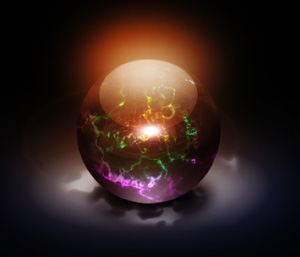
 Ebben a tutorialban bemutatjuk, hogyan készítsünk Photoshoppal egy mágikus kristálygömböt néhány szép fényeffekttel és textúrával.
Ebben a tutorialban bemutatjuk, hogyan készítsünk Photoshoppal egy mágikus kristálygömböt néhány szép fényeffekttel és textúrával.
(Haladóknak szánt, összetett, nagy figyelmet kívánó tutorial. Nincs minden nyilvánvaló dolog leírva benne – a ford.)
1. lépés
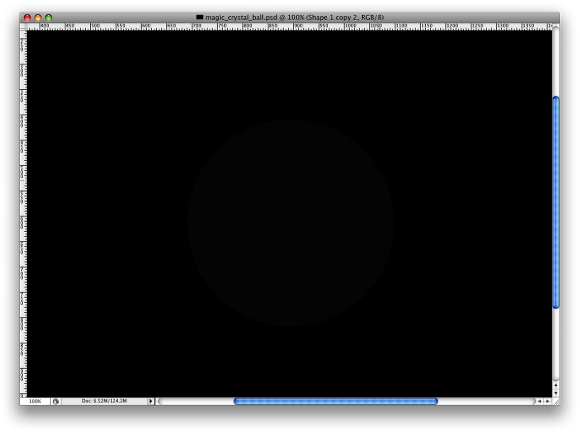
Hozzunk létre új dokumentumot 1900×1200 pixel méretben. Töltsük ki a hátteret feketével. Ezután az Ellipszis eszközzel [U] készítsünk egy kört. Ki is tölthetjük sötétszürkével, de a szín nem számít, mert hamarosan úgyis megváltoztatjuk rétegstílusokkal.

2. lépés
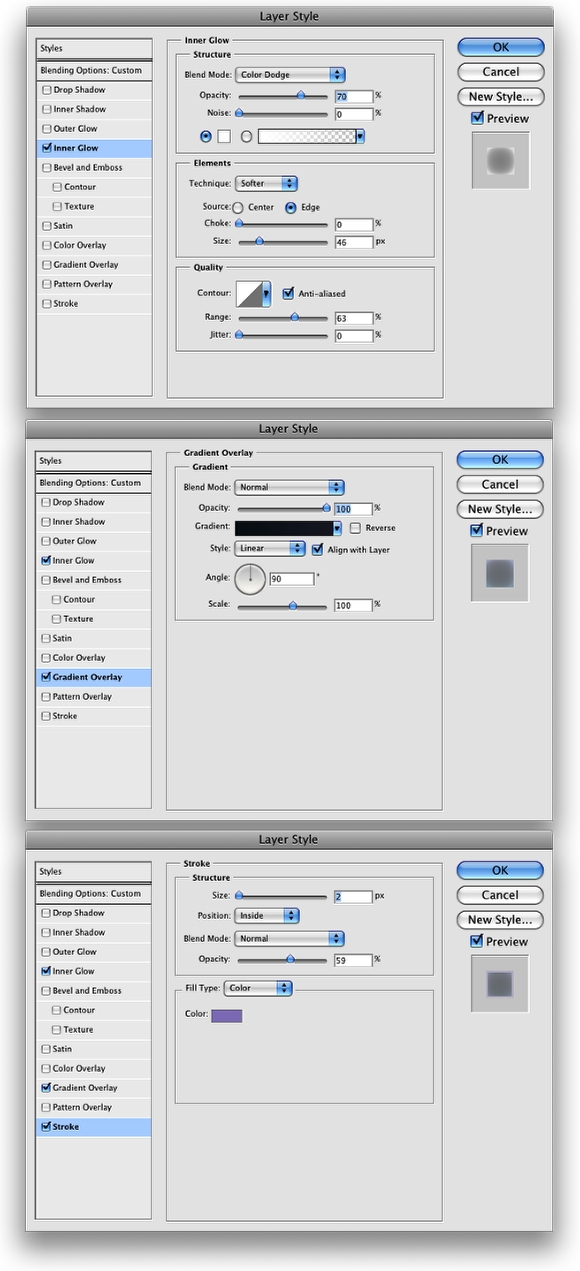
Rétegstílus hozzáadásához menjünk a Layer menü–►Layer Style menüpontra. Először válasszuk ki az Inner Glowt (belső ragyogás), állítsuk a színét fehérre, a keverési módját Color Dodge (színfakítás), az áttetszőségi értékét pedig 70%-ra.
A második rétegstílus a Gradient Overlay (színátmenet átfedés) lesz; stílusnak használjuk a lineáris beállítást, a keverési módot hagyjuk Normal módban. Állítsuk be a következő színeket: #12232C és #313444. Az utolsó rétegstílus a Stroke (körvonal) lesz, amit 2 pixel méretűre állítunk, 60%-os áttetszőségi értékkel, #A395CF színben. A színekkel bátran lehet kísérletezni, hogy elkapjuk a nekünk leginkább megfelelő variációkat.

