Nemrég megkértek, hogy készítsek leírást az animált gifekről. Elöljáróban szeretnék mindenkit megkérni, hogy ne röhögjön ki a figura miatt, de rajzolni azt nem tudok. Inkább magát a folyamatot szeretném ismertetni. Ezúttal az Adobe Image Ready programot fogom bemutatni, ami a Photoshop kiegészítéseként került forgalomba. Ma már, úgy tudom, hogy az animáció bele van integrálva a CS3-ba. Ugyanott helyezkedik el, mint a régebbi verziók Image Readyben, a Window menüben kell keresni. . Jöjjön tehát a gif készítése.

1. Nyissuk meg a Photoshopot, és rajzoljuk meg a figurát. Minden mozgásfázist külön rétegre, mert ezekből a rétegekből fog felépülni az animációnk.
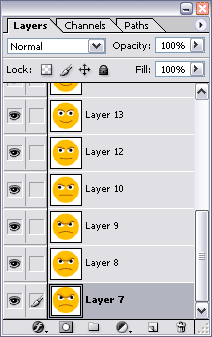
 A Layer palettánkon így fog kinézni, a majdani animáció. Akár egy filmszalagon, úgy következnek egymás után a rétegek.
A Layer palettánkon így fog kinézni, a majdani animáció. Akár egy filmszalagon, úgy következnek egymás után a rétegek.A biztonság kedvéért, mentsük el a fájlt (munka közben akár többször is, nehogy később kárba vesszen az egész. A képet mentéskor mindig a Photoshop alapértelmezett formátumába PSD-be mentsük, még véletlenül sem JPEG-be, mert akkor összeolvasztja a rétegeket egy képpé!
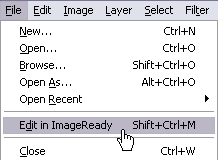
 2. Ha elkészültek a rétegek, váltsunk át az Image Ready programba. Ez a funkció mindegyik verzióban egy kicsit másképp néz ki. Egy pár lehetséges variáció: Jump to Adobe Image Ready; Edit in Image Ready; tökmindegy. A gyorsbillentyűje Ctrl+Shift+M, valamint a File menüben keressük. Ha valaki végképp nem találná, mentse el a képet PSD fájlként, majd nyissa meg az Image Ready-ben.
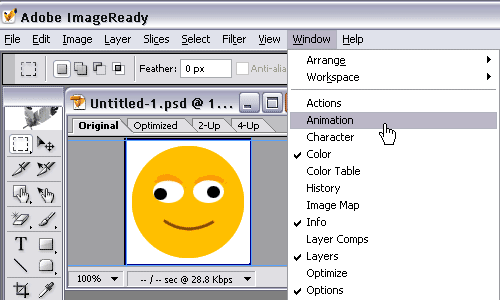
2. Ha elkészültek a rétegek, váltsunk át az Image Ready programba. Ez a funkció mindegyik verzióban egy kicsit másképp néz ki. Egy pár lehetséges variáció: Jump to Adobe Image Ready; Edit in Image Ready; tökmindegy. A gyorsbillentyűje Ctrl+Shift+M, valamint a File menüben keressük. Ha valaki végképp nem találná, mentse el a képet PSD fájlként, majd nyissa meg az Image Ready-ben.Az Image Ready-ben először is ellenőrizzük, hogy megvan-e nyitva az animáció palettánk. Ha nincs, keressük meg a Window menüben.

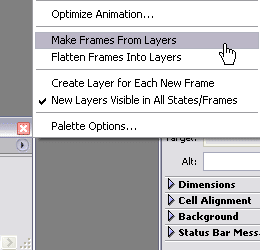
 3. Az animáció paletta jobb felső sarkában elhelyezkedő ikonra kattintva előugrik a helyi menü. Itt válasszuk a "Make Frames From Layers" (készíts képkockákat a rétegekből) parancsra. A program automatikusan, elkészíti a rétegeinkből a képkockákat.
