Most egy roppant egyszerű tutorialt mutatok be. Kezdő szintű, de nagyon látványos lesz. Egy amolyan "glossy cartoon" feliratot fogunk elkészíteni.

1. Nyissunk egy kábé 450×230 pixeles új dokumentumot. Azért mondom, hogy kábé, mert nem számít a pontos méret. Válasszuk a Gradient eszközt, és készítsünk valami kellemes színű színátmenetet háttérnek. Ezt a lépést nem részletezném. Akinek nehézséget okoz, olvassa el a Gradient Editorról szóló bejegyzésemet.
2. Írjunk rá tetszőleges színnel és betűtípussal egy tetszőleges feliratot. (Ebből is látszik, milyen tágra hagyom a határokat :) Arra azért figyeljünk, hogy valamilyen kövér betűvel írjunk. Arial Narrow-n nem igazán tud érvényesülni a hatás.

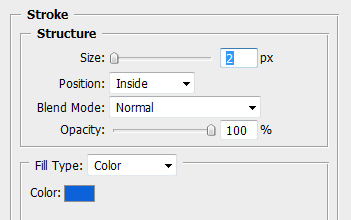
3. Ezután néhány réteg effektet adunk hozzá. Először is egy 2 pixel vastagságú belső körvonalat (position: Inside) A színe legyen olyan, mint a betűnek (vagy hasonló árnyalat).

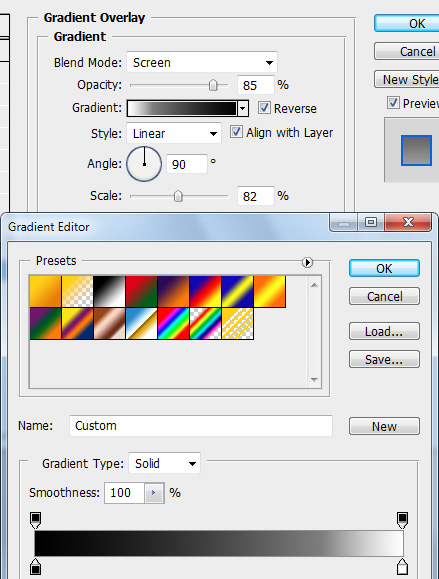
4. Egy feketéből-fehérbe színátmenetes kitöltést is hozzáadunk. A két színt elválasztó középső csúszkát toljuk el a fehér irányába, kábé háromnegyed úton, a képen látható módon. Az összhatásmódot állítsuk Screen-re (magyarul azt hiszem szendvicsnegatív) és az áttetszőségét (opacity) is vegyük le 85% körülire.
Azért nem írok sehol konkrét értékeket, mert egyrészt nem szentírás, másrészt a számok nagyban függenek attól, hogy milyen színű feliratot készítettünk, milyen színű háttéren stb. Egy sötét ibolyán kevesebb opacity is elég, mint egy világos ciánon.

Ahogy Screen-re állítottuk az összhatásmódot, ez azt eredményezi, hogy a gradientből csak a világos részek fognak érvényesülni. A fekete nem fog látszani a feliraton.
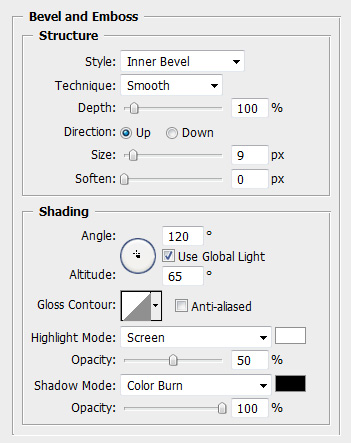
5. A következő lépés a felirat térbelivé tétele. Némi Bevel and Emboss-szal (bevésés és domborítás) domborítjuk.
 Itt a gyári beállításoktól annyiban kell eltérni, hogy a méretet nagyobbