg, hogy a korábban két párhuzamos vonal immár keresztezze egymást. Ilyen módon saját magát fedi át az alakzat, és mégis nyitott marad. Így pedig már nem fog beleszólni a szövegrendezésbe, immár minden a megfelelő szóközökkel és elválasztás nélkül jelenik meg.

Most már a szövegünk szépen, egyenletesen megtölti a szövegmezőt, és a középső alakzatot is megkerüli. Nincsenek benne hiányzó szóközök, és erőszakosan szétválasztott szavak. Pontosan úgy fest, ahogy festenie kell.

Erősen merek reménykedni, hogy sikerült magamat érthetően kifejezni, és amit szavakkal nem tudtam leírni, azokat jól szemléltetik a képek. Tisztában vagyok mindeközben azzal, hogy első nekifutásra talán zavarosnak, követhetetlennek tűnik az útmutatás; aki úgy találja, azt vigasztalja az a tudat, hogy hárman három napig sakkoztunk a megoldással, mire meg tudtuk egymással értetni, mit és hogyan kell. A továbbiakban, ha mégsem megy, lehet kérdezni, és megpróbálom akkor másképp megfogalmazni, ami nem világos.
U.I.: Mivel ez a feladat megkíván némi jártasságot és rutint a Photoshop használatában, direkt nem tértem ki a pathok és a vektorgrafikus eszközök mibenlétére; ezek működése egy másik tutorial témája. Tehát a "Mi az a Pen?" és "Hol van a Közvetlen kijelölő és hogy kell használni?" kategóriába tartozó kérdésekre a másik topicban válaszolok kivételesen, nem ebben. Ebben csak erre a konkrét problémára. Remélem, ez tolerálható.