 Egy év és 8 hónap kihagyás után úgy döntöttem, folytatom az eszközök alapvető használatának ismertetését, miután továbbra is azt tapasztalom, hogy egyeseknek kimondott nehézséget okoz megismerésük. Ezúttal a Gradient Editort fogjuk alaposabban kivesézni.
Egy év és 8 hónap kihagyás után úgy döntöttem, folytatom az eszközök alapvető használatának ismertetését, miután továbbra is azt tapasztalom, hogy egyeseknek kimondott nehézséget okoz megismerésük. Ezúttal a Gradient Editort fogjuk alaposabban kivesézni.
A Gradient eszközünk az eszköztárunk második csoportjában helyezkedik el, a retusáló, festő és klónozó eszközök között. Segítségével tudunk színátmeneteket készíteni.
A Gradient eszközt kiválaszhatjuk az ikonjára való kattintással, vagy a "G" billenytű lenyomásával közvetlenül. Amint kiválasztottuk az eszközt, megfigyelhetjük, hogy a fenti eszköztár is megváltozik. Valami ilyesmit kell látnunk.

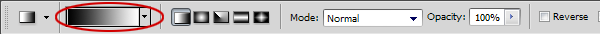
A fenti eszköztáron a színátmenetes sávra kattintva megnyílik a Gradient Editor maga. Ismertetése előtt azonban vegyük szemügyre az eszköztár egyéb gombjait, beállítási lehetőségeit.
 A színátmenetes sáv mellett láthatunk 5 db ikont. Ezek különféle színátmenetes kitöltési módokat tesznek lehetővé. Az első lineáris, vagyis egyenes vonalú színátmenetet készít. A második radiális, vagyis kör alakú, centrikus színátmenetet. A harmadik a szög, vagy kúpos színátmenet. A negyedik a tükrözött. A tükrözött a színátmenetet a lineárishoz hasonlóan tölti ki, de folytatva és a színeket felcserélve megtükrözi azt. Ha ki van választva előtér és háttérszínnek mondjuk fekete és fehér, akkor a tükrözött színátmenet fekete-fehér-fekete, avagy a színeket felcserélve fehér-fekete-fehér lesz. Szimmetrikus munkáknál nagy hasznát vehetjük. Az ötödiket az angol gyémántnak nevezi; ez gyakorlatilag négyzet alakú színátmenetet hoz létre. Ha vízszintes vagy függőleges vonalat húzunk, a négyzet a csúcsán fog állni. Ha pedig 45 fokos vonalat húzunk, akkor az élén.
A színátmenetes sáv mellett láthatunk 5 db ikont. Ezek különféle színátmenetes kitöltési módokat tesznek lehetővé. Az első lineáris, vagyis egyenes vonalú színátmenetet készít. A második radiális, vagyis kör alakú, centrikus színátmenetet. A harmadik a szög, vagy kúpos színátmenet. A negyedik a tükrözött. A tükrözött a színátmenetet a lineárishoz hasonlóan tölti ki, de folytatva és a színeket felcserélve megtükrözi azt. Ha ki van választva előtér és háttérszínnek mondjuk fekete és fehér, akkor a tükrözött színátmenet fekete-fehér-fekete, avagy a színeket felcserélve fehér-fekete-fehér lesz. Szimmetrikus munkáknál nagy hasznát vehetjük. Az ötödiket az angol gyémántnak nevezi; ez gyakorlatilag négyzet alakú színátmenetet hoz létre. Ha vízszintes vagy függőleges vonalat húzunk, a négyzet a csúcsán fog állni. Ha pedig 45 fokos vonalat húzunk, akkor az élén.
Az eszköztár következő menüje a keverési mód. Ezen most kezdő szinten lépjünk át nagyvonalúan. Elég, hogy ha annyit tudunk róla, a keverési módok ugyanúgy működnek, mint a Layer palettán. Néhány különleges effektus esetében használhatjuk; érdekes dolgokra képes, viszont gyakorlatban ritkán foglalkozunk vele, tehát lapozzunk.
Mellette az Opacity, vagyis az áttetszőség állítható %-os arányban, de mivel ezeket az értékeket általában úgyis utólag a réteg tulajdonságainál állítjuk be a Layer palettán, ezt is figyelmen kívül hagyhatjuk.
Találunk még 3 jelölőnégyzetet, amelyek közül számunkra csak az első a fontos, a Reverse. Ha ezt bepipáljuk, akkor felcseréli a színek sorrendjét.
A színátmenet színeinek beállítása
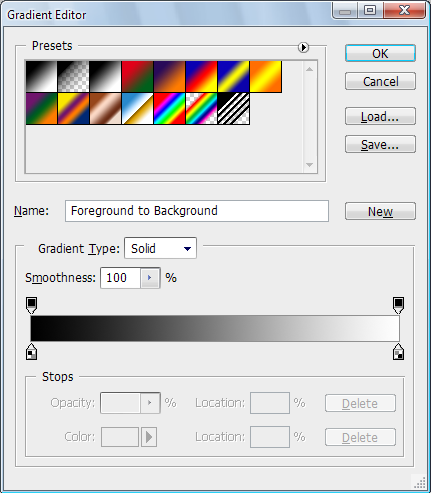
Kattintsunk az eszköztáron a színátmenetes sávra, és megnyílik a Gradient Editor, ahol tulajdonképpen beállíthatjuk a kívánt színátmenetünket. Így néz ki:
 A Gradient Editor legfelső részén előre definiált gyári beállításokat láthatunk. Ezekre kattintva az alul látható gradient sáv felveszi a bélyegképen látható színátmenetet. Gyakorlatban az első kettőt használjuk leginkább. Az első neve látszik a képen a középen lévő mezőben: Foreground to Background. Ez annyit jelent, hogy az Előtérszínből a háttérszínbe. Ez mindig azoknak a színeknek felel meg, amelyek a színpalettánkon előtér és háttérszínnek vannak beállítva. Ha hupilila és kanárisárga, akkor a Foreground to Background is hupilila illetőleg kanárisárga lesz. A második a Foreground to Transparent, vagyis Előtérszínből átlátszóba. Tutorialok során, ha tükröződést készítünk, sokszor van szükség, valamilyen színből átlátszóba irányuló átmenetre. Ez ilyenkor nagyon hasznos.
A Gradient Editor legfelső részén előre definiált gyári beállításokat láthatunk. Ezekre kattintva az alul látható gradient sáv felveszi a bélyegképen látható színátmenetet. Gyakorlatban az első kettőt használjuk leginkább. Az első neve látszik a képen a középen lévő mezőben: Foreground to Background. Ez annyit jelent, hogy az Előtérszínből a háttérszínbe. Ez mindig azoknak a színeknek felel meg, amelyek a színpalettánkon előtér és háttérszínnek vannak beállítva. Ha hupilila és kanárisárga, akkor a Foreground to Background is hupilila illetőleg kanárisárga lesz. A második a Foreground to Transparent, vagyis Előtérszínből átlátszóba. Tutorialok során, ha tükröződést készítünk, sokszor van szükség, valamilyen színből átlátszóba irányuló átmenetre. Ez ilyenkor nagyon hasznos.
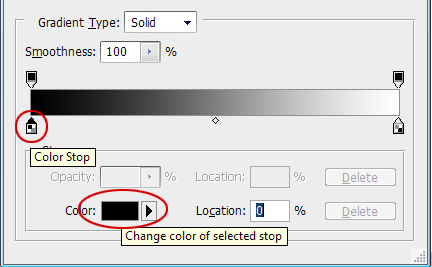
 A színeket úgy állíthatjuk, hogy a színátmenetes sáv alatt elhelyezkedő tollhegyre kattintunk, majd a Color mező melletti kis ablakba. Ekkor felugrik a színválasztó ablak.
A színeket úgy állíthatjuk, hogy a színátmenetes sáv alatt elhelyezkedő tollhegyre kattintunk, majd a Color mező melletti kis ablakba. Ekkor felugrik a színválasztó ablak.

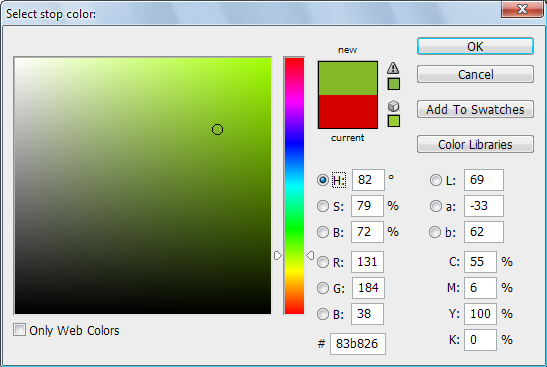
A színválasztó ablakban különféle nézetek szerint választhatjuk ki a kívánt színt. Nézzük sorban.
A HSB csoport
H: Ez a hue, vagyis a színárnyalat. Egy 360 fokos színkör fokainak egy-egy szín felel meg. A képen látható 82 fok egy zöldessárga színárnyalat. Értelemszerűen a 0 és a 360 fok egyaránt ugyanazt az RGB-vörös színt jelöli (FF0000), mivel körbeértünk a körön.
S: Saturation, vagyis színtelítettség százalékos arányban kifejezve. Értelemszerűen minél nagyobb a szám, annál teltebb a szín. 0%-os szaturáció szürke színt eredményez.
B: Brightness, vagyis fényerő százalékos arányban kifejezve. A 0% teljesen fekete színt eredményez.
Az RGB csoport
R: Red, vagyis a vörös szín 8 bitben kifejezve. Ez 256 árnyalatot jelent.
G: Green, vagyis a zöld szín 8 bitben kifejezve.
B: Blue, vagyis a kék szín 8 bitben kifejezve. A három alapszín kombinációja, a 256 a harmadikon 16 777 216 színárnyalat megjelenítésére alkalmas.
A Lab csoport
Ez a színmód ritkán használatos. Ez a színeket két csatornára (a és b) bontja, valamint egy világossági értéket is hozzájuk rendel. Ez utóbbi az L, vagyis a Lightness. A színmód gyakorlati felhasználásáról itt olvasható egy jó példa.