3. lépés
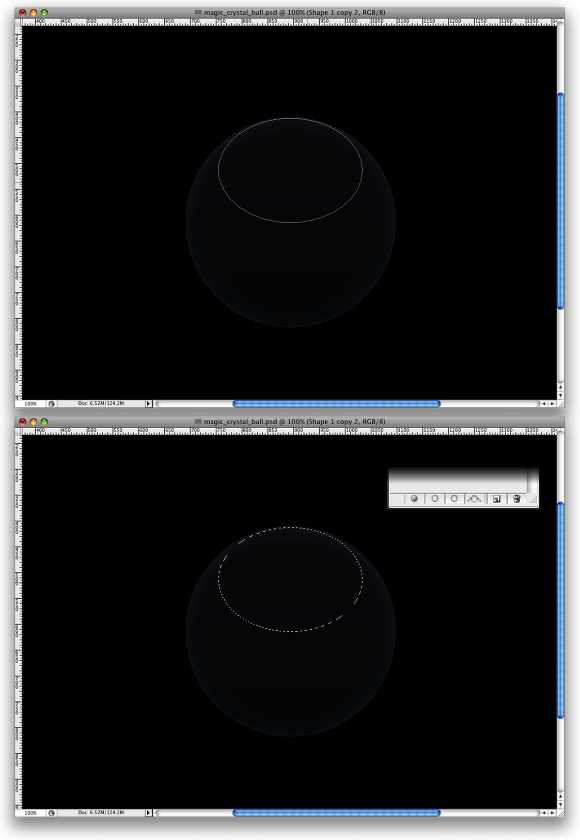
Az Ellipszis eszközzel [U] készítsünk újabb kört. Legjobb, ha Paths (görbék) üzemmódban használjuk az Ellipszis eszközt. Helyezzük el, ahová nekünk legjobban megfelel, majd készítsünk belőle kijelölést a Paths (görbék) paletta segítségével. Ez a kör lesz a gömbünk felső tükröződése.

4. lépés
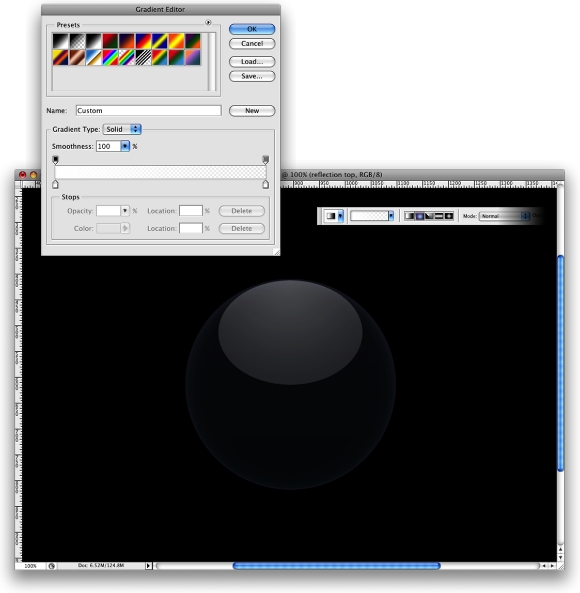
Hozzunk létre új réteget „Felső tükröződés” néven. Válasszuk a Gradient Toolt (színátmenet eszköz) [G]. Használjunk fehér színt mindkét végén. Az egyik szín áttetszőségét állítsuk 100%-ra, míg a másikét 50%-ra. A stílus Radial (körkörös, radiális) legyen. Aztán készítsünk egy radiális színátmenetet, az alábbi képen látható módon. A réteg áttetszőségét állítsuk 70%-ra. Tipp: gondoskodjunk róla, hogy a 100%-os rész a színátmenet közepére essen.

5. lépés
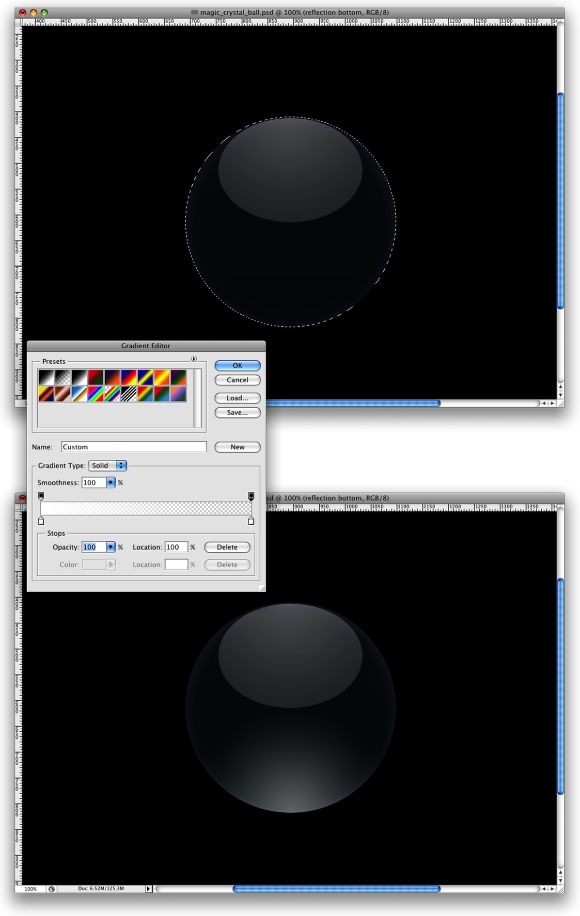
Most készítsük el a gömb alsó tükröződését. Ehhez létre kell hozni egy kijelölést a kör rétegből, amelyet elsőként készítettünk. Létrehozunk egy új réteget, és átnevezzük „Alsó tükröződés”-re.
Újra a Gradient eszközünket [G] vesszük elő, és ugyanazokat a beállításokat használjuk, mint az előző lépésben. Ezúttal viszont az áttetszőségi értékeket állítsuk 100%-ra, illetve 0%-ra a szín indikátorokon. Ezután készítsük el a színátmenetet. A réteg áttetszőségét ismét állítsuk 50%-ra. Referenciának az alábbi kép használható. Tipp: átméretezhetjük ezt a réteget, hogy kicsit kisebb legyen, ilyenkor egy pixellel mozgassuk feljebb.

6. lépés
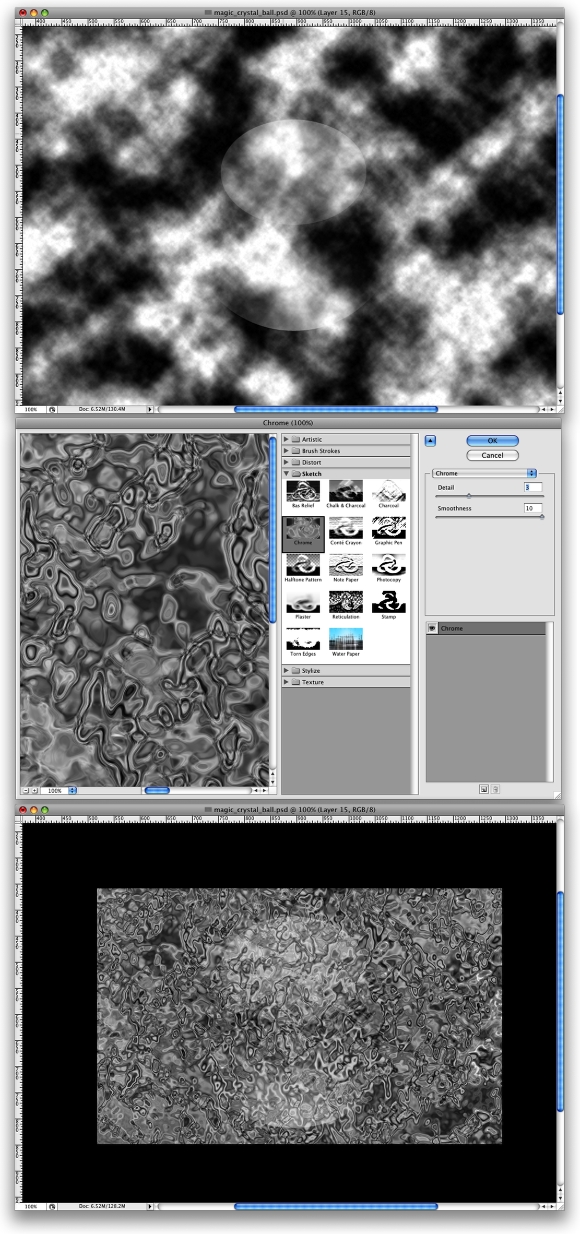
Hozzunk létre új réteget „fények 1” néven. A színpalettánk alapértelmezett fekete és fehér színeit a D billentyű lenyomásával állítsuk a default értékekre. Ezután Filter–►Render–►Clouds; majd Filter–►Sketch–►Chrome. A Detail értéke 3, a Smoothnessé 10 legyen. Ez után méretezzük át a réteget, hogy kisebb legyen, így a részletek is kisebbek legyenek.

7. lépés
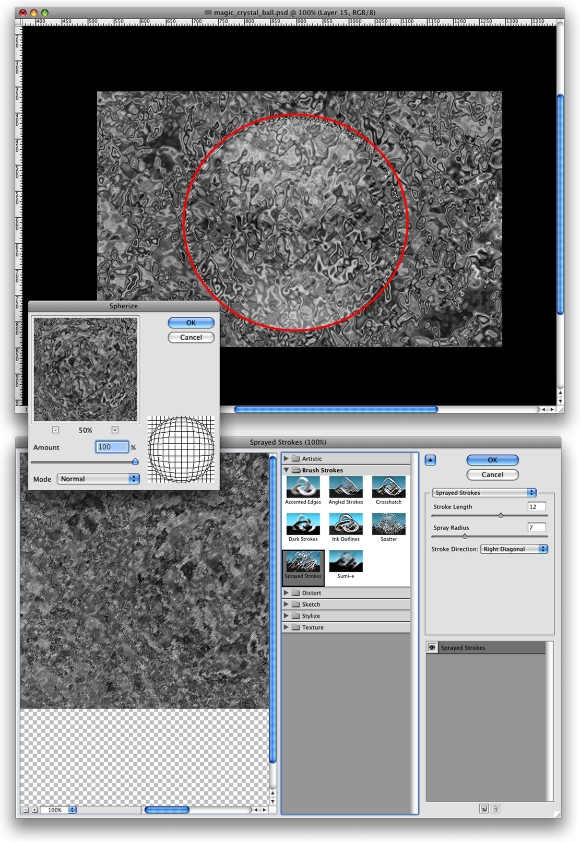
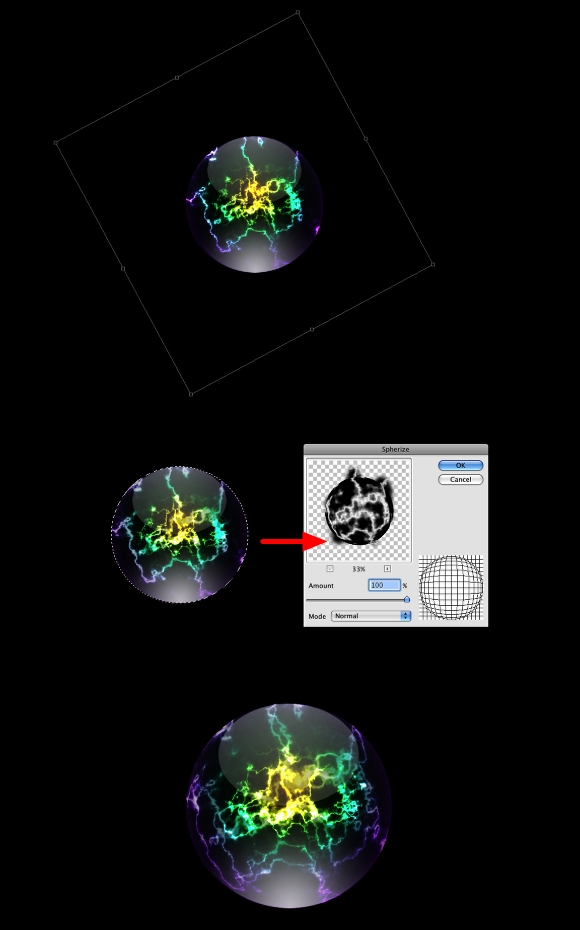
Készítsünk kijelölést a „gömb rétegből”, majd alkalmazzuk rá a Filter–►Distort–►Spherize filtert. Az Amount 100%, a Mode Normal legyen. Ezután Filter–►Brush Strokes–►Sprayed Strokes. A Stroke Length 17, a Spray Radius 7 legyen.

8. lépés
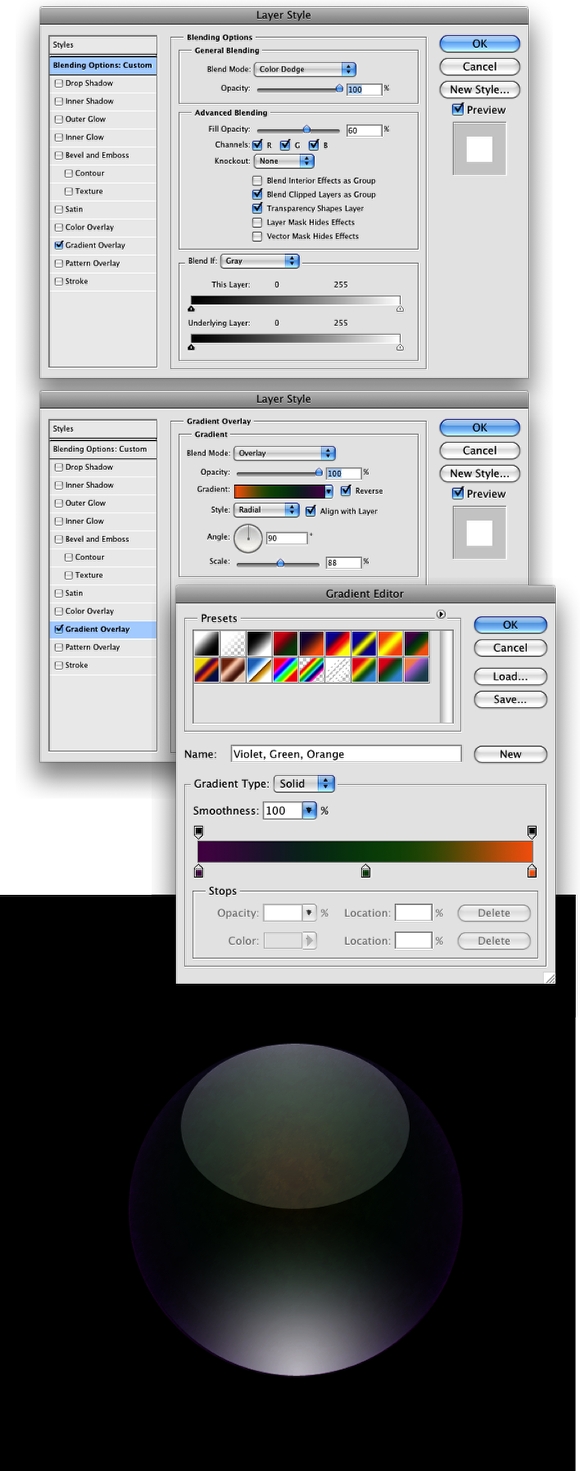
Itt az ideje, hogy a kristálygömbünk színeket kapjon. A Layer palettán válasszuk ki a „fények 1” réteget, majd menjünk a Layer–►Layer Style menübe. Változtassuk meg a kitöltés áttetszőségét (Fill Opacity) 60%-ra. Ezután alkalmazzuk rá a Gradient Overlayt (színátmenet átfedés), a Violet, Green and Orange gyári színbeállítást használva. A Gradient stílusa radiális legyen. Igazítsuk el a gradientet a gömbön úgy, hogy a narancs legyen a gradient közepe, úgy haladjon a lila felé. A réteg keverési módja Color Dodge (színfakítás), a Gradient Overlay-é Overlay legyen.

9. lépés
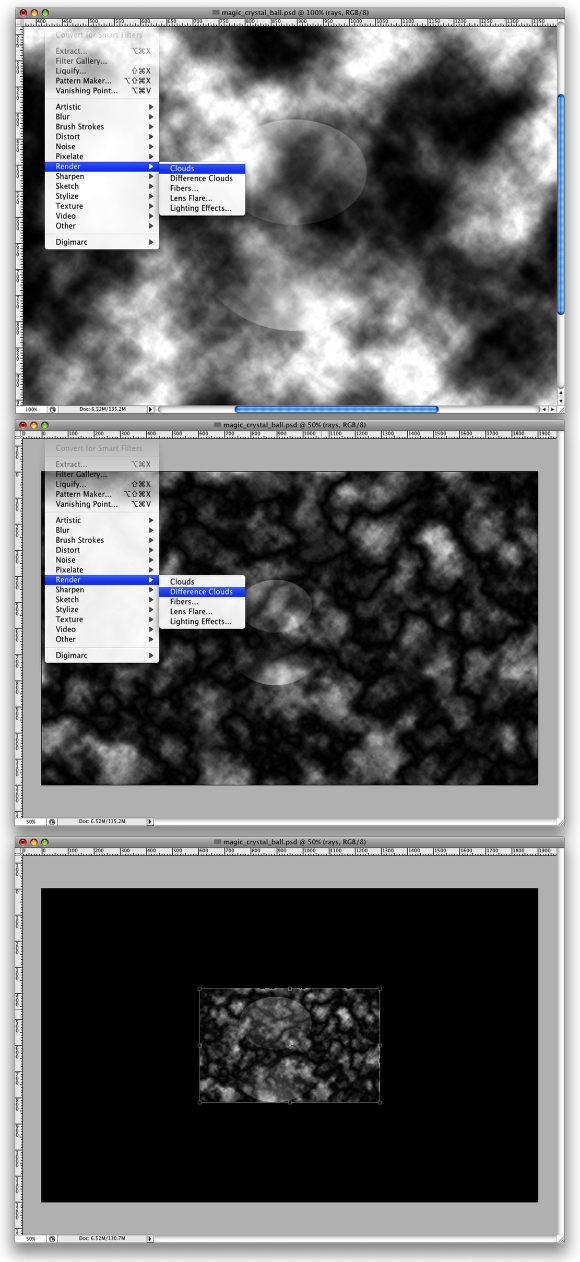
A gömb belsejében lévő villám effekt létrehozásához használjuk a Differernce Clouds filtert. Tehát új réteget hozzunk létre, és nevezzük el „sugarak”-nak. Majd alkalmazzuk rá a Filter–►Render–►Clouds, majd a Filter–►Render–►Difference Clouds filtert.
Ezután a réteget a gömbbel egyforma magasságúra méretezzük. Észrevehetjük, hogy a Difference Clouds filterrel villámot készítettünk, de ezek feketék. A villámok vastagságát változtathatjuk meg azzal, hogy átméretezzük a réteget.

10. lépés
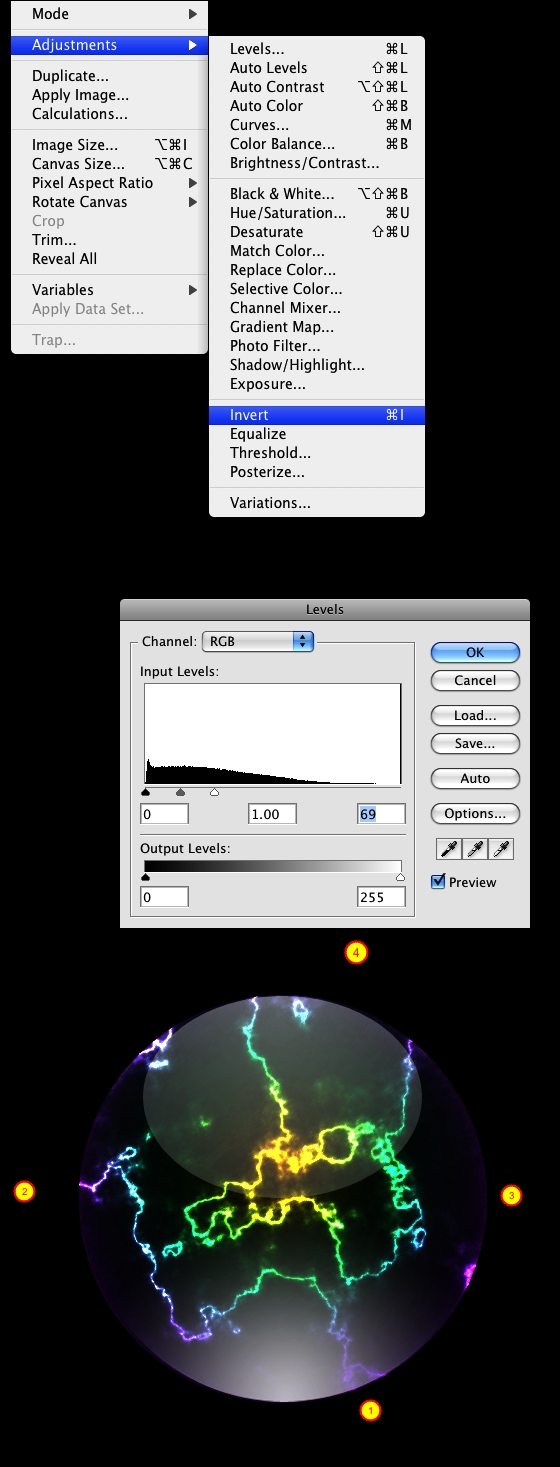
A villámok színének feketéből fehérbe váltása nagyon egyszerű: Image–►Adjustments–►Invert menüpont (vagy Ctrl+I billentyűkombináció – a ford.) Azonban, hogy az effekt igazán hatásos legyen, a szinteket is meg kell változtatni. Image–►Adjustments–►Levels (vagy Ctrl+L; ezek gyakran használt billentyűkombinációk, érdemes hát megtanulni őket – a ford.) Az Input levelst állítsuk 0-ra, 1.00-ra és 70-re. Eztán állítsuk a réteg keverési módját Color Dodge-ra (színfakítás).

11. lépés
Még több fénysugár létrehozásához vagy duplikáljuk a rétegünket, vagy megismételjük a 9-es és a 10-es lépést. Duplikálhatjuk is, de jobb eredményt kapunk, ha megismételjük az előző lépéseket (a generált felhők ugyanis mindig véletlenszerűek, így nem lesz két egyforma villám – a ford.). Emellett a Spherize filtert is alkalmazhatjuk. Tipp: Változtatgassuk meg az egyes rétegek áttetszőségét, hogy „mélységet” kapjon az effektünk.

12. lépés
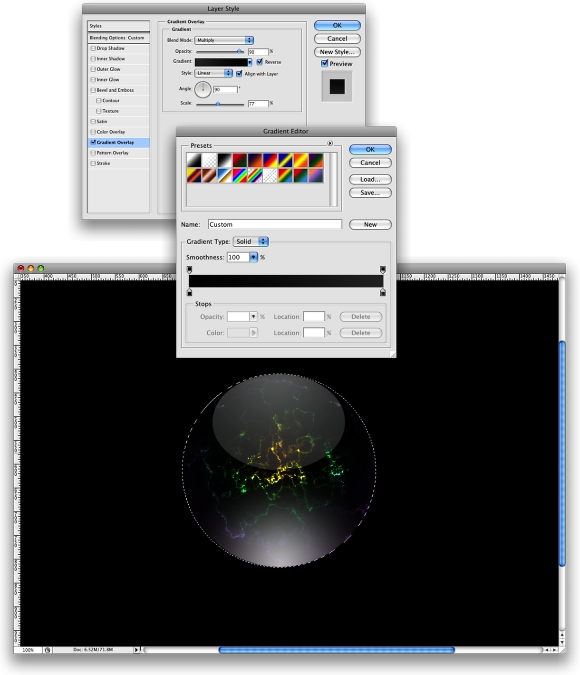
Most létrehozunk egy új réteget, hogy a színeket kissé átvariáljuk. A gömbünknek egy kicsit sötétebbnek kell lennie. Tehát készítsünk új réteget, majd az eredeti gömbből egy kijelölést. Ezt azután töltsük ki feketével.
Adjunk hozzá rétegstílust. A kitöltési áttetszőséget állítsuk 0%-ra, majd alkalmazzuk a Gradient Overlayt. Keverési módnak a Multiply-t (szendvicspozitív) állítsuk be 90%-os áttetszőséggel, a gradient stílusát pedig állítsuk Linearra (lineáris). Színeknek feketét és sötétszürkét használjunk. Tipp: ezt a réteget a két fényréteg közé helyezzük el.

13. lépés
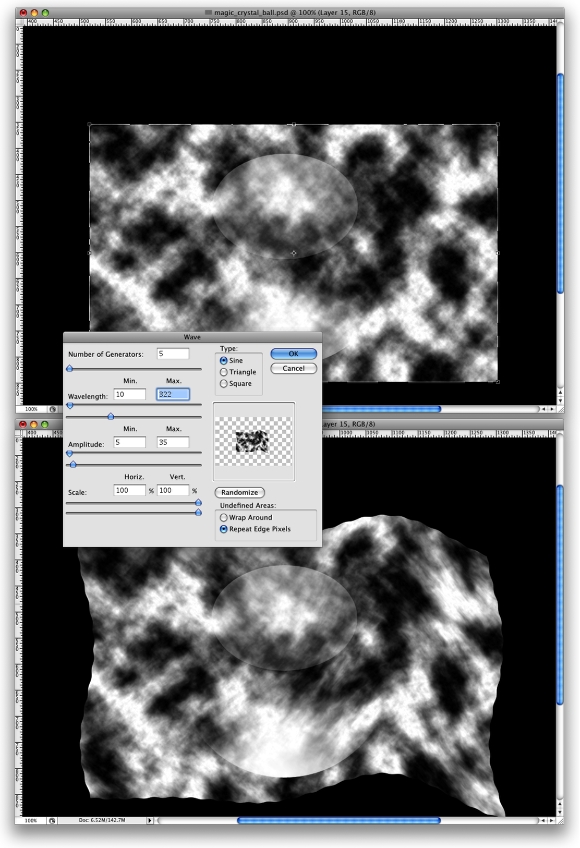
Ideje, hogy a gömbünk egy szép textúrát kapjon. Készítsünk új réteget a már meglévők fölé, de az „alsó- és felső tükröződés” réteg közé. Nevezzük el „textúrá”-nak.
Filter–►Render–►Clouds. Ezután méretezzük át a réteget, kicsit nagyobbra, mint a gömb. Végezetül Filter–►Distort–►Wave. A Number of Generators (generátorok száma) értéke 5, a Wavelength (hullámhossz) Min. 10 és Max 320, az Amplitude (amplitúdó) Min 15 és Max 35 legyen. A többi érték maradjon az eredeti.

14. lépés
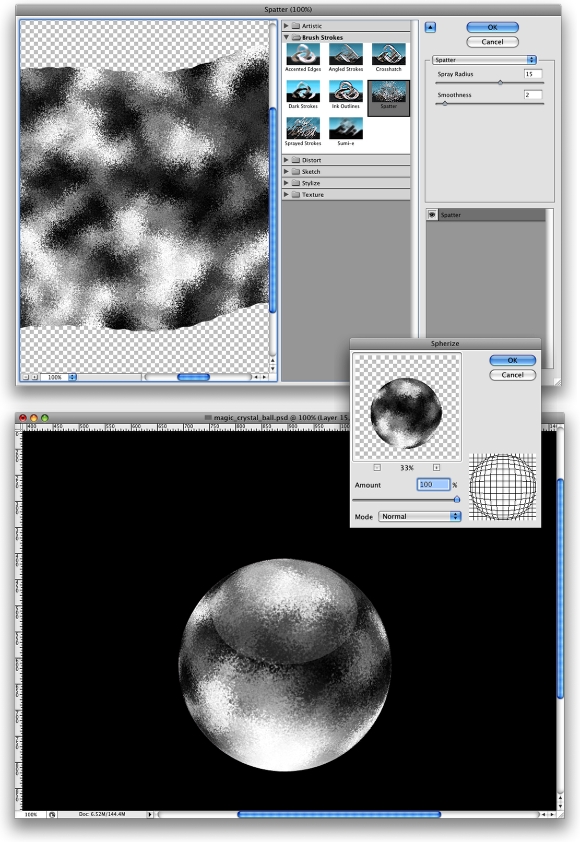
Filter–►Brush Strokes–►Spatter. A Spray Radius 15, a Smoothness 2 legyen. Majd ismét készítünk a gömbből egy kijelölést, és alkalmazzuk rá a Filter–►Distort–►Spherize effektet újra. 100% legyen az Amount (mennyiség).

15. lépés
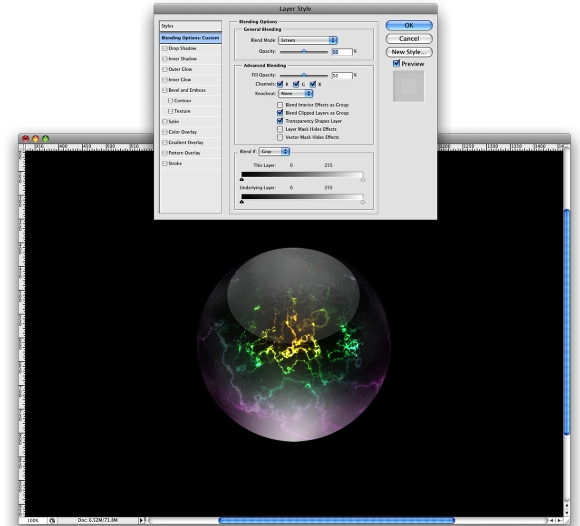
Most állítsuk be ezt a réteget. A keverési módját változtassuk Screenre (szendvicsnegatív), az áttetszőségét 50%-ra, a kitöltés áttetszőségét szintén 50%-ra. Ha nem akarjuk túlságosan láttatni a textúrát, nyugodtan lejjebb vehetjük az áttetszőségét.

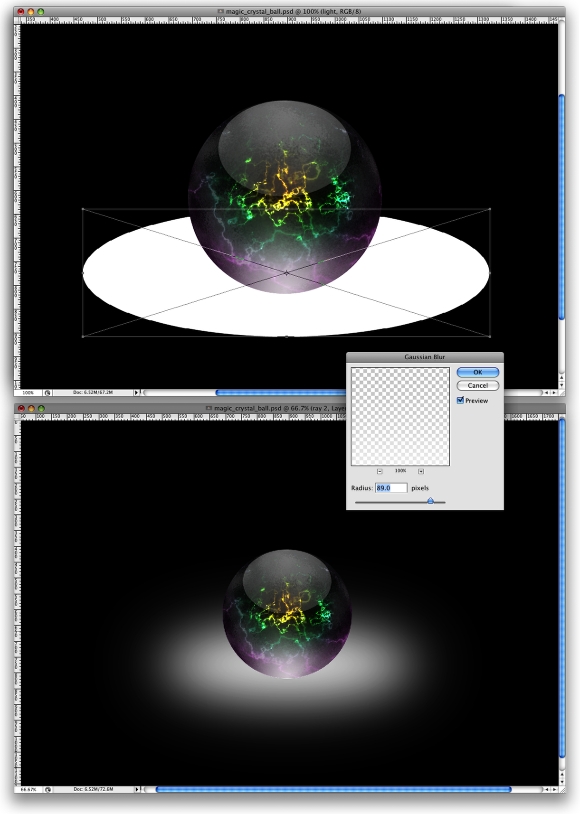
16. lépés
Válasszuk ki az Ellipszis eszközünket [U], majd kapcsoljuk Shape Layes (alakzatrétegek) üzemmódba. Ez az előtérszínnel kitöltött alakzatréteget fog létrehozni. Csináljunk egy ellipszist a képen látható módon. Ezután Filter–►Blur–►Gaussian Blur. (A program figyelmeztetni fog, hogy ehhez a vektoros réteget raszterizálnia kell. Hagyjuk rá. – a ford.) Állítsuk a Radius értékét 90 pixelre. Ez a réteg egy pontfény lesz a gömb alatt. Tipp: ezt a réteget tegyük legalulra. Még a „gömb” réteg alá is.

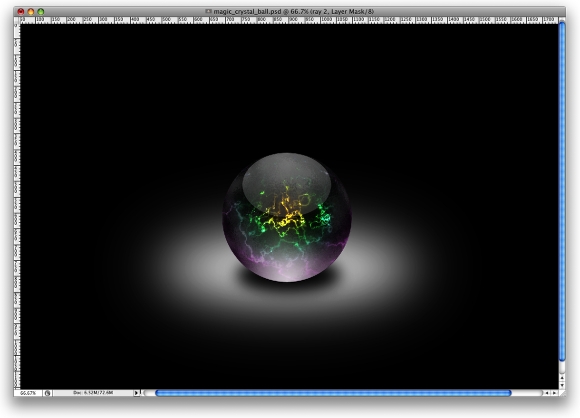
17. lépés
Készítsünk egy másik ellipszist, az előző lépésben foglaltak szerint. Ezúttal használjunk fekete színt, majd alkalmazzuk a Gaussian Blurt. Ezúttal nem fény, hanem árnyék lesz belőle.

