Előzmények: Kijelölések létrehozása Pennel – I. rész
Photoshop tutorialok: Egyenes útvonalak kombinálása görbékkel
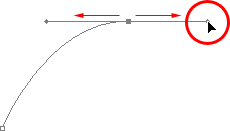
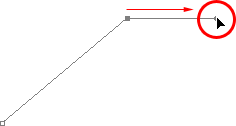
Mi van akkor, ha nem kell mindkét útvonal-szegmensnek görbének lennie? Mi van akkor, és mi a teendő, ha az első szegmensnek görbének, míg a másodiknak egyenesnek kell lennie? Nézzük meg, hogyan kell ezt csinálni. Most kitöröljük a már meglévő útvonalat és újat kezdünk. Először is letesszük a kezdő rögzítőpontot. Aztán közvetlenül azelőtt, hogy letennénk a második rögzítőpontomat kissé fel és jobbra a kezdőponttól, ezúttal vezérlőket húzunk ki belőle, amely így a két pont között görbét hoz létre, pontosan ugyanúgy, ahogy azt az előzőekben megtanultuk:

Photoshop Pen eszköz: Kattintsunk egyet az első rögzítőpont lerakásához, aztán adjunk hozzá újat immár kattintás után húzva az egeret, hogy megkapjuk a vezérlőpontokat és a görbét.
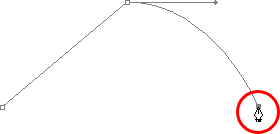
Most már megvan a kezdő görbénk, de azt szeretnénk, ha a következő szegmens egyenes lenne. Ha csak egyszerűen kattintok valahová, a következő szegmens is görbe lesz, azért, mert a rögzítőpont jobb oldalából is kinyúlik egy vezérlőpont. Azt kell tehát csinálnunk, hogy megszabadulunk ettől az egy vezérlőponttól. Vezérlőpont irányítása nélkül nincs görbe, így egy egyenes vonalat kapunk.
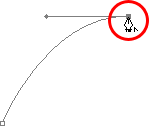
Az egyik oldali vezérlőpont eltüntetéséhez annyit kell tennünk, hogy lenyomva az Alt (Win) / Option (Mac) billentyűt, a Pontátalakító eszközzel visszakattintunk abba a rögzítőpontba, amelyből a vezérlők kinyúlnak. Amint ezt megtettük, a jobb oldali vezérlőpont eltűnik, csak a bal oldali marad meg:

Photoshop Pen eszköz: Nyomjuk le az Alt (Win) / Option (Mac) billentyűt és kattintsunk vissza a rögzítőpontba, hogy a jobb oldali vezérlőpont eltűnjön és csak a bal oldali maradjon.
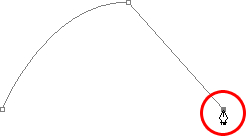
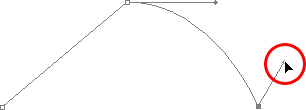
Most, hogy a vezérlőpont eltűnt, ha új rögzítőpont lerakásához kattintunk, egy egyenes útvonal-szegmenst kapunk a két pont között:

Photoshop Pen eszköz: A jobb oldali vezérlőponttal, ami most eltűnt, egy új rögzítőpontot lerakva egyenes szegmens jön létre a két pont között.
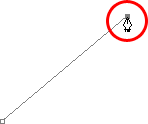
Most van egy görbe szegmensünk bal oldalon, és egy egyenesünk jobb felől! Mi van, ha épp az ellenkezőjét szeretnénk? Feltehetően egyenes útvonal-szegmenssel kell kezdeni és görbével folytatni? Ehhez először kattintunk és rakjuk le a kezdő rögzítőpontot. Majd – mivel egyenes szegmenst akarunk – csak annyit kell tennünk, hogy szimplán kattintunk egy másik helyre egy második rögzítőpont lerakásához, és automatikusan egyenes szegmenst kapunk a két pont összekötésével:

Photoshop Pen eszköz: Kattintsunk a Pennel a kezdő rögzítőpont lerakásához, aztán kattintsunk újra valahová máshova a második rögzítőpont lerakásához, és hozzunk létre egy egyenes szegmenst köztük.
A második rögzítőpont lerakása után egerünk gombját lenyomva tartjuk, mert a második szegmenst görbének szeretnénk, és tudjuk, hogy a görbéhez vezérlőpontra van szükségünk. Jobb oldali vezérlőpont hozzáadásához nyomjuk le az Alt (Win) / Option (Mac) billentyűt, és az egérgombot még mindig lenyomva húzzuk ki jobbra a vezérlőpontot. Amint megtettük, kaptunk egy fél oldalas vezérlőt: (Ugyanez megoldható az Alt nélkül is. Kattintunk egyet-egyet az egyenes szegmens létrehozásához, majd a másodikra újra rákattintunk, lenyomva tartjuk az egér gombját. és kihúzzuk jobbra a vezérlőt. – a ford.)

Photoshop Pen eszköz: Tartsuk lenyomva az Alt (Win) / Option (Mac) billentyűt és húzzuk ki a jobb oldali vezérlőt a rögzítőpontból.
Figyeljük meg, hogy a vezérlőpont most csak a rögzítőpont jobb oldalából nyúlik ki, nem mindkettőből, így a bal oldali szegmensünk egyenes marad. És most, hogy már van jobb oldali vezérlőpontunk, a görbe létrehozásához csak annyit kell tennünk, hogy valahová letesszük a harmadik rögzítőpontunkat is:

Photoshop Pen eszköz: Kattintsunk és rakjuk le a harmadik rögzítőpontot, amely görbét alkot az előző és az új rögzítőpont között.
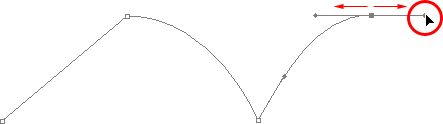
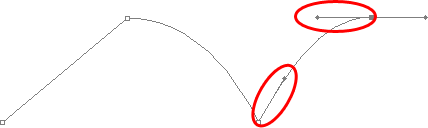
És készen is vagyunk! Most van egy egyenes útvonal-szegmensünk, amelyet egy görbe szegmens követ jobb oldalon. Természetesen legtöbb útvonal, amit rajzolni fogunk, több mint három rögzítőpontból áll majd. Mondjuk, hogy folytatni akarjuk ezt az útvonalat – a fő irányt továbbra is jobbra –, és a következő szegmenst is görbének szeretnénk. Pont ahogy ezelőtt, lenyomva tartjuk az egér gombját, lenyomjuk az Alt (Win) / Option (Mac) billentyűt, és húzunk egy következő vezérlőpontot. Mindezidáig csak jobb felé húztuk a vezérlőinket, most azonban a görbe fő irányába kell mutatnia. Olyan görbét akarunk létrehozni, amely felfelé és jobbra tart, tehát a kis vezérlőpontot ebbe a fő irányba húzzuk:

Photoshop Pen eszköz: A görbe fő irányába húzzuk ki a vezérlőpontot.
Tipp! Csak kicsi vezérlőket húzzunk ki először, mivel nem igazán tudjuk előre, hogy milyen hosszra és szögre van szükség, amíg az aktuális görbe meg nem jelenik, a görbe pedig nem jelenik meg addig, míg mindkét rögzítőpontját le nem raktuk. Amint leraktuk mindkét pontot és a görbe megjelenik, könnyedén visszatérhetünk és beállíthatjuk a vezérlőpontot a helyes irányba. Az is lehet, hogy várni akarunk ezzel, amíg az egész útvonal el nem készül, és nem akarunk előre babrálni a vezérlők állítgatásával.
Amint a vezérlőpont elkészült, hozzáadjuk a negyedik rögzítőpontot, és egyúttal ki is húzzuk a vezérlőpontjait:

Photoshop Pen eszköz: A negyedig rögzítőpont hozzáadása a vezérlőpontok kihúzásával.
Immár megvan az útvonalunk harmadik szegmense, és ez egy görbe. Figyeljük meg, hogy ennek a görbének valójában két irányító vezérlőpontja van; az egyik a harmadik rögzítőpontból nyúlik ki, míg a másik a negyedik pont bal oldali vezérlője:

Photoshop Pen eszköz: A harmadik útvonal-szegmensnek két vezérlőpontja van; mindkét végén egy-egy együttesen formálják a görbét.
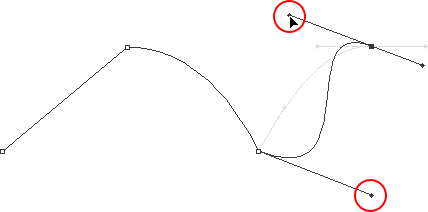
Ennek a görbének a teljes alakját most ez a két vezérlőpont hossza és iránya vezérli. Nézzük, mi történik a görbével, ha mozgatni kezdjük ezeket a vezérlőpontokat. Az alsó vezérlőpontot lefelé és jobbra, a felsőt felfelé és balra húzzuk. A halvány görbe mutatja az eredetit összehasonlításképp:

Photoshop Pen eszköz: Mindkét vezérlőpont hosszának/irányának megváltoztatása a görbe egész alakját megváltoztatja. A két vezérlőpont forgatása és nyújtása után a görbe most „S” alakot formáz.
A görbe most egy kicsit „S” alakú, mégpedig azért, mert az alsó vezérlőpont a harmadik rögzítőpontból kiinduló görbe szögét és hosszát irányítja, míg a felső a negyedik pontba tartó görbe szögét és hosszát. Mindkét vezérlőpont hosszát és/vagy irányát megváltoztatva megváltozik az egész görbe alakja.
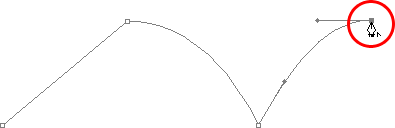
Most nyomjunk egy párszor Ctrl+Alt+Z (Win) / Command+Option+Z (Mac) billentyűkombót, hogy visszatérjünk az egyszerű íves görbénkhez, amivel kezdtük, és azt hiszem, ezt az útvonalat befejezhetjük egy egyenes szegmenssel, ami azt jelenti, hogy el kell távolítani a negyedik rögzítőpontból kinyúló jobb oldali vezérlőpont. Már megtanultuk, hogyan kell ezt; lenyomjuk az Alt (Win) / Option (Mac) billentyűt és közvetlenül a rögzítőpontba kattintunk:

Photoshop Pen eszköz: Nyomjuk le az Alt (Win) / Option (Mac) billentyűt és közvetlenül kattintsunk a rögzítőpontba, hogy eltávolítsuk a jobb oldali vezérlőpontot.
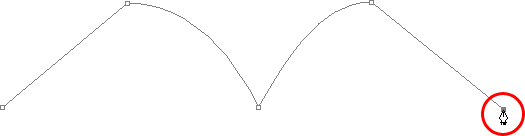
Ha eltüntettük a vezérlőpontot, egy újabb kattintással, újabb rögzítőpont lerakásával létre is jön az új egyenes útvonal-szegmens:

Photoshop Pen eszköz: A jobb oldali vezérlőpont eltűnt, így egy új egyenes útvonal-szegmenst hozhatunk létre egy új rögzítőpont hozzáadásával.
Folytathatnánk ugyan ezt az útvonalat, amíg csak akarjuk újabb egyenesek és görbék hozzáadásával, de azt hiszem, megállhatunk itt, mert már elég jól megtanultuk mindent, ami szükséges a Pennel történő útvonal rajzolásához ebben a szakaszban. Rengeteg információt kellett befogadnunk, különösen, ha valaki most ismerkedett első alkalommal az útvonalakkal. Ahogy említettem, e tutorial elolvasásával még nem leszünk a Pen mesterei; ugyanúgy, ahogy nem lehet megtanulni kerékpározni, autót vezetni, úszni vagy zongorázni sem csupán azzal, hogy olvasunk róla. De remélhetőleg van már valami rálátásunk ebben a szakaszban, hogy kell útvonalat rajzolni Pennel, hogy rajzoljunk egyenes szegmenseket, görbéket a vezérlőpontok kihúzásával, hogy változtassuk a görbék ívét és szögét a vezérlők elforgatásával és átméretezésével, és hogyan kombináljuk az egyenes és görbe szegmenseket egy útvonalban.
Befejezésképpen a Pennel történő kijelölések készítéséhez, lássunk egy gyakorlati példát, hogyan jelöljünk ki egy tárgyat görbékkel.
Ha valaki még mindig velünk tart a tömérdek információ után, amelyeket az előző oldalakon tanultunk útvonalakról és szegmensekről, rögzítőpontokról, vezérlőpontokról, egyenes és görbe vonalak rajzolásáról, a görbék szögének és ívének kontrollálásáról a vezérlőpontok forgatásával és átméretezésével, egyenes és görbe szegmensek kombinálásával egy útvonalon belül, az nyugodtan veregesse vállon magát, mert rengeteg információt kellett feldolgozni, különösen, ha valaki kezdő az útvonalak és a Pen világában Photoshopban.
Egy kis gyakorlással és türelemmel, az egész második természetünkké fog válni semmi perc alatt, még ha momentán valami távoli űrből származó dolognak tűnik is. Befejezésképpen nézzük meg egy gyakorlati alkalmazást, amiben Pennel kijelölünk egy fotón lévő objektumot, először egy útvonallal körberajzolva, majd az útvonalat kijelöléssé konvertálva. Már láttuk, hogy jelölünk ki olyasvalamit, mint egy stop tábla, ahol is az egész objektum másból sem állt, mint csupa egyenes oldalakból. Most próbálkozzunk valami ívesebbel.
Itt van egy fotó egy delfinpárról, akik kiugranak a vízből. Kétségkívül csupa görbékből álló teremtmények:

Photoshop Pen eszköz: Egy fotó két delfinről, amint kiugranak a vízből.
Mondjuk, hogy ki akarjuk jelölni ezeket a delfineket, hogy felhasználhassuk őket dizájnhoz, vagy kollázshoz, vagy bármi egyéb más célra. Ha Lasszóval próbálnánk őket kijelölni – ami a legalkalmasabbnak tűnik a feladatra, ha nem tudjuk a Pent használni –, nem csak nehéz időknek néznénk elébe, de még nehezebb lenne meggyőzni önmagunkat, hogy elégedettek vagyunk a végeredménnyel, amikor végeztünk. Ennek az az oka, hogy a Lasszó eszköz egyszerűen nem alkalmas íves kijelölésekre. A legnagyobb probléma vele – amellett, hogy pixel alapú kijelölő eszköz –, hogy feltételezi, hogy a kezünk stabil, nem remeg, és simán végig tudja követi az íveket. Még ha nem is vagyunk koffeinfüggők, akkor is megőrülünk, ha megpróbálunk szabad kézzel egy szabályos ívet rajzolni az egerünkkel, vagy akár digitalizáló táblával; és mikor végül feladtuk, ott állunk egy halál durva kijelöléssel, cakkos szélekkel, amelyekről ordít, hogy „amatőr munka”! Senki sem szereti, ha amatőrnek nevezik, különösen, ha erre nincs is szükség, köszönhetően a Pennek!
Először vizsgáljuk meg az objektumot
Valahányszor készülünk valamit Pennel kijelölni, mielőtt hozzáfogunk, szánjunk egy kis időt az objektum alapos tanulmányozására, hogy megállapítsuk, hová kell majd a rögzítőpontjainkat leraknunk. Az objektum részleteit felejtsük el, és fókuszáljunk kizárólag annak alakjára. Hol vannak a területek; az alakzat hol változtat irányt? Az alakzat mely része egyenes? Mely része görbe? Ha görbe, sima, folyamatos ívű, vagy változtatja a szögeinek irányát? Képzeljük el fejben, hová fogjuk rakni a rögzítőpontjainkat, mert amint egyet leraktunk, mindig a következőn kell gondolkodnunk, és azon, hogy a két pont közötti útvonal-szegmensnek hogyan kell kinéznie.
Az elegancia eszköze
Még egy dolog van, amit észben kell tartanunk: hogy a Pen az elegancia eszközét jelenti. Ez nem szögbelövő vagy tűzőgép. Nem csak körbekattintgatni akarjuk az alakzatunkat rögzítőpontokkal és „csiribí-csiribá” (ez egy szakkifejezés). Amikor görbéket rajzolunk vele, azt akarjuk, hogy ezek a görbék szépek és simák legyenek, máskülönben pont olyan lesz az eredmény, mintha csak Lasszóval csináltuk volna. Hogy ezek a görbék minél simábbak legyenek, minimalizálnunk kell a rögzítőpontok számait. Ezért kell egy kis időt az objektum vizsgálatával töltenünk, hogy hová szükségesek rögzítőpontok. Ha az alakzat egy nagy darabját képesek vagyunk egy-egy rögzítőponttal a két végén körvonalazni, az jó, mert ez fogja a lehető legjobb fajta eredményt adni. Azt a fajtát, amelyről ordít, hogy „ez biztosan nem amatőr!”.
Jelöljük ki ezeket a delfineket. Az útvonalunkat a fotó közepén kezdjük, annál a pontnál, ahol a jobb oldali delfin hátsó uszonyát eltakarja a bal oldali delfin. Nincs ideális vagy rossz hely az útvonal megkezdésére. Egyszerűen csak úgy döntöttünk, hogy itt kezdjük. A hátsó delfin első részlete egyenes, tehát nincs szükség vezérlőpontra az egyenes szegmenshez, így csak szimplán kattintunk a Pennel és lerakjuk az első rögzítőpontot, amely az útvonalunk kezdőpontja lesz:

Photoshop Pen eszköz: Az első rögzítőpont lerakása
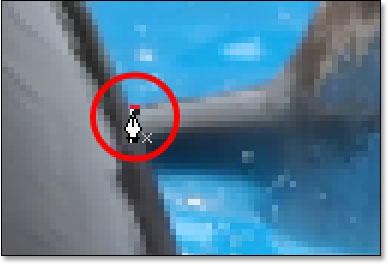
Amint korábban említettem, bizonyára könnyít az útvonal rajzolásában, ha ráközelítünk a képre. A kinagyított képrészletet az ablakban a Szóköz lenyomása mellett mozgathatjuk, így az eszköz átmenetileg átvált a Mozgató eszközre és a „kattint-és-húz” módszerrel tologathatjuk a kinagyított képrészletet. Az uszony teteje kissé meggörbül, ahogy közelít a delfin farokrészéhez, így a második rögzítőponthoz oda kattintunk, ahol az uszony és a farokrész találkozik, és rövid vezérlőpontot húzunk felfelé és jobbra, abba az irányba húzva a vezérlőt, amerre a farokrész mozdul. Figyeljük meg, milyen kicsi görbét hoztunk létre az uszony mentén:

Photoshop Pen eszköz: A második rögzítőpont hozzáadása kicsi vezérlőpontok húzásával finom ívet ad az első útvonal-szegmensnek.
Ahogy haladunk a farok mentén, láthatjuk, hogy egy rövid távon egyenes marad, amit egy jobbra tartó görbe követ, tehát a harmadik rögzítőpontot arra a pontra helyezzük, ahol a görbe elkezdődik. Ez egy rövid egyenes szegmenst hoz létre az előző és az új pont között. Tudom, hogy egy rövid vezérlőpont nyúlik ki az előző rögzítőpontból, ami általában azt jelenti, hogy a következő szegmens görbe lesz, nem pedig egyenes, de mivel ez a vezérlőpont rövid, valamint egy irányba mutat a szegmens irányával, nem lesz észrevehető görbület benne. Ez egy afféle „jobbára egyenes” útvonal-szegmens:

Photoshop Pen eszköz: A harmadik rögzítőpont hozzáadásához kattintunk, létrehozva egy (jobbára) egyenes útvonal-szegmenst.
Tovább folytatva közeledünk az első igazi görbénkhez. Ehhez vezérlőpontot húzunk abból a rögzítőpontból, amit most raktunk le, tehát lenyomjuk az Alt (Win) / Option (Mac) billentyűt, és abba a fő irányba és addig húzzuk a vezérlőpontot, ahol a görbe elkezdődik. Figyeljük meg, hogy csak a rögzítőpont egyik oldalából nyúlik ki a vezérlőpont, nem mindkettőből:

Photoshop Pen eszköz: Lenyomjuk az Alt (Win) / Option (Mac) billentyűt, és vezérlőpontot húzunk a rögzítőpont egyik oldalából.
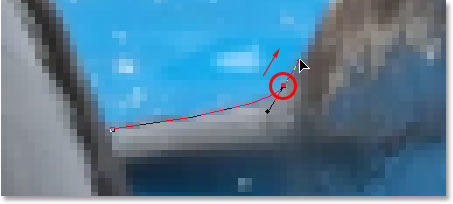
A görbe hozzáadásához oda kattintunk és húzzuk az egeret, ahol a görbe végződik; a görbét úgy formáljuk meg, hogy addig húzzuk a vezérlőpontokat, amíg találkozik a delfin farkának görbületével. Ha szükséges, vissza is mehetünk és megváltoztathatjuk a vezérlőpont hosszát és irányát, ahol a görbe kezdődik, és precízen beigazíthatjuk, de erre most nincs szükség:

Photoshop Pen eszköz: A görbe ellenkező végéhez rögzítőpontot hozzáadva, és vezérlőpontokat kihúzva belőle, forgassuk és méretezzük őket, amíg a görbe nem illeszkedik az objektum görbületével.
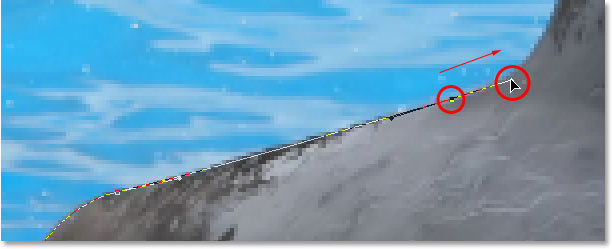
A delfin következő része elég egyenes, egészen, amíg a háta nem találkozik a hátúszójával, ahol van egy másik görbület is, tehát új rögzítőpontot teszünk le, épp a felfelé hajló hátúszó kezdete elé, ami egy újabb „jobbára egyenes” útvonal-szegmenst hoz nekünk létre az előző, és az új pont között. Ezután még egyszer lenyomjuk az Alt (Win) / Option (Mac) billentyűt, és vezérlőpontot húzunk, amely előkészíti a következő szegmensünk görbületét:

Photoshop Pen eszköz: A rögzítőpont hozzáadásához kattintsunk, majd nyomjuk le az Alt (Win) / Option (Mac) billentyűt, és húzzuk ki a vezérlőpontot, ami előkészíti a következő útvonal-szegmenst.
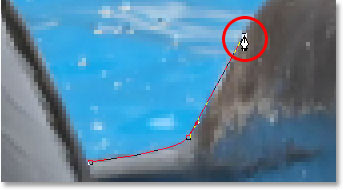
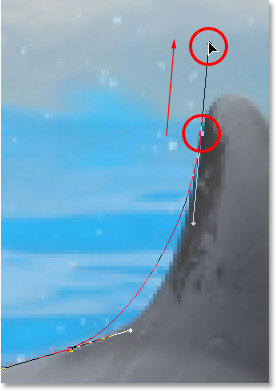
A hátúszó bal oldala főként egy folyamatosan felfelé tartó görbéből áll, amíg el nem éri a csúcsot, amely pontnál az alakzat megváltozik, így ennek a görbének a létrehozásához arra a csúcshoz közeli pontra fogunk kattintani, ahol a görbe irányt változtat. Ahogy a képen is látható, ez az előző rögzítőpont és az új között létrehoz ugyan egy görbe szegmenst, azonban a görbe nem követi az úszó alakját. Itt az ideje némi finomhangolásnak:

Photoshop Pen eszköz: Egy görbét hozunk létre a hátúszó bal oldala mentén. A görbe még némi kiigazításra szorul.
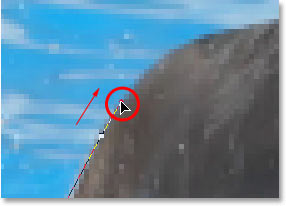
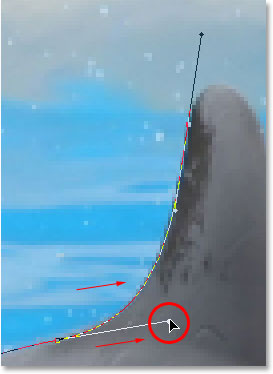
A görbe beállításához egyszerűen lenyomjuk a Ctrl (Win) / Command (Mac) billentyűt, ideiglenesen átváltva a Közvetlen kijelölő eszközre, és az alsó rögzítőpontból induló vezérlőpontot kezdjük el jobb felé húzni, hogy meghosszabbítsuk, amit aztán követni fog a görbe is, jobb felé, a vezérlő mentén, szépen ráilleszkedve a hátúszó görbületére. Egy kicsit a felső vezérlőpontot is el kell forgatni az óramutató járásával egyező irányba – csak hogy szőrszálhasogatók legyünk –, de a beállítás nagyrészt az alsó vezérlőpontot érinti inkább:

Photoshop Pen eszköz: A görbe beállítása a vezérlőpont beállításával.
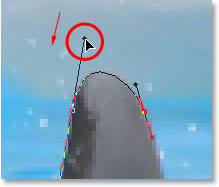
A hátúszó csúcsa körüli görbe létrehozásához kattintsunk (és húzzuk) az ellenkező oldalára, létrehozva egy új rögzítőpontot rövid vezérlőpontokkal. Figyeljük meg, hogy egy kis problémánk adódott. A görbe bal oldali vezérlőpontja túl hosszú, és túlhúzza a görbét a hátúszó csúcsán:

Photoshop Pen eszköz: A bal oldali görbe vezérlőpontja túl hosszú, így a görbe nem követi az úszó alakját.
Ennek kijavítására újra a Ctrl/Command billentyűhöz kell folyamodnunk, és a vezérlőpontra kattintva rövidebbre venni, amíg a görbe megfelelő alakot nem ölt:

Photoshop Pen eszköz: Rövidítsük a vezérlőpont hosszát, a görbe helyes alakjának eléréséhez.
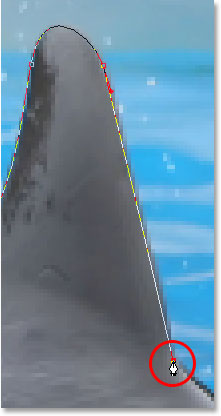
Fejezzük be a hátúszó útvonalát. A hátúszó megmaradt része nagyrészt egy egyenes vonal, tehát az úszó aljára kattintunk új rögzítőpont létrehozásához, ami egyenes útvonal-szegmenst hoz létre, teljessé téve a hátúszó körüli útvonalunkat:

Photoshop Pen eszköz: Adjunk egy új rögzítőpontot a hátúszó aljához az útvonal befejezéséhez.
Itt ülhetnénk napestig, ha folytatnánk az összes rögzítőpont, vezérlőpont és útvonal-szegmens magyarázatát, ahogy lassan körbejárjuk a delfineket, de miután már úgyis minden ehhez szükséges további teendőt tudunk, folytassuk az útvonal hátralévő részét és rajzoljuk körül a delfineket:

Photoshop Pen eszköz: Most mindkét delfin körbe van rajzolva útvonallal.
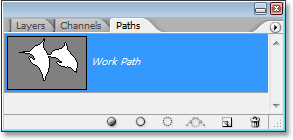
A delfinek most már körül vannak rajzolva egy útvonallal, és ha a Paths palettára pillantunk, meggyőződhetünk róla, hogy valóban a delfin alakú útvonallal dolgozunk:

Photoshop Pen eszköz: A Photoshop Paths palettája mutatja nekünk a delfinek körvonalát az előnézeti bélyegképen.
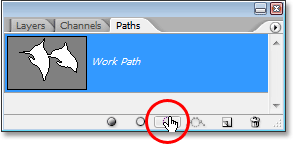
Ahogy tanultuk, a Photoshop automatikusan „Work Pathnak” (magyarul „munkagörbe” – a ford.) nevezi az útvonalat, ami azt jelenti, hogy ez csupán átmeneti, és eltűnik, mihelyt új útvonalat kezdünk rajzolni. Ha el akarjuk menteni, duplán kattintsunk a „Work Path” névre, és adjunk neki valami más nevet; legyen mondjuk „Delfin” ebben az esetben. Minket most ez nem érdekel, tehát nem szükséges mentenünk. Mi csak annyit akarunk, hogy az útvonalunk kijelöléssé változzon, és ha már úgyis a Paths palettánál vagyunk, tegyük ezt a Load path as selection ikonra kattintva a paletta alján:

Photoshop Pen eszköz: Kattintsunk a „Load path as selection” (útvonal betöltése kijelölésként) ikonra a Paths paletta alján.
Használhatjuk a Ctrl+Enter (Win) / Command+Return (Mac) gyorsbillentyűt is. Mindkét módszer kijelöléssé konvertálja az útvonalunkat, és ha megnézzük a fotónkat, láthatjuk, hogy az útvonalunk valóban kijelöléssé változott a delfinek körül:

Photoshop Pen eszköz: A delfinek körüli útvonalat immár kijelöléssé konvertáltuk.
És kész! A delfinek ki vannak jelölve, készen bármire, amit tenni szándékozunk velük. És ezzel véget is ért a leckénk: hogy hogyan rajzoljunk útvonalat és készítsünk kijelölést Pennel Photoshopban!
Fordította: BonFire
Az eredeti cikk forrása: PhotoshopEssentials.com
Köszönet ViZionnak a Photoshop magyar nyelvű kezelőfelületének képernyőfotóiért, amelyek segítettek az eszközök helyes megnevezésében.