A CMYK csoport
Ez a csoport a nyomdai alkalmazásban használatos szubtraktív keverési színmód alapszíneit mutatja százalékos arányban. Ha csak képernyőre dolgozunk, nemigen kell ezzel foglalkoznunk. Akit az RGB és a CMYK színmód közötti különbségek mélyebben érdekelnek bővebben itt és itt olvashat róluk.
A színválasztó ablakról érdemes még tudni, hogy az Add to Swatches gombra kattintva a kikevert színt elmenthetjük a színminta kollekciók közé.
#
A kettőskereszt mellett egy hatjegyű hexadecimális színkódot látunk. Tulajdonképpen ez a kiválasztott színünk neve. Bővebben a témáról itt olvashatunk. A tutorialokban gyakran adják meg ezt a kódot, ha pontos színekkel kell dolgozni. Ilyenkor ezt a kódot beillesztjük vagy beírjuk ebbe az ablakba, és a kívánt szín fog megjelenni. Praktikus dolog: 6 db alfanumerikus karakterrel kifejezhetünk csaknem 17 millió színt.
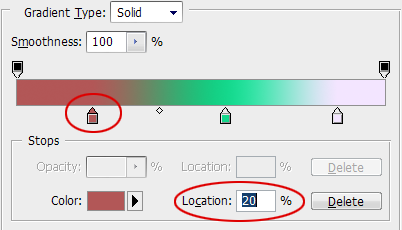
A szín indikátor "tollhegyek"
 A színeket jelképező indikátorok mozgathatóak. Rájuk kattintva és vonszolva a kívánt pozícióba állíthatók. Alul a szín ablak mellett látható a pozíciójuk százalékban kifejezve. Ha pontos munkára van szükség, az ablakba kattintva közvetlenül is begépelhetjük az értékeket. Új indikátort alul az üres helyre kattintva kapunk. Annyi indikátort hozhatunk létre, amennyi csak elfér a színátmenet alatt. A Location melletti Delete gombbal törölhetünk egy-egy indikátort, ha már nincs rá szükség. A két indikátor között látható apró csúcsára állított négyzet alakú szimbólum vonszolásával állíthatjuk a két szín átmenetének fokozatosságát. Minél inkább ráhúzzuk a szimbólumot az indikátorra, annál direktebb lesz az átmenet. Próbáljuk ki!
A színeket jelképező indikátorok mozgathatóak. Rájuk kattintva és vonszolva a kívánt pozícióba állíthatók. Alul a szín ablak mellett látható a pozíciójuk százalékban kifejezve. Ha pontos munkára van szükség, az ablakba kattintva közvetlenül is begépelhetjük az értékeket. Új indikátort alul az üres helyre kattintva kapunk. Annyi indikátort hozhatunk létre, amennyi csak elfér a színátmenet alatt. A Location melletti Delete gombbal törölhetünk egy-egy indikátort, ha már nincs rá szükség. A két indikátor között látható apró csúcsára állított négyzet alakú szimbólum vonszolásával állíthatjuk a két szín átmenetének fokozatosságát. Minél inkább ráhúzzuk a szimbólumot az indikátorra, annál direktebb lesz az átmenet. Próbáljuk ki!
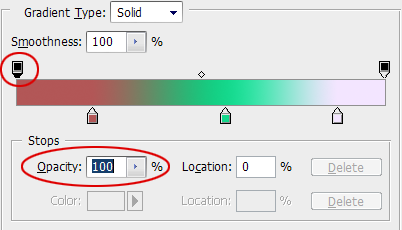
 A felső indikátorokkal az áttetszőségi értéket állíthatjuk be. Az Opacity ablakba itt is közvetlenül beírhatjuk az értéket, vagy a nyílra kattintva egérrel is beállíthatjuk a csúszkán. Akárcsak a színmutatók esetében, itt fent is annyi indikátort hozhatunk létre, amennyire csak szükségünk van. A gyakorlatban viszont ritkán van szükség 2-3-nál többre. Akárcsak a színmutatók esetében, ezeket is pozicionálhatjuk a Location ablakba írt értékkel, vagy törölhetjük a Delete gombbal, ha már nincs rájuk szükség.
A felső indikátorokkal az áttetszőségi értéket állíthatjuk be. Az Opacity ablakba itt is közvetlenül beírhatjuk az értéket, vagy a nyílra kattintva egérrel is beállíthatjuk a csúszkán. Akárcsak a színmutatók esetében, itt fent is annyi indikátort hozhatunk létre, amennyire csak szükségünk van. A gyakorlatban viszont ritkán van szükség 2-3-nál többre. Akárcsak a színmutatók esetében, ezeket is pozicionálhatjuk a Location ablakba írt értékkel, vagy törölhetjük a Delete gombbal, ha már nincs rájuk szükség.
A gyakorlati munkához elég a Gradient Editorról ennyit tudni. Remélem, ma is sikerült egy-két nyitott kérdést megválaszolnom.
XXX
Frissítés 2010. augusztus 11-én:





