%20keszitese%20fotobol/pattern_done.jpg) Weboldalaknál viszonylag előnyös a patternek, vagyis végtelenített mintázatok használata, akár háttérként, akár más grafikai elemként. Ez azért jó, mert változó magasságú és szélességű oldalakhoz egyaránt felhasználható; valamint nem szükséges az egész lapméter képet elkészíteni, és azt feltölteni; elég csak a kis pattern elemet, amit aztán végtelenítve feltölthető vele az egész oldal.
Weboldalaknál viszonylag előnyös a patternek, vagyis végtelenített mintázatok használata, akár háttérként, akár más grafikai elemként. Ez azért jó, mert változó magasságú és szélességű oldalakhoz egyaránt felhasználható; valamint nem szükséges az egész lapméter képet elkészíteni, és azt feltölteni; elég csak a kis pattern elemet, amit aztán végtelenítve feltölthető vele az egész oldal.
A tutorial elkészítése nem könnyű, de nem is túl bonyolult. Én egy interneten látott technikát fejlesztettem tovább – ugyanis az eredeti megoldás 100%-ig nem nyerte el a tetszésemet –; ezt szeretném most megosztani veletek.
A pattern szerkesztéséhez bármilyen tetszőleges kép felhasználható. Azonban tanácsos egy olyat választani, ahol apró szabálytalan minták sorakoznak, mint például egy virágos bokor, ahol nem tűnnek fel az utólagos manipulációk – lévén szabálytalan alakzatról van szó. Én a Photoshop Textures mappájából választottam a Wild Red Flowers nevű képet, de felhasználható bármilyen füves, kavicsos, kő textúrás, vagy éppen rozsdamarta fémfelületről készült kép, ha valaki a grunge stílust kedvelné. Az említett mappában lévő képekkel érdemes próbálkozni először, ha még sosem csináltunk ilyet. Később, ha már behunyt szemmel is megy, próbát tehetünk a lila százszorszépekkel is.
Ennyi bevezető locsogás után térjünk a lényegre!
1. Nyissuk meg a kiválasztott képet Photoshopban. Én egy 256×256 pixelest választottam. Jó, ha a kép mérete 2-vel osztható. Ha véletlenül nem ilyen lenne, méretezzük át. Egy sornyi vagy oszlopnyi pixelt nyugodtan feláldozhatunk, ha véletlenül páratlan számú lenne.
2. A Backgroundot dupla kattintással alakítsuk réteggé, majd Ctrl+J kombóval másoljuk le. Ezután a másolaton fogunk dolgozni.
3. Most jön a páros szám lényege: Mivel a kép 256×256-os, válasszuk ki a Rectangular Marquee Tool-t (Szögletes Kijelölő Eszköz), és a fenti eszköztárban állítsunk be fix méretet neki, mégpedig a kép dimenzióinak a felét. Esetemben ez 128×128 lett. Így könnyű lesz a kijelöléseket hajszálpontosan megejteni.
%20keszitese%20fotobol/01.gif)
A Photoshop kijelölő eszköztárja
4. Ezek után a Layer 0 copy nevű rétegen állva, kijelöljük a kép egyik szélét a képen látható módon, majd Ctrl+Shift+J-vel új rétegre vágjuk.
%20keszitese%20fotobol/02.jpg)
Ezután a kép másik oldalán készítünk kijelölést, és a fenti módszerrel ezt is új rétegre vágjuk. Figyelem! Az első művelet után automatikusan a Layer 1 réteg lesz az aktív. A következő kivágás előtt vissza kell állnunk a Layer 0 copy rétegre, hiszen csak abból tudunk kivágni. Ha nem így teszünk, egy hibaüzenetet kapunk a Photoshoptól, miszerint a réteg, amiből éppen ki akarunk vágni, történetesen üres! Tehát a kivágás és az új kijelölés között mindig álljunk vissza az eredeti rétegre.
A kép negyedrészén készítünk kivágást
Így szép sorban elvégezzük a 3 kivágást. Azért csak hármat, mert a negyedikre nincs szükség. Az eredeti rétegen csupán egyetlen képrészlet maradt.

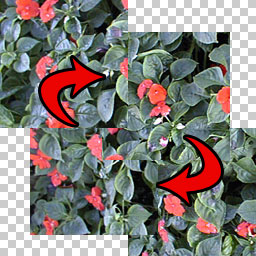
5. A következő feladat, hogy a kivágásokat meg kell csereberélnünk. Mégpedig úgy, hogy amelyik a bal felső sarokban van, az átkerül a jobb alsóba átlósan, és viszont. A jobb alsó kerül a bal felső helyére. Majd a másik kettőt is felcseréljük. A jobb felső kerül a bal alsóba, a bal alsó pedig a jobb felsőbe. Átlósan.
Remélem, érthető. :)
Az ellenkező kivágásokat megcseréljük
%20keszitese%20fotobol/04.jpg)
6. Íme a felcserélt képrészletek. Ez nagyon jól prezentálja, hogy mutatna ez a kép, ha patternnek szeretnénk felhasználni. Ordít a képről, hol van összeillesztve. Ezt kell kiküszöbölnünk.
A következő feladat az lesz, hogy az eredeti képréteg középső részével kitakarjuk a középen látható csúnya illeszkedést.
A felcserélt részletek
%20keszitese%20fotobol/05.jpg) 7. Fogjuk meg a Layer palettánkon a Layer 0 nevű réteget, és húzzuk az összes többi réteg fölé.
7. Fogjuk meg a Layer palettánkon a Layer 0 nevű réteget, és húzzuk az összes többi réteg fölé.
8. Most pedig egy kijelölést fogunk festeni gyorsmaszk üzemmódban az ecset eszköz segítségével. Nyomjunk Q-t, majd kezdjük a kép középső részét vízszintesen és függőlegesen lefesteni feketével. Próbáljuk meg festés közben követni a levelek és virágok formáját.
A Photoshop Layer palettája legfelül az eredeti réteggel
Ha lehet, ne nagyon vágjunk ketté leveleket, hiszen annál hitelesebb lesz az egész, minél jobban sikerül ezeket kijelölni.
%20keszitese%20fotobol/06.jpg)
9. Amint az ábra is mutatja, festés közben a széle felé haladva egyre vékonyítjuk a vonalat. Mégpedig azért, mert ha nem ezt tesszük, akkor a végső képen pont ezek fognak kiugrani a képből a rossz illesztés miatt.
A kép közepén bármilyen vastag lehet, a széle felé pedig ügyeljünk a fokozatos elvékonyításra. A széleken szép lekerekítéssel oldjuk meg a festést.
Ha nagyjából elkészültünk a festéssel (úgyis kell még rajta utólag igazítani), akkor nyomjunk újra Q-t, kilépve a gyorsmaszk üzemmódból, majd invertáljuk a kijelölésünket Ctrl+Shift+I-vel. Ezután pedig a Layer paletta Add layer mask ikonjára kattintva adjunk hozzá egy rétegmaszkot. Így a kijelölésen kívül eső területek eltűnnek. A CS4-ben a Maszkok panelen a maszk szélein egy kis Featherrel (lágy perem) lágyíthatunk. De nem feltétlenül szükséges.
Photoshop gyorsmaszk üzemmód: így festjük meg a kijelölésünk körvonalait ecsettel
10. Íme a letakart terület, az alatta lévő felszabdalt és átcsereberélt rétegekkel. (A képen a szétvagdalt rétegek szándékosan áttetszőek, a jobb szemléltetés kedvéért, különben máris majdnem elkészültünk a patternnel.) Viszont a felső réteg maszkja még némi korrektúrára szorul. A fent említett szempontok figyelembevételével szépen kerekítsük le a látható részeket a széleken. Ha úgy kényelmesebb, váltogathatunk a maszk képének nézete és a normál nézet között, a Shift lenyomása mellett a maszk bélyegképére való kattintással. Visszavátás ugyanaz.
%20keszitese%20fotobol/07.jpg)
A Photoshop Layer palettája a kimaszkolt területekkel
%20keszitese%20fotobol/pattern_done.jpg)
11. Elkészültünk a képpel. Már csak annyi a teendő, hogy összeolvasszuk a rétegeket és patternként elmentsük a Photoshopba.
Layer menü –>Flatten Image
12. Edit menü–>Define Pattern... A felugró ablakban megadhatunk neki egy szimpatikus nevet, vagy elfogadhatjuk, amit a Photoshop felkínál. Okézzuk le. Ezzel a pattern bekerült a többi patternünk közé.
Az elkészült pattern
%20keszitese%20fotobol/define_pattern.jpg)
A pattern definiálása Photoshopban
A biztonság kedvéért az utolsó lépést (Flatten Image) vonjuk vissza, és mentsük el a fájlt psd dokumentumban, ha esetleg később szerkeszteni valónk támadna rajta.
Ezek után nincs más dolgunk, mint leellenőrizni, jól dolgoztunk-e. Nyissunk egy nagyobb méretű dokumentumot, majd töltsük fel ezzel a mintázattal. Ha jól dolgoztunk, a szabályszerűségeket láthatjuk ugyan, de az összeillesztések helyét nem. (Klikk a képre a nagyobb mérethez.)
Természetesen a pattern – akárcsak az összes többi gyári – a rétegstílusokban is használható, ott még méretezni is tudjuk.
Remélem, nem volt túl nehéz ez a tutorial. Kellemes gyakorlást hozzá!

%20keszitese%20fotobol/1024x768_patterned.jpg)