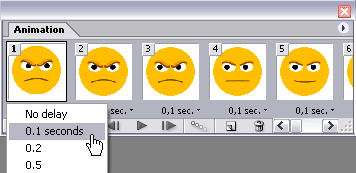
3. Az animáció paletta jobb felső sarkában elhelyezkedő ikonra kattintva előugrik a helyi menü. Itt válasszuk a "Make Frames From Layers" (készíts képkockákat a rétegekből) parancsra. A program automatikusan, elkészíti a rétegeinkből a képkockákat. 4. Ezután a vetítés sebességét be kell állítanunk. Beállíthatjuk egyesével is, ha valamelyik képkockát tovább szeretnénk mozdulatlanul hagyni, de első dolgunk az legyen, hogy mindet kijelöljük, és a kocka alján alig-alig látható lefelé mutató nyílra kattintva állítsunk be mindegyiknek egy minimális sebességet. Amennyiben a "No delay" (nincs késleltetés) állítjuk be, a képünk csak összevissza fog rángatózni. Az összes kocka együttes kijelölése úgy történik, hogy rákattintunk az elsőre, lenyomjuk a Shift-et, azután rákattintunk az utolsóra. Ennél az animációnál 100 ms időzítést adtam meg. Így még elég folyamatos a mozgás, de kevés képkockánál ne használjunk ilyen kicsi értéket.
4. Ezután a vetítés sebességét be kell állítanunk. Beállíthatjuk egyesével is, ha valamelyik képkockát tovább szeretnénk mozdulatlanul hagyni, de első dolgunk az legyen, hogy mindet kijelöljük, és a kocka alján alig-alig látható lefelé mutató nyílra kattintva állítsunk be mindegyiknek egy minimális sebességet. Amennyiben a "No delay" (nincs késleltetés) állítjuk be, a képünk csak összevissza fog rángatózni. Az összes kocka együttes kijelölése úgy történik, hogy rákattintunk az elsőre, lenyomjuk a Shift-et, azután rákattintunk az utolsóra. Ennél az animációnál 100 ms időzítést adtam meg. Így még elég folyamatos a mozgás, de kevés képkockánál ne használjunk ilyen kicsi értéket.Ha úgy döntünk, hogy egy-egy képkockára nincs szükségünk, a Photoshopban ismert módszerrel az animáció palettáján húzzuk a kukába. Ha egy-egy képkockát meg akarunk duplázni, nyomjunk Ctrl+Alt-ot, és húzzuk a kívánt képkocka elé, vagy mögé. A képkocka automatikusan lemásolódik.
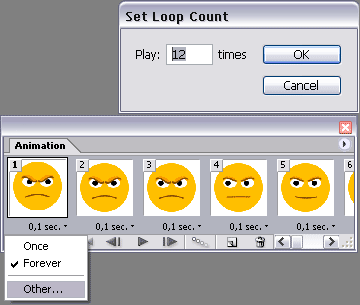
 5. Alapesetben, az animáció állandóan ismétlődik. Ha ezt meg akarjuk változtatni, kattintsunk az első kocka alatti "Forever" (örökké) mezőre. Ekkor kinyílik egy menü. A Once egyszer játssza végig a képsort. Ha más ismétlési számot akarunk megadni, kattintsunk az "Other" (egyéb) mezőre, majd a felugró ablakban adjuk meg a kívánt számot.
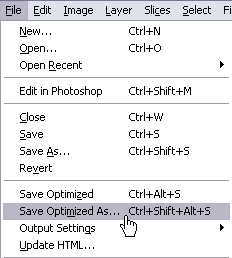
5. Alapesetben, az animáció állandóan ismétlődik. Ha ezt meg akarjuk változtatni, kattintsunk az első kocka alatti "Forever" (örökké) mezőre. Ekkor kinyílik egy menü. A Once egyszer játssza végig a képsort. Ha más ismétlési számot akarunk megadni, kattintsunk az "Other" (egyéb) mezőre, majd a felugró ablakban adjuk meg a kívánt számot. 6. Ezzel gyakorlatilag el is készült az animációnk. Mentéskor a "Save Optimized As..." mentési lehetőséget válasszuk.
6. Ezzel gyakorlatilag el is készült az animációnk. Mentéskor a "Save Optimized As..." mentési lehetőséget válasszuk.