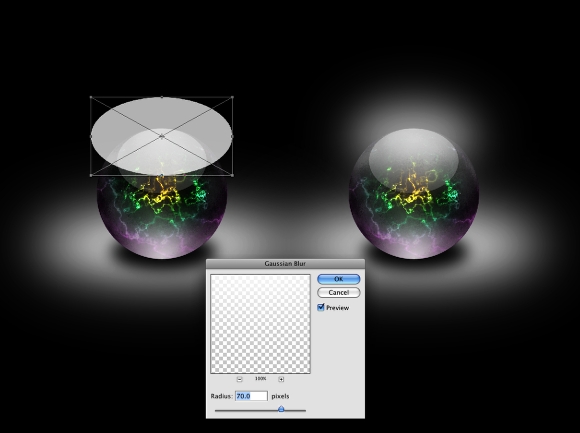
18. lépés
Következő lépésként egy ragyogó fényt adunk a gömb tetejéhez. Újra megismételjük a 16. lépést, de a Gaussian Blur Radius értéke ezúttal 70 pixel legyen. Ügyeljünk rá, hogy ez a réteg az összes többi fölé kerüljön.

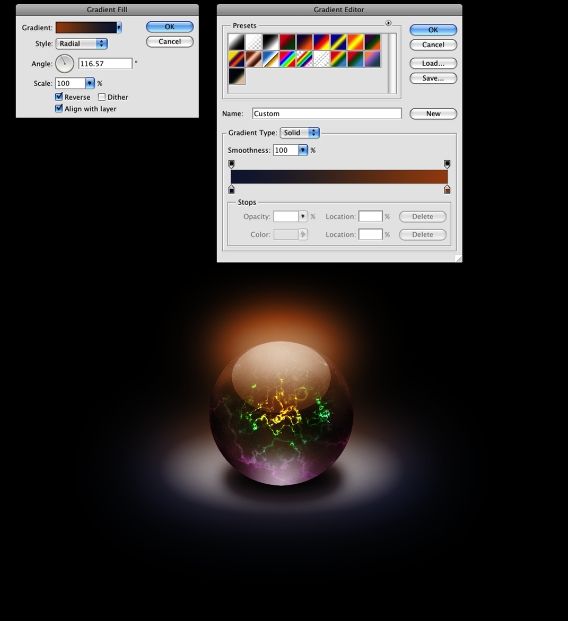
19. lépés
Állítsuk be a színeket. Hozzunk létre egy Gradient Fill Adjustment (korrekciós) réteget. Layer–►New Fill Layer–►Gradient. A színeknek használjunk #223158-at és #B8641C-t. A színátmenet stílusa radiális legyen, a szöget (angle) pedig állítsuk 115°-ra. Ezután állítsuk a keverési módját Overlay-re.
Tipp: a színátmenetet úgy pozícionálhatjuk, hogy rákattintunk és lenyomva tartjuk az egér gombját, amikor a Gradient Fill párbeszédpanel nyitva van.

20. lépés
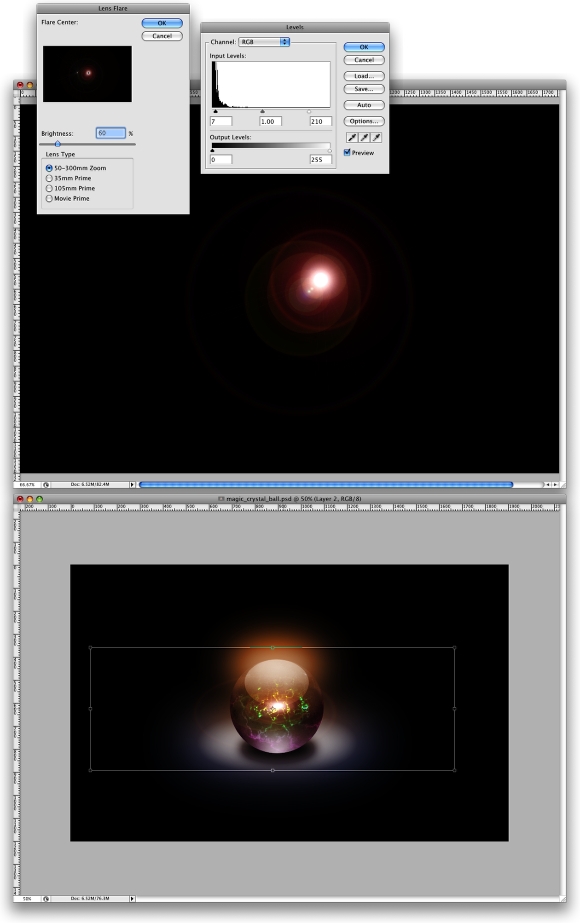
Hozzunk létre új réteget az összes többi fölé. Töltsük ki feketével, majd Filter–►Render–►Lens Flare. Használjunk 60% Brightnesst (fényerő), és válasszuk az 50-300 mm-es Zoom objektívet.
Állítsuk be a réteg szintjeit. Image–►Adjustments–►Levels. Az Input Levelst állítsuk 7-re, 1-re és 210-re. A réteg keverési módját állítsuk Screenre (szendvicsnegatív), majd méretezzük át a réteget az alábbi képen látható módon.

Konklúzió
Ebben a tutorialban megtanultuk a fényeffektek létrehozását a Clouds és Difference Clouds filterekkel. Hozzáadhatunk még több réteget is, hogy másmilyen hatást kapjunk a gömb belsejében, vagy duplikálhatunk néhány réteget, több tükröződés létrehozásához, mint például ez a kausztika effekt a végső képen.
Használhatjuk a Spherize filtert is. A Gradient Overlay színeit is megváltoztathatjuk, akár egy rétegen, és változtathatjuk a színeket külön-külön is, ezáltal egy teljesen új hatást kapva. Ez már teljes mértékben csak rajtunk múlik, tehát kísérletezésre fel!

Fordította: BonFire
Forrás: psd.tutplus.com





