Írta: Steve Patterson
Amikor sor kerül a kijelölések készítésére Photoshopban, kétféle ember létezik: akik tudják használni a Pent (toll), és akik küzdenek ellene.
A legtöbb ember addig húzza-halasztja a Toll eszköz (a továbbiakban Pen – a ford.) használatának tanulását, ameddig csak lehetséges; míg mások egyáltalán bele sem fognak, azt hívén: ez túl zavaros, túl komplikált és egyszerűen természetellenes. Végső soron Photoshop munkáik során csak szenvedni fognak amiatt, hogy a Lasszóhoz ragaszkodnak, csak azért, mert nem tudnak mindent kijelölni a Négyzet alakú vagy az Ellipszis kijelölővel. Ebben a Photoshop tutorialban véget vetünk a szenvedésnek. Megtanuljuk, hogy milyen könnyű – igazán – Pennel kijelöléseket létrehozni.
Most, amikor azt mondom „könnyű”, az nem azt jelenti, hogy csak elolvassuk ezt a tutorialt és azonnal a Pen mesterévé változunk. A Pen eszköz használatának elsajátítása inkább olyan, mint kerékpározni tanulni. Ha egyszer megtanultuk, teljesen természetesnek fog tűnni, és csodálkozni fogunk: hogyan lehetnek még olyanok, akik nem tudják, hogy kell használni – annyira egyszerű. De eddig a pontig eljutni megkíván némi gyakorlást és erőfeszítést, és míg elolvasunk minden könyvet, hogy hogyan kell biciklizni, megtanulhatjuk a pedálok használatának alapjait, hogy működnek a fékek és a sebességváló; de amíg még egyensúlyozni sem tudunk, a valódi tanulás sem kezdődött el.
Az egyik legjobb dolog a Pen eszközben, hogy ez nem valami kizárólagos Photoshop-cucc. Egyáltalán nem! Gyakorlatilag minden népszerű fotószerkesztő és grafikai programban megtalálható ilyen vagy olyan formában, így ha egyszer megtanultuk, hogy kell használni Photoshopban, lesz egy kis rálátásunk, hogyan használjuk a többi számos programban is.
Photoshop tutorialok: Hol találom a Pen eszközt?
Mielőtt nekifognánk arról beszélni, hogy kell használni, először meg kell találnunk az eszközt a Photoshopban.

A Photoshop Pen eszköze
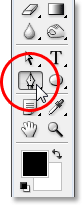
A Pen eszközt az eszközpalettán találjuk, az Alakzat eszköz, a Szöveg eszköz, az Közvetlen kijelölő (a fehér nyíl) és a Görbeválasztó (fekete nyíl) eszközök között. Lásd a képen bal oldalt.
Természetesen felmerülhet a kérdés, ha kijelölést készíthetünk a Pennel, miért nem a többi kijelölő (Téglalap és Ellipszis kijelölő, Lasszó stb.) között helyezkedik el a paletta tetején? Miért van lent azok között, amik nyilvánvalóan nem kijelölő eszközök?
Kitűnő kérdés, amire egy pillanat alatt hasonlóan kitűnő választ kapunk.
Photoshop tutorialok: Miért hívják „Toll” eszköznek?
Az első dolog, amivel meg kell birkóznunk a Pen használatának tanulása során – sok egyéb dologgal együtt Photoshopban – a neve, hiszen ha valaki már megpróbálta használni, az tudja, hogy ez az izé nem toll. Legalábbis nem az a fajta, amire a „toll” szó hallatán gondolunk. Próbáljuk csak meg leírni a nevünket ugyanúgy, ahogy egy papírra szoktuk tollal, és végül egy összecsavarodott, hurkokkal teli zűrzavart kapunk (természetesen a saját nevünk szignója esetén ez akár még jó is lehet).

Pierre Bezier
Ha tehát nem úgy működik, mint egy hagyományos toll, akkor miért hívják Toll eszköznek? A Pent számos néven hívták az évek során, és most nem arra gondolok, hogy mi minek tituláljuk, miközben küszködünk vele. Hallhattuk már Bezier Tollnak, vagy Bezier eszköznek hívni; ez azért van, mert az eszközt Pierre Bezier (a bal oldali képen) alkotta meg, egy francia mérnök és zseniális fickó, aki az eszköz matematikai alapjait leírta, miközben a Renault autótársaságnál dolgozott (a Pen eszközt eredetileg az autók tervezésének segítségére hozták létre).
Hallhattuk a Pent Paths Toolnak (útvonal eszköznek) is nevezni, és talán ez a legmegfelelőbb név a számára. A Pen ugyanis „útvonalakat” rajzol. Kijelölés készítéséhez Pennel a megrajzolt útvonalat csak átkonvertáljuk kijelöléssé. Habár a kijelölés mindig útvonal készítésével kezdődik.
Photoshop tutorialok: Mi az az útvonal?
Az „útvonal” – őszintén szólva – valami olyasmi, ami kicsit kilóg az olyan programból, mit a Photoshop. Ennek az az oka, hogy a Photoshop elsősorban képpont-alapú program. Egy tipikus digitális kép milliónyi apró négyszögletes képpontból épül fel, és ezekkel dolgozik. Az útvonalaknak viszont semmi közük nincs a képpontokhoz, ezért mondtam, hogy úgy tűnik, kicsit kilóg a programból, ami főként képpontok szerkesztésére és rajzolására használatos.
Egy útvonal igazából nem több, mint egy vonal, ami az egyik pontból a másikba tart; egy vonal, ami teljesen független, és semmit nem csinál az alatta lévő pixelekkel. A vonal lehet egyenes vagy görbe, de mindig kizárólag az egyik pontból a másikba tart, és – amint említettem – semmi köze a kép pixeleihez. Az útvonal teljesen elkülönül magától a képtől. Valójában annyira elkülönül, hogy ha megpróbáljuk kinyomtatni a képernyőn látható útvonalat, az nem fog megjelenni a papíron. Valamint ha elmentjük a képet JPEG fájlként és feltöltjük egy weboldalra, még ha mentés közben látszott is az útvonal a Photoshop képernyőjén, akkor sem lesz látható a weboldalon. Az útvonalak csak segédeszközök és csak a Photoshopban láthatóak. Senki más nem fogja látni őket, hacsak nem sétál oda a számítógépünkhöz, mialatt mi dolgozunk.
Mindig minimum két pontra van szükségünk egy útvonal létrehozásához, ugyanis tudnunk kell, hogy az útvonal hol kezdődik és hol ér véget. Ha elég pontot felhasználunk, visszatérve ugyanahhoz a ponthoz, amivel elkezdtük, különböző útvonal-alakzatokat hozhatunk létre, amelyek ugyanúgy viselkednek, mint a Photoshop különböző Alakzat eszközei. A Téglalap eszköz is útvonalakat használ, összekapcsolt pontokkal megrajzolva egy négyszögletes alakzatot. Az Ellipszis eszköz is útvonalakkal dolgozik, összekapcsolt pontokkal létrehozva egy ellipszist, és így tovább. A Photoshop Szöveg eszköze is így működik, habár a Photoshop kissé másképp kezeli a betűket, mint a szabályos alakzatokat, de az összes betű is lényegében útvonalakból épül fel. Igazából a betűket is átkonvertálhatjuk útvonalakká, így hozzáférhetünk minden útvonal-szerkesztési opcióhoz, amelyeket az alakzatok szerkesztésénél is használhatunk.
Hallhattuk az útvonalakat úgy is emlegetni, mint „körvonalakat”, és ez elég jól meghatározza, mi is tulajdonképpen az útvonal, vagy legalábbis, mi lehetne. Rajzolhatunk egy négyzet alakú útvonalat, és ha semmi mást nem csinálunk vele, pl. nem töltjük ki színnel, nem adunk hozzá keretet, akkor csupán egy alap négyzet alakú körvonalunk van. Ugyanez igaz a körre, vagy bármilyen alakzatra, amit rajzolunk. Az útvonal maga csupán egy alakzat körvonala. Amíg nem kezdünk vele valamit – kitölteni, keretet rakni rá, kijelöléssé alakítani –, addig nem több egy üres körvonalnál.
Egy teljes útvonalat kijelölhetünk a Görbeválasztó eszközzel (Path Selection Tool – fekete nyíl az ikonja), vagy kiválaszthatunk különálló pontokat és szegmenseket a Közvetlen kijelölő eszközzel (Direct Selection Tool – fehér nyíl az ikonja). Egy útvonal „szegmens”, vagy „vonalszegmens” – ahogy néha nevezik –, két pont közötti útvonal-szakaszt jelent. Egy négyszögletes útvonal például négy pontból épülhet fel (minden sarokban egy-egy), és a különálló szakaszok egyik pontból a másikba csatlakoznak alul, felül, jobb és bal felől, hogy ezekkel az útvonal-szegmensekkel alkossanak egy négyszögletes útvonalat. Az útvonal maga különálló útvonal-szegmensekből áll, amelyek együttesen alkotják az alakzatot.
Mivel egy kissé zavarosnak tűnhet, nézzük meg, mit is jelent mindez. Nyissunk egy új Photoshop dokumentumot. A mérete nem lényeges. Válasszunk mondjuk egy 640×480-as méretet az előre definiált listából, de – amint mondtam – nem számít, milyen méretet választunk. Válasszuk ki a Pent az Eszköztárunkból. De kiválaszthatjuk egyszerűen a „P” billentyű lenyomásával is a billentyűzeten.
Photoshop tutorialok: A Pen két üzemmódja
Mielőtt folytatjuk, először meg kell győződnünk arról, hogy útvonalakkal dolgozunk; ezt pedig azért, mert a Pen valójában két különböző módon képes dolgozni, és alapértelmezésben a másikat használja. A Pent kiválasztva – ha az eszköztárra nézünk a képernyő tetején –, láthatjuk az ikonok egy hármas csoportját.

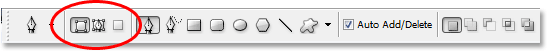
Photoshop Pen eszköz: A Photoshop eszköztárán láthatunk három ikont egy csoportban, amelyek a Pen három üzemmódját reprezentálják.
Tudom, azt mondtam, hogy két üzemmód, mégis – hogy még jobban összezavarjon minket –, három ikon van, de a jobb oldali ikon, amely a „Fill pixels” (képpontok kitöltése) ikon, szürke és nem aktív, amikor Pennel dolgozunk. Ez csakis akkor aktív, ha különböző alakzat eszközökkel dolgozunk, tehát valójában csak két ikon van, amire figyelnünk kell.
A bal oldali ikon a Shape layers (alakzat rétegek) ikon, ami úgy is ismert, hogy „ez nem az, ami nekünk kell”, és ez van alapértelmezettként beállítva. Ha dolgoztunk már a Pennel ebben az üzemmódban, alakzatokat rajzolhattunk, éppen úgy, mintha csak valamelyik Alakzat eszközt használnánk, kivéve az előre definiált alakzatokat – mint mondjuk a téglalap vagy ellipszis –, olyan alakzatot rajzolhatunk, amilyet csak akarunk. Minekünk a mellette lévő ikonra van szükségünk, tehát kattintsunk arra, hogy kiválasszuk.

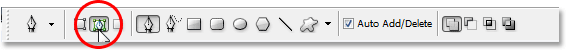
Photoshop tutorialok: Kattintsunk a „Paths” (útvonalak) ikonra az eszköztáron, hogy csak útvonalakkal dolgozhassunk.
A Pen eszközzel a Paths ikont kiválasztva az eszköztáron, kattintsunk valahová a dokumentumban. Ne kattintsunk és vonszoljuk, csak kattintsunk egyet. Ha megtettük, láthatunk egy kicsi négyzet alakú pontot. Itt van kinagyítva:

Photoshop Pen eszköz: Kattintsunk egyszer a dokumentumban a Pennel az első rögzítőpont lerakásához.
Az első pont, amit leraktunk, az útvonalunk kezdőpontja. Pillanatnyilag ez még nem útvonal; még csak egy kezdőpont. A „pontot” technikailag horgonynak (eredetileg anchor – a ford.), vagy rögzítőpontnak hívják, mégpedig azért, mert ez horgonyozza le az útvonalat a helyén. Ez az első pont lesz az útvonalunk kezdőpontja a dokumentumban. Ahogy további pontokat adunk hozzá, azok is lehorgonyozzák az útvonalat a megfelelő helyeken.
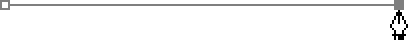
Adjunk hozzá egy új rögzítőpontot. Kattintsunk valahová a dokumentumon belül. Bárhová. Mondjuk a kezdőponttól valahová jobbra.

Photoshop tutorialok: Tegyük le a második rögzítőpontot, valahová máshová kattintva a dokumentumban.
Leraktuk a második rögzítőpontunkat, és lám, mi történt? Most van egy egyenesünk, ami összeköti a két pontot egymással. Ez egy egyenes útvonal. Ahogy korábban említettem, legalább két pont szükséges egy útvonal létrehozásához, mert tudnunk kell, az útvonal honnan indul és hol ér véget; és most, hogy van egy kezdő és egy végpontunk, a Photoshop össze tudta kötni őket, így létrehozva egy útvonalat.
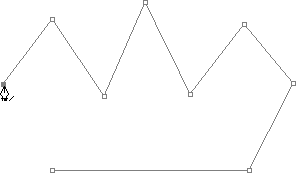
Adjunk hozzá még néhány további pontot, csak úgy, a játék kedvéért. Kattintsunk néhány további különböző helyre a dokumentumban. Még egyszer: nem kattint és húz, csak kattint!

Photoshop Pen eszköz: További pontok hozzáadásához csak kattintani kell a dokumentumon belül.
A felső képen látható módon további hét rögzítőpontot raktunk le különböző helyekre kattintva, és minden alkalommal, amikor egy újabbat leraktunk, az útvonalunk hossza megnövekedett, mert egy új útvonal „szegmens” jött létre az előző és az új pont között. Az útvonalunk most kilenc rögzítőpontból áll, és nyolc útvonal szegmensből. Folytatjuk a kattintgatást a dokumentumban, egyre több pont és szegmens hozzáadását, de amit igazán szeretnénk: bezárni az útvonalat, hogy végre egy teljes alakzattá váljon.
Photoshop tutorialok: Az útvonal bezárása
Az útvonal bezárásához csak annyit kell tennünk, hogy újra a kezdőpontba kattintunk. Amikor az egérkurzort a kezdőpont felé visszük, az megváltozik; egy kis kör jelenik meg a toll ikon jobb alsó sarkában:

Photoshop Pen eszköz: Egy kis kör jelenik meg a toll ikon jobb alsó sarkában, amikor a kurzort az útvonal kezdőpontja fölé igazítjuk.
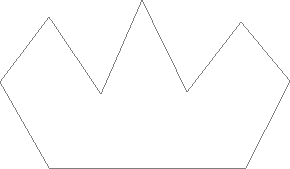
Ez a kör tájékoztat arról, hogy „körbe” értünk az útvonalunkkal, vagyis ott végződik, ahol elkezdődött. A bezárásához egyszerűen egy szimpla kattintásra van szükség a kezdőpontba. Most láthatjuk, hogy az útvonalunk zárt, és egy alakzat körvonalait alkotja.

Photoshop Pen eszköz: Az útvonal most zárt; a végpont a kezdőpontban végződik, létrehozva egy zárt útvonalat.
Habár ezt az alakzatot csak azért hoztuk létre, hogy megtanuljuk: hogyan rajzoljunk útvonalat Pennel, ezt az útvonalat könnyedén kijelöléssé tudjuk változtatni. Ehhez a Photoshop Paths palettájára lesz szükség, amivel a következőkben ismerkedünk meg.
Az útvonal kijelöléssé alakítása
Eddig megvizsgáltuk, mi az az útvonal, és hogy tudunk egy alapvető útvonalat létrehozni a Photoshop Pen eszközével. De hogy lesz ebből kijelölés?
Könnyen! Több módja is van az útvonal kijelöléssé alakításának, beleértve a kézre álló gyorsbillentyűket is, de mielőtt megvizsgálnánk a gyors módszert, nézzük a hagyományosat. A „hagyományos mód” azt jelenti, hogy a Photoshop Paths palettáját használjuk, ami a Layer paletta harmadik csoportja a Channels paletta mellett. (Tulajdonképpen tab, avagy fül – a ford.)

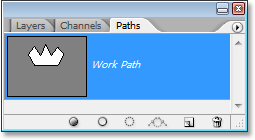
Photoshop Pen eszköz: A Photoshop útvonal palettája
Első pillantásra a Paths paletta nagyon hasonlít a Photoshop Layer palettájára, és az Adobe szándékosan csinálta ilyenre, hogy kényelmesebben dolgozhassunk vele. Láthatjuk az imént készített útvonal-alakzat előnézeti bélyegképét alapértelmezésben. A Photoshop ezt „Work Path-nak”, vagyis munkagörbének nevezi, ami gyakorlatilag egy átmeneti, ideiglenes útvonal, amiről meg is győződhetünk, ha készítünk egy új útvonalat a régi átnevezése nélkül – az eddigi útvonal helyére az új kerül. Most nekünk csak egy munkagörbénk van, így hát, ha ezt meg akarjuk tartani duplán kattintva rá a Paths palettán, adni kell neki egy tetszőleges nevet, mielőtt új útvonalat készítünk.
Mivel az útvonalunk egy koronára emlékeztet, rákattintunk duplán a „Work Path” névre, ami feldobja nekünk a Photoshop Útvonal mentése párbeszédablakát, és elnevezzük „Koronának”:

Photoshop Pen eszköz: Elmenthetjük az ideiglenes munkagörbénket egyszerű átnevezéssel.
Leokézzuk, és amint készen vagyunk, újra a Paths palettánkra pillantva láthatjuk, hogy a „Work Path” át lett nevezve „Koronára”.

Photoshop Pen eszköz: A Paths palettán látható, hogy az útvonalat átneveztük „Koronára”.
Mivel átneveztük, az útvonal automatikusan mentésre került, és nem fog eltűnni, ha új útvonalat hozunk létre. Emellett minden elmentett útvonal a Photoshop dokumentumban kerül mentésre; amikor mentem a dokumentumot, az útvonal is mentésre kerül, így ha következő alkalommal megnyitom, az útvonal még mindig ott lesz a Paths palettán.
Az útvonal mentése nem olyasmi, ami kötelező lenne ahhoz, hogy kijelölést csináljunk belőle. A legtöbb esetben, amikor Pent használunk a kijelölés elkészítéséhez, nincs szükségünk az útvonalra ha már elkészült a kijelölés, tehát nem muszáj menteni. Ha viszont mindenképpen menteni akarjuk, csak átnevezzük „Work Path”-ról valami másra, és máris el van mentve.
Az útvonal kijelöléssé alakításához – ha lenézünk a paletta aljára –, láthatunk néhány ikont. Ezek az ikonok különféle dolgokat képesek csinálni az útvonalunkkal. A bal első ikon kitölti az útvonalat az előtérszínnel. Érdekes, de ez nem az, ami nekünk kell. Balról a második ikon körvonallal körberajzolja az útvonalat az aktuális ecsetbeállítás szerint. Remek lehetőség különleges effektek létrehozására Photoshopan, de amit mi szeretnénk: az útvonal kijelöléssé alakítása, így ez sem az, amit mi szeretnénk. Amit mi szeretnénk, az a harmadik ikon balról, a „Load path as a selection”, vagyis az útvonal betöltése kijelölésként ikon:

Photoshop Pen eszköz: A „Load path as a selection” ikon a Paths paletta alján.
Amint rákattintunk erre az ikonra, az útvonalunk a dokumentumon belül kijelöléssé változik, mintha csak a Photoshop egyéb általános kijelölő eszközeit használtuk volna.

Photoshop Pen eszköz: Az útvonal immár kijelöléssé alakult át.
Ez annyira könnyű! Valójában még ennél is könnyebb, mert vannak gyorsbillentyűk is az átalakításhoz, anélkül, hogy egyáltalán használnunk kéne a Paths palettát. Amint kész az útvonalunk, és készen áll, hogy kijelöléssé változtassuk, egyszerűen nyomjunk Ctrl+Enter-t (Windowson), vagy Command+Return-t (Macintoshon), hogy a Photoshop átkonvertálja az útvonalalt kijelöléssé.
Mostanára már talán kicsit nyilvánvalóbbá vált számunkra, hogy miért – habár a Pen nagyon is alkalmas kijelölésre –, mégsem sorolható bele az eszközpaletta tetején lévő kijelölő eszközök csoportjába. Az oka, hogy a Pen elsődlegesen útvonal készítő eszköz. A kijelölést az útvonalakból hozzuk létre, és ebből kifolyólag sokkal több közös vonása van az alakzat és a szöveg eszközökkel; ezek mindegyike útvonalakat használ, ellentétben az alap kijelölő eszközökkel, mint a Téglalap kijelölő, vagy a Lasszó, amelyek pixelek alapján készítenek kijelölést.
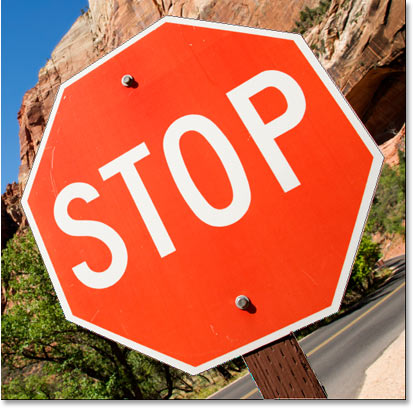
Lássunk most egy gyakorlati példát arról, amiről eddig tanultunk. Itt egy fotó egy stop tábláról, néhány szikla előtt:

Photoshop Pen eszköz: Egy stop tábla fényképe.
Mondjuk, hogy ki akarjuk jelölni a stop táblát, hogy kivághassuk a saját rétegéből. A stop tábla kizárólag egyenesekből áll, így az útvonal elkészítése is roppant könnyű. Először is szükségünk van egy kezdőpontra, így hát kezdjük a tábla bal felső sarkával; odakattintva rakjuk le az első rögzítőpontot. Ebben az esetben nem számít igazán, hol kezdjük az útvonalat, de ennek ellenére kezdjük a bal felső sarokkal:

Photoshop Pen eszköz: Kattintsunk a stop tábla bal felső sarkába az első rögzítőpont lerakásához.
Figyeljük meg, hogy alaposan ráközelítettem a helyre, ahová kattintok. Sokkal könnyebb a kijelölés, ha kicsit ráközelítünk a kép részleteire. Így biztosak lehetünk benne, hogy az útvonal a kijelölni kívánt területen belülre esik.
Most még nincs útvonalunk, csak egy kezdőpontunk. Az útvonal elkészítéséhez csak annyit kell tennünk, hogy végigmegyünk a jel szélei mentén, és minden sarokba leteszünk egy-egy rögzítőpontot, ahol az irány megváltozik. Ahogy leteszünk egy új rögzítőpontot, egy új útvonal-szegmens kapcsolódik az előző pontból az újba, egészen addig, amíg teljesen körbe nem érünk. Az útvonal bezárásához csak szimplán a kezdőpontba kattintunk. Kicsit nehezen kivehető az alábbi képen, de most már van egy teljes útvonalunk a stop tábla körül, belefoglalva az oszlopot is, amin áll; egyszerűen körbe kattintgattuk a sarkokat, ahol az útvonalnak irányt kell változtatnia.

Photoshop Pen eszköz: Egy útvonal most megjelenik a képen a stop tábla körül.
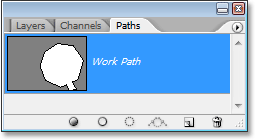
Ha most a Paths palettánkra nézünk, tisztán láthatjuk, van egy stop tábla alakú útvonalunk:

Photoshop Pen eszköz: A Photoshop Path palettája mutatja a körberajzolt stop táblát.
Figyeljük meg, hogy a Photoshop ezt az útvonalat „Work Path”-nak (munkagörbe – a ford.) nevezi, ami azt jelenti, hogy ez az útvonal csak ideiglenes, és el fogjuk veszíteni, ha nem mentjük el átnevezéssel. Még ha nem is készítünk új útvonalat, akkor is elveszítjük, amennyiben bezárjuk a dokumentumunkat, hacsak nem mentettük előtte. Nekem most nem szükséges mentenem ezt a munkagörbét, tehát nem foglalkozom vele. Legtöbb esetben nem kell foglalkoznunk vele.
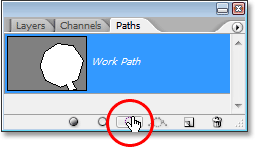
Az útvonal kijelöléssé konvertálásához rákattintunk a Load path as a selection ikonra a Layer paletta alján, vagy csak könnyedén nyomunk egy Ctrl+Enter-t (Win) / Command+Return-t (Mac) gépen:

Photoshop Pen eszköz: Kattintsunk a „Load path as a selection” ikonra a Paths palettán, vagy nyomjunk Ctrl+Enter-t (Win) / Command+Delete-t (Mac) gépen, hogy az útvonalunkat kijelöléssé alakítsuk.
Amint megtettük, az útvonalunk átalakult kijelöléssé, és immár a stoptábla van kijelölve:

Photoshop Pen eszköz: A stop tábla most ki van jelölve, miután az útvonalat kijelöléssé konvertáltuk.
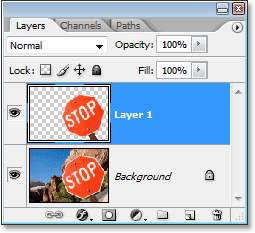
Visszaváltunk a Layer palettánkra, és kimásoljuk a kijelölt részt a rétegből. Használjuk a Ctrl+J (Win) / Command+J (Mac) gyorsbillentyűt ehhez, így a kijelölt terület új rétegen landol a Background réteg fölött:

Photoshop Pen eszköz: A stop tábla most ki van másolva a saját elkülönített rétege fölött.
Most, hogy a tábla külön rétegen van, csinálhatunk a többi résszel, amit csak akarunk. Lecserélhetjük a hátteret egy teljesen más képre, vagy a hátteret fekete-fehérré változtathatjuk, meghagyva a táblát színesen – szóval bármit, ami csak eszünkbe jut. A lényeg az, hogy képesek voltunk könnyedén kijelölni a táblát, úgy, hogy pontokat raktunk le a sarkokban Pennel, ami egy útvonalat hozott létre a tábla körül, amit aztán egyszerűen kijelöléssé alakítottunk át.
A következőkben egy fokkal feljebb lépünk, és megnézzük, hogyan kell használni a Pent görbe alakzatok kijelölésére!
Eddig megismerkedtünk a Pennel történő kijelölések létrehozásával, és megtanultuk, hogy a Pen is lehet kijelölő eszköz, akárcsak a Photoshop általános kijelölői, mint a Téglalap kijelölő és a Lasszó, de ahelyett, hogy a kijelölés képpont-alapú lenne, ahogyan azok az eszközök csinálják, a Pen eszköz útvonalakat rajzol, amelyeket aztán könnyedén kijelölésekké alakíthatunk, akár a Pahts palettán, akár gyorsbillentyűvel. Ezért nem az eszköztár felső részében foglal helyet a többi képpont-alapú kijelölő között, hanem az útvonal eszközök csoportjába tartozik, amilyenek az Egyedi alakzat, a Szöveg, a Görbeválasztó, vagy a Közvetlen kijelölő eszközök. A Pen eszköz útvonalakkal dolgozik, nem képpontokkal.
Megtanultuk, hogy rögzítőpontokat rakhatunk le a dokumentumban, amelyek a helyén rögzítik az útvonalat; további pontok lerakását; és ahogy hozzáadunk egyre több rögzítőpontot, létrehozunk egy útvonalat, amelyben minden egyes új pont az előzőhöz csatlakozik új útvonal-szegmensként. Azt is megtanultuk, hogy az útvonal úgynevezett „nem-nyomtatandó-elem”, ami annyit jelent, hogy bármennyi útvonalat is rajzoljunk, egyik sem fog látszani a nyomtatásban. Természetesen szintén nem lesz látható a képernyőn, a weboldalon. Az útvonalak kizárólag csak a Photoshop munkafolyamatai alatt láthatóak (bár egyéb programok, például a Adobe Illustrator is támogatja az útvonalakat). Amíg nem kezdünk vele valamit, például kitölteni színnel, keretet rendelni hozzá, vagy kijelöléssé alakítani, addig az útvonal csupán egy alap, egy nem-nyomtatandó alakzat körvonala.
Láttuk, milyen könnyedén használható a Pen, kijelölni egy olyan tárgyat, mint például egy stop tábla, körberajzolva egy útvonallal, ami egyenes szegmensekből épül fel, az útvonalat kijelöléssé alakítva. Ez remek, de igazából semmi olyan különöset nem csináltunk, ami el nem végezhető mondjuk egy Lasszóval, vagy még inkább egy Sokszögű lasszóval, amit kimondottan ilyen egyenesekből álló szögletes alakzatokhoz találtak ki, mint ez a stop tábla.
Esélyünk van rá – hacsak nem vonzódunk valami furcsa módon a közúti jelzőtáblákhoz –, hogy előbb-utóbb valami sokkal érdekesebbet akarunk majd kijelölni, és az „érdekesebb” alatt a nagyobb kihívás értendő. És a „kihívás” alatt olyan értendő, ami görbéket tartalmaz. Görbe tárgyak kijelölése Photoshopban mindennapos, és amint erre rájövünk, az alap kijelölő eszközökből egyből kiábrándulunk. Szerencsére, mire ez megtörténik, már mesterien kezeljük a Pent!
Mielőtt folytatjuk, előre kell bocsátanom, hogy mindaz, amit eddig csináltunk, nagyon egyszerű volt. Ide kattintunk, oda kattintunk, az útvonalat kijelöléssé alakítjuk és kész. A következő rész, amiben is megismerkedünk a görbék rajzolásával, nem igazán egyszerű, habár bizonyára nem nehéz, de ha most próbálkozunk először a Pennel, vagy még nincs elég tapasztalatunk vele, a görbékkel való munkálatok egy kicsit természetellenesnek tűnhetnek, és cseppet nyomasztónak is. Itt jön a képbe a „kerékpározni tanulni” analógia. Néhányszor felborulunk vele; első alkalommal csodáljuk, hogy egyáltalán valaki képes ezt kezelni; de minél többet gyakoroljuk, és minél inkább belemerülünk, egyre több értelmét látjuk az egésznek, amibe belefogtunk. Nem sok idő kell, és teljesen természetesnek fog tűnni, és hamarosan megértjük, miért esküszik rá oly sok ember, hogy a Pen egyszerűen a legnagyszerűbb kijelölő eszköz a Photoshopban! Mert valójában tényleg az.
Photoshop tutorialok: A vezérlőpontok kezelése
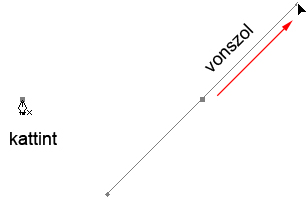
Kezdjük újra a Pennel. Nyissunk egy új, üres Photoshop dokumentumot, vagy egyszerűen töröljük ki, amit eddig csináltunk a már meglévő dokumentumban, így újat kezdve. Aztán a Pent és az eszköztáron a Paths-t kiválasztva (emlékezzünk: a Shape layers az alapértelmezett opció, úgyhogy meg kell győződnünk, hogy a Paths van kiválasztva), kattintsunk egyet valahová a dokumentumban, éppen úgy, ahogy eddig is tettük. Ezúttal azonban ahelyett, hogy csak szimplán kattintanánk egy rögzítőpont lerakásához, kattintsunk (tartsuk lenyomva a bal egérgombot – a ford.) és húzzuk arrébb egy kicsit az egeret a rögzítőponttól, mielőtt felengedjük a gombját:

Photoshop Pen eszköz: Kattintsunk valahová a dokumentumon belül a Pennel, aztán vonszoljuk egy kis távolságra a rögzítőponttól.
Amint ezt megtettük, látni fogjuk, hogy a pontból két vonal nyúlik ki. Első pillantásra azt gondolhatnánk, hogy valahogyan útvonalat húztunk a Pennel. Végtére is úgy néz ki, hogy van három rögzítőpontunk, egy-egy a két végén, és egy a közepén, két útvonal-szegmenssel összekapcsolva. De ha egy kicsit alaposabban megnézzük, észrevehetjük, hogy a két végén kisebbek, mint a középső, valamint más a formájuk. A középen lévő négyzet – és már láttuk, hogy a rögzítőpont négyzet alakú –, de a két végén lévő rombusz alakú. Talán néhány rögzítőpont négyzet-, míg néhány rombusz alakú?
Nem. Minden rögzítőpont négyzet, és egyforma méretű, ami azt jelenti, hogy azok a kisebb, rombusz alakú pontok a végeken nem rögzítőpontok. És ha azok nem rögzítőpontok, akkor az azt jelenti, hogy a vonalak sem útvonal-szegmensek, hiszen legalább két rögzítőpontra van szükség egy útvonal létrehozásához, és most az egyetlen létező rögzítőpontunk is középen van. Akkor mik azok a vonalak valójában, és miért nyúlnak ki a rögzítőpontból? Ezek az vezérlőpontok.
– Óh, vezérlőpontok! – mondhatnánk. – Most már értem!
...
– Várjunk csak! Mégsem. Mi a fene az az vezérlőpont?
Az vezérlőpontok – nos – pontok, amelyeket görbe útvonal-szegmensek létrehozására használnak. Amikor egyenes szegmenseket készítünk, nincs rájuk szükség. Általában kettő van belőlük, bár néha csak egy, és ahogy azt már láttuk, a rögzítőpontokból nyúlnak ki. „Fogantyúknak” (eredetileg handle – a ford.) nevezik, mert – amint azt rögtön látni fogjuk –, megfoghatjuk és mozgathatjuk őket.
Az vezérlőpontok két dolgot vezérelnek. A görbe szögét, valamint a görbe hosszát, és ezt nagyon ügyesen teszik. Azért van belőlük általában kettő, mert az egyik annak a görbének a szögét és a hosszát vezérli, amely a rögzítőpontból indul, a másik pedig azét, ami a következő rögzítőpontba csatlakozik.
Mielőtt rátérnénk, hogyan rajzolhatunk görbéket az vezérlőpontok segítségével, előbb nézzük, hogyan irányítják az vezérlőpontok önmagukat, mert a görbe rajzoló sikerünk nagyban függ az vezérlőpontok kezelésének képességétől. Ne aggódjunk, ez nem – ahogy mondani szokták – atomfizika. Csupán néhány egyszerű dolgot kell megtanulnunk. Már láttuk, hogy hozhatunk létre vezérlőpontokat a kattint-és-húz-módszerrel. Minél távolabb húzzuk a rögzítőponttól, annál hosszabb vezérlőpontjaink lesznek. A hosszabb vezérlőpont hosszabb görbét eredményez. Rövid vezérlőpont, rövid görbe. Hosszú vezérlőpont, hosszú görbe.
Az egyik jó dolog, amit igen gyorsan meg fogunk tanulni a Penről, hogy az eszköz extrém módon elnéző. Nem kell aggódnunk, csak mert elsőre nem úgy sikerült megrajzolni az útvonalat, ahogy szerettük volna, mert visszamehetünk, könnyedén kijavíthatjuk a hibákat és kész! Rossz helyre tettük a rögzítőpontot? Nem probléma. Tegyük nyugodtan arrébb, ahová csak akarjuk. Látni fogjuk, hogy mindez csak egy pillanat műve. Az vezérlőpontot rossz irányba húztuk? Nem probléma. Ragadjuk meg az vezérlőpontot, és forgassuk, ahová csak akarjuk. Ismétlem: megtanuljuk, hogy kell ezt csinálni. Valamelyik vezérlőpont túl hosszú, vagy túl rövid? Egyáltalán nem probléma. Csak kattintsunk rá és húzzuk hosszabbra, vagy rövidebbre – amilyenre kell (igen, ezt is megtanuljuk, hogyan kell csinálni). Az útvonalak teljes mértékben szerkeszthetők, mindenkor, így abszolút nincs ok azon görcsölni, hogy hibákat ejtünk az első alkalommal. Ez máris egy kissé jobb kedvre derít, ugye?
Photoshop tutorialok: A vezérlőpontok forgatása és átméretezése
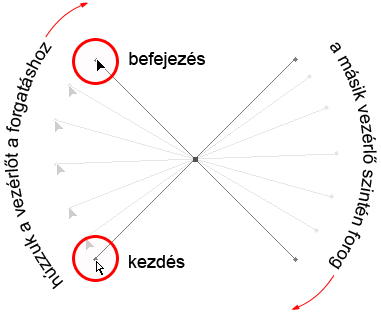
Ahogy említettem, „fogantyúknak” nevezik őket, mert megragadhatjuk őket és körbeforgathatjuk. Lássuk, hogyan történik ez. Először nézzük, hogyan forog együtt a két vezérlőpont egyidejűleg. A rögzítőpontot és a hozzá tartozó vezérlőket használva – amit az imént hoztunk létre, tartsuk lenyomva a Ctrl (Win) /Command (Mac) billentyűt. Látni fogjuk, hogy a Pen ikonja átmenetileg átváltozik a Közvetlen kijelölő eszköz (fehér nyíl) ikonjára, ez pedig azért van, mert a Pen mellett a Ctrl/Command egyidejű lenyomásával, egy gyorsbillentyűvel átmenetileg a Közvetlen kijelölővel dolgozhatunk, ami az útvonal különálló részeinek kijelölésére való. Ezután egyszerűen csak kattintsunk a kis rombusz alakú pontra a vezérlővonalak egyik végén (a vonalra kattintva nem működik, ezért csak a rombuszra kattintsunk), és húzzuk arrébb a rögzítőpont elforgatásához. Ahogy forgatjuk az egyik vezérlőpontot, az átellenben lévő is együtt forog vele, akár egy libikóka. Emellett azt is megfigyelhetjük, hogy amint elkezdjük vonszolni, az egér mutatója is átvált a Mozgató eszköz kurzorára, amíg az egyik ponttól a másikig mozgatjuk, valamint amíg fel nem engedjük az egér gombját:

Photoshop Pen eszköz: Tartsuk lenyomva a Ctrl (Win) / Command (Mac) billentyűt, és kattintsunk az egyik vezérlőpontra, majd húzással forgassuk körbe a rögzítőpont körül. Ahogy az egyik pontot forgatjuk, a szemben lévő is vele forog az ellenkező irányban.
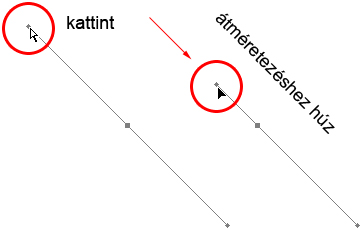
Ha „megfogtuk” a vezérlőpontot, a Ctrl/Command billentyűt fel is engedhetjük, miután a vonszolást megkezdtük. Nem szükséges egész idő alatt lenyomva tartani. A vezérlők átméretezéséhez megfogjuk a vezérlőpontot, és távolabb húzzuk a középen lévő rögzítőponttól, így hosszabb lesz, míg ha közelebb húzzuk, rövidebb. Ahogy fent említettem, a rövidebb vezérlő rövidebb ívű görbét eredményez, a hosszabb vezérlő pedig nagyobb ívűt. A két vezérlőt egyszerre nem méretezhetjük át, így ha mindkettőt szükséges átméretezni, azt külön kell megtennünk. Az egyetlen dolog, amit egyszerre tudunk vele csinálni, az az elforgatás. Ha befejeztük a forgatást és felengedtük az egér gombját, a kurzor visszavált a Pen ikonjára, és ha újra át kell méreteznünk valamelyik vezérlőpontot, újra le kell hozzá nyomni a Ctrl/Command billentyűt, hogy átmenetileg átváltson a Közvetlen kijelölő eszközre, és azzal huzigálhassuk az átméretezéshez:

Photoshop Pen eszköz: Húzzuk a vezérlőpontokat a rögzítőpont felé, ha rövidíteni akarjuk, és a rögzítőponttól távolabb, ha nyújtani akarjuk.
Most lássuk, hogyan forgathatjuk a vezérlőket egymástól függetlenül. Ehhez először is be kell fejeznünk az eddigi műveletet és felengedni az egér gombját, így a kurzor visszavált a Pen ikonjára. Ezután a Ctrl/Command helyett az Alt (Win) / Option (Mac) billentyűt nyomjuk le, és kattintsunk valamelyik vezérlőpontra. Látni fogjuk, hogy a kurzor a Pontátalakító (Convert Point Tool – a ford.) ikonjára vált át, ami egy egyszerűsített, két vonalból álló nyilat formáz; majdnem olyan, mint egy megfordított „V” betű (azzal a különbséggel, hogy nincs teljesen megfordítva). Ezután egyszerűen forgassuk körül a vezérlőt a rögzítőpont körül, ahogy eddig is tettük, és ezúttal a vezérlőpont a másiktól függetlenül fog forogni; a kapcsolat megszakad közöttük:

Photoshop Pen eszköz: Tartsuk lenyomva az Alt (Win) / Option (Mac) billentyűt, fogjuk meg valamelyik vezérlőpontot és forgassuk el a rögzítőpont körül, függetlenül a másik vezérlőponttól.
Még egyszer: az Alt/Option billentyűt felengedhetjük, amint elkezdtük a pontot húzni. Nem kell egész idő alatt lenyomva tartani.
Az Alt/Option lenyomásával szintén átméretezhetjük a vezérlőket, pontosan ugyanúgy, mint a Ctrl/Command billentyűkkel. Ha forgatjuk a vezérlőt, egyszerűen húzzuk a rögzítőpont felé, hogy rövidebb legyen, vagy a rögzítőponttól távolabb, hogy hosszabb legyen. Ha már felengedtük az egér gombját és a kurzor visszaváltott a Pen ikonjára, újra le kell nyomunk az Alt/Option billentyűt aztán a vezérlőpontra kattintani és húzni a további átméretezéshez.
Van különbség aközött, hogy Ctrl/Command, vagy Alt/Option billentyűkkel végezzük az átméretezést? Igen, van. Amíg meg nem szakítjuk a vezérlők közötti kapcsolatot azzal, hogy az egyiket külön vonszoljuk, a vezérlők Ctrl/Command billentyűvel történő együttes mozgatása lehetséges. Az együttes átméretezés ugyan nem lehetséges, de a forgatás igen, amennyiben még nem szakítottuk meg a kettő kapcsolatát. Ha az Alt/Option-nel méretezzük át, a vezérlők közötti kapcsolatot megszakítjuk. Még akkor is, ha nem forgattuk átméretezés közben.
Mi van akkor, ha megszakítottuk a két vezérlőpont közötti kapcsolatot azzal, hogy az Alt/Option-nel forgattuk, és később újra együtt szeretnénk forgatni őket? „Vissza tudjuk építeni” a kapcsolatot azzal, hogy az egyiket kijelöljük a Ctrl/Command lenyomása mellett, mint azelőtt? Jó kérdés, és a válasz: nem. Ha egyszer megszakítottuk a két vezérlőpont közötti kapcsolatot, a Ctrl/Command nem hozza ezt vissza. Azt kell csinálnunk, hogy a Ctrl+Alt (Win) /Command+Option (Mac) együttes lenyomása mellett kell megfognunk valamelyik vezérlőpontot, és újra egyszerre tudjuk mozgatni őket.
Photoshop tutorialok: Az eddigiek gyors összefoglalása…
Egy rakás információt kaptunk arról, hogyan működnek a vezérlőpontok, tehát mielőtt továbbmegyünk és elkezdünk rajzolni néhány valódi görbét, végezzünk egy gyors áttekintést:
• Egy rögzítőpont lerakásához szimplán kattintani kell a Pennel.
• Egy olyan rögzítőpont lerakásához, amelyből vezérlők ágaznak el, kattintunk a Pennel és húzzuk az egeret, miközben lenyomva tartjuk az egér gombját. Minél tovább húzzuk, annál hosszabb vezérlőink lesznek.
• Ezen vezérlők együttes forgatásához lenyomjuk a Ctrl (Win) / Command (Mac) billentyűt, így átmenetileg átváltva a Közvetlen kijelölő eszközre, aztán valamelyik vezérlőpontra kattintunk és elforgatjuk a rögzítőpont körül. A másik vezérlő is el fog fordulni az ellenkező irányban.
• A vezérlőpontok egymástól független forgatásához az Alt (Win) / Option (Mac) billentyűt nyomjuk le, amivel ideiglenesen átváltunk a Pontátalakító eszközre, aztán valamelyik vezérlőpontra kattintunk és elforgatjuk a rögzítőpont körül. A másik vezérlőpont nem fog elfordulni.
• A vezérlők átméretezéséhez – anélkül, hogy megszakítanánk közöttük a kapcsolatot – lenyomjuk a Ctrl (Win) / Command (Mac) billentyűt, így átmenetileg átváltva a Közvetlen kijelölő eszközre, aztán a vezérlő egyik végére kattintunk. A rögzítőponthoz közelebb húzva a vezérlőpont rövidebb, a rögzítőponttól távolabb húzva hosszabb lesz.
• A vezérlők átméretezéséhez – megszakítva közöttük a kapcsolatot – az Alt (Win) / Option (Mac) billentyűt nyomjuk le, amivel ideiglenesen átváltunk a Pontátalakító eszközre, aztán a vezérlő egyik végére kattintunk. A rögzítőponthoz közelebb húzva a vezérlőpont rövidebb, a rögzítőponttól távolabb húzva hosszabb lesz.
• A vezérlőpontok együttes forgatásához – miután megszakítottuk közöttük a kapcsolatot – lenyomjuk a Ctrl+Alt (Win) / Command+Option (Mac) billentyűt, aztán az egyik vezérlőpontra kattintva körbeforgatjuk a rögzítőpont körül. A másik rögzítő is együtt fog forogni vele.
Rendben; ez elég jól összefoglalja a vezérlőpontok irányításának az alapjait. Lássuk, hogy használhatjuk őket görbék rajzolásához!
Eddig már elég sok mindent megtanultunk. Ismerjük a rögzítőpontokat és a vezérlőpontokat. Tudjuk, hogy az egyenes útvonal-szegmensek rajzolásához rögzítőpontokat kell lerakosgatnunk egymás után egyszerűen kattintgatva a Pennel, és minél több rögzítőpontot teszünk le, annál több egyenes szegmensből fog állni az útvonalunk. Tudjuk, hogyan hozzunk létre vezérlőpontokat és hogyan forgassuk együtt a kettőt, vagy külön-külön, valamint át tudjuk méretezni őket.
Tudjuk, hogy változtassuk az útvonalat kijelöléssé a „Load path as selection” ikonra kattintva a Layer palettán, vagy egyszerűen Ctrl+Enter (Win) / Command+Delete (Mac) billentyűkombóval. Az egyedüli, amit még nem említettünk, hogy tekintet nélkül arra, hogy az útvonal kizárólag csak egyenesekből áll, vagy pedig egyenes vonalak és görbék kombinációiból, a kijelöléssé változtatás pontosan ugyanúgy történik, ahogy az eddigiekben megtanultuk, ami annyit jelent, hogy jó úton haladunk afelé, hogy a Pennel történő kijelölés-készítés mestereivé váljunk! Mindössze annyi a dolgunk, hogy egy kicsit gyakoroljuk a görbék rajzolását, és ez az, amit éppen most készülünk tenni!
Photoshop tutorialok: Görbe rajzolása
Kezdjünk egy új Photoshop dokumentumot, vagy töröljük ki az előző tartalmát. Az első görbénket készülünk megrajzolni, ehhez pedig a vezérlőkről eddig szerzett összes tudásunkat felhasználjuk. Először a Pent és a Paths üzemmódok kiválasztva rakjunk le egy rögzítőpontot a dokumentumban. Csak kattintsunk, ne húzzuk! Ha kész, van egy szimpla rögzítőpontunk a képernyőn.
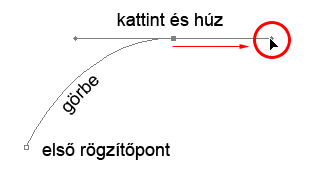
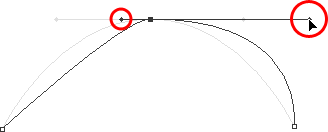
Ezután vigyük a kurzorunkat fel és jobbra a kezdő rögzítőponttól. Kattintsunk a második rögzítőpont lerakásához, ezúttal azonban húzzuk is az egeret egy kicsit jobbra a rögzítőponttól, hogy megkapjuk a vezérlőpontjainkat. A Shift lenyomásával húzás közben kényszerítjük a vonalat, hogy vízszintes maradjon. Ahogy meghúztuk a vezérlőpontokat, láthatjuk, hogy a két rögzítőpont között létrejött egy görbe alakú útvonal! Minél hosszabbra húzzuk a vezérlőket, annál nagyobb lesz a görbe íve:

Photoshop Pen eszköz: Kattintsunk egyet egy rögzítőpont létrehozásához, aztán kattintsunk és húzzuk a mutatót, hogy a második rögzítőpont vezérlőit megkapjuk, így létrehozva egy görbe útvonal-szegmenst a két pont között.
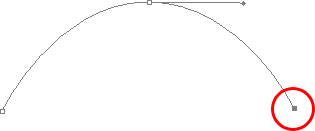
Most kattintsunk a ponttól jobbra és le a harmadik pont lerakásához. Ezúttal ne vonszoljuk, csak kattintsunk:

Photoshop Pen eszköz: Adjunk hozzá egy harmadik pontot a második ponttól jobbra és lefelé a Pen kattintásával.
Amint a harmadik rögzítőpontot hozzáadtuk, a második útvonal-szegmens is megjelenik, a második rögzítőpontból a harmadikba csatlakozva. És mivel a második rögzítőpontunkból is vezérlő nyúlik ki, ez az új szegmens is görbe lesz. Most van nekünk egy szép, kerekded ívünk, amely a bal oldali pontban kezdődik, áthalad a vezérlőpontokkal ellátott középső rögzítőponton, majd végül becsatlakozik a harmadik pontba.
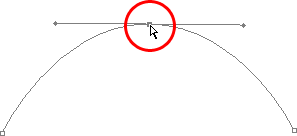
Egy dolgot észrevehettünk, és láthatjuk is az lenti képen, hogy amikor a harmadik rögzítőpontot hozzáadtuk, a második rögzítőpontból kinyúló bal oldali vezérlő eltűnt. Még ott van azért, csak a Photoshop elrejtette előlünk. Hogy újra látható legyen, használjuk a már megtanult gyorsbillentyűt: Ctrl (Win) / Command (Mac), lenyomjuk és rákattintunk a második rögzítőpontra, hogy kijelöljük. Amint ezt megtettük, a hiányzó vezérlőpont újra megjelenik, aminthogy ott is volt egész idő alatt:

Photoshop Pen eszköz: Tartsuk lenyomva a Ctrl (Win) / Command (Mac) billentyűt, hogy ideiglenesen átváltsunk a Közvetlen kijelölő eszközre, aztán kattintsunk a rögzítőpontba a kijelöléshez. A hiányzó vezérlőpont újra megjelenik.
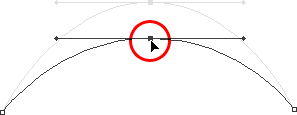
A Ctrl/Command billentyűt lenyomva tartva – így hozzáférve a Közvetlen kijelölő eszközhöz – próbáljuk meg átméretezni valamelyik vezérlőpontot azzal, hogy rákattintunk a végére és a rögzítőpontja felé, vagy attól elhúzzuk. Ismét tartsuk a Shiftet lenyomva, hogy vízszintesen mozgathassuk a pontot, és nézzük, mi történik. Ahogy növeljük a vezérlő hosszát, görbébb lesz az ív, ha csökkentjük, laposabb. Azt is megfigyelhetjük, hogy mindegyik vezérlőpont a saját oldali görbéjét vezérli. A bal oldali vezérlőpont a bal oldali rögzítőpontból induló görbét, a jobb oldali vezérlőpont a jobboldali rögzítőpontba csatlakozó görbét.
Tessék, a saját bal oldali vezérlőpontomat rövidebbre vettem, és amint láthatjuk sokkal laposabb a görbe most, mint eredetileg volt, majdnem hogy az egyeneshez közelít. A jobb oldali vezérlőpontot hosszabbra vettem, és a jobb oldali görbe így most sokkal hangsúlyosabb. Az eredeti halványabb görbe összehasonlításként a mostanival:

Photoshop Pen eszköz: Változtassuk meg az alakzat görbéit azzal, hogy átméretezzük a vezérlőpontokat. A bal oldali vezérlőpont vezérli a bal oldali görbét, míg a jobb oldali a jobb oldalit.
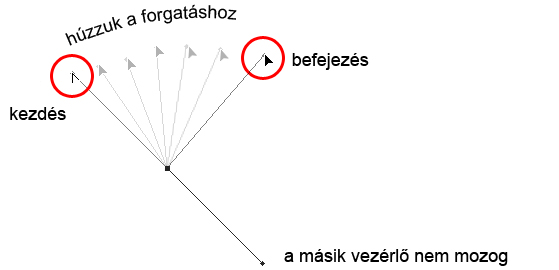
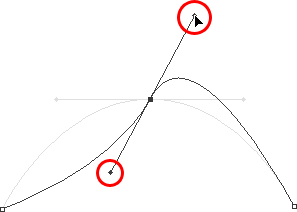
Most használjuk a visszavonási parancsot a Ctrl+Alt+Z (Win) /Command+Option+Z (Mac) billentyűkombót párszor megnyomva, hogy visszaállítsuk a vezérlőpontokat a kiindulási állapotukba, míg újra egyformák nem lesznek. Most pedig próbáljuk meg elforgatni a vezérlőpontokat. Újra lenyomva a Ctrl/Command billentyűt, a Közvetlen kijelölővel kattintsunk valamelyik vezérlőpontra és próbáljuk elforgatni a rögzítőpont körül. Mivel a Ctrl/Commanddal választottuk ki a vezérlőpontot, mindkét vezérlőpont együtt fog forogni. Itt, ha a bal oldali vezérlőpontunkat lefelé és jobbra húzzuk, és a bal oldali görbe szöge együtt mozog vele, most emelkedőszerűen tart a rögzítőpont felé. A bal vezérlőpont lefelé és jobbra húzásával a jobb oldali vezérlőpontot felfelé és balra irányuló forgásra kényszerítettük, és a jobb oldali görbe szöge ennek mentén mozdult el; immár kicsivel a rögzítőpont fölött áll, eléggé meredeken lefelé tartva a jobb oldali rögzítőpontba. Ismét itt van az eredeti halványabb görbe összehasonlítva az újjal:

Photoshop Pen eszköz: Forgassuk a vezérlőpontokat a görbék szögének megváltoztatásához. Kiválasztunk egy vezérlőpontot, mialatt lenyomva tartjuk a Ctrl (Win) /Command (Mac) billentyűt, hogy a két vezérlőpontot együtt forgathassuk.
A rettegett „hurok”
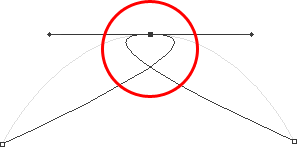
Egy dolog van, amit el szeretnénk kerülni: hogy a vezérlőpontjaink túlságosan átforduljanak, hogy így az útvonal-szegmensből egy hurok keletkezzen. Itt én most teljesen átfordítottam a vezérlőpontjaimat, így a bal oldali vezérlőpont a jobb oldalra, míg a jobb oldali vezérlőpont a bal oldalra került, és figyeljük meg, mi történt. Az útvonal-szegmenseink most keresztezik egymást egy hurkot hozva létre:

Photoshop Pen eszköz: a vezérlőpontok túlzott elfordítása az útvonal-szegmensek egymáson történő áthaladását eredményezik, nem kívánt hurkot hozva így létre.
A hurkok úgy keletkezhetnek, hogy a vezérlőpontokat átfordítjuk, amint a fenti képen is látható, de sokkal gyakrabban áll elő az a helyzet, hogy a vezérlőpontokat egyszerűen túl hosszúra húzzák, így a görbe annyira megnyúlik, hogy átfedésbe kerül saját magával. Ha ez történik – mert megesik néha útvonal rajzolás közben –, egyszerűen vegyük rövidebbre a vezérlő hosszát. A legtöbb ember egy csomó hurkot csinál az első útvonala megrajzolásakor, szóval ne gondoljuk, hogy ezzel egyedül vagyunk. Ezért nem kell emiatt pánikba esni, vagy zavartatni magukat. Ahogy mondtam, a problémát legtöbbször a túl hosszú vezérlő okozza, így nincs más dolgunk, mint rövidebbre venni, így „kibogozzuk” a hurkot!
Most használjuk a visszavonási parancsot a Ctrl+Alt+Z (Win) /Command+Option+Z (Mac) billentyűkombót párszor megnyomva, hogy visszaállítsuk az útvonalat a szép, kerek ívű kiindulási pontunkhoz. Most mi is van azzal, hogy a vezérlőpontokat egymástól függetlenül is forgathatjuk? Ahogy megtanultuk az előző oldalakon, ahhoz, hogy külön forgathassuk őket, nem a Ctrl/Command, hanem az Alt/Option billentyűket használjuk, átmenetileg átváltva a Pont konvertáló eszközünkre. Kattintsunk a vezérlőpont végére hogy kijelöljük, és forgassuk el az egérrel; ezúttal a másik vezérlőpont a helyén marad és a két vezérlőpont között megszakad a kapcsolat is.
Kiválasztjuk az Alt/Option lenyomása mellett a jobb oldali vezérlőpontot, majd le és balra forgatjuk. Újra megfigyelhetjük, hogy a jobb oldali útvonal-szegmens követi a vezérlőpont irányát, és egyúttal a bal oldali vezérlőpont a saját bal oldali szegmensével a helyén marad. Az útvonalunk immár egy cápauszonyra emlékeztet:

Photoshop Pen eszköz: Nyomjuk le az Alt/Option billentyűt, hogy átmenetileg a Pontátalakító eszközzel dolgozhassunk, aztán kattintsunk az egyik vezérlőpont végére és forgassuk a másik vezérlőponttól függetlenül.
Photoshop tutorialok: A rögzítőpont mozgatása
Egy dolog van, amit még nem vizsgáltunk meg eddig: történetesen a rögzítőpont mozgatása. Ha emlékszünk, korábban említettem, hogy a Pen eszköz rendkívül elnéző, és ennek egyik oka az, hogy – amellett, hogy képesek vagyunk a vezérlőpontokat létrehozásuk után is elforgatni, átméretezni –, a rögzítőpontokat is át tudjuk mozgatni egyik helyről a másikra, ahogy szükséges. Ahogy azt már megtanultuk, a rögzítőpont az útvonalat a helyére rögzíti. Maguk a rögzítőpontok azonban nem helyhez kötöttek. A rögzítőpontokat bármennyiszer bárhová áthelyezhetjük, és a hozzájuk kapcsolódó szegmensek követni fogják őket.
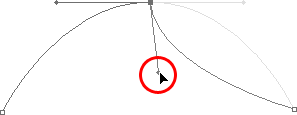
A rögzítőpont átmozgatásához nyomjuk le a Ctrl (Win) / Command (Mac) billentyűt, átváltva a Közvetlen kijelölő eszközre, ahogy eddig is csináltuk, aztán egyszerűen kattintsunk a rögzítőpontra és húzzuk az egérrel az új helyére. A hozzá csatlakozó útvonal-szegmensek követni fogják az új irányba. Itt én lejjebb húztam a középső rögzítőpontomat az eredeti helyéről (a halvány útvonal jelölések az eredeti helyen összehasonlításképp). Figyeljük meg, hogyan változott az útvonal alakja a rögzítőpont új helyre való helyezése következtében:

Photoshop Pen eszköz: Nyomjuk le a Ctrl (Win) / Command (Mac) billentyűt és kattintsunk egy rögzítőpontra, majd húzzuk át egy másik helyre. Minden útvonal-szegmens, ami hozzá kapcsolódik, együtt mozog vele, megváltoztatva az alakzat formáját.
Rendes körülmények között, ha valamit körberajzoltunk egy Pen-útvonallal, nincs szükség a rögzítőpontok átmozgatására, ahogy azt a fenti módon tettük, de nagyon gyakori, hogy a rajzolás végeztével újra végigmegyünk az útvonalon és korrigáljuk, ha néhány rögzítőpont mégis rossz helyre került volna; megigazgatjuk őket. Ha kijelölünk egy rögzítőpontot finoman fel, le, jobbra és balra lökdöshetjük a billentyűzet nyilai segítségével.
Folytatás: Kijelölések létrehozása Pennel – II. rész





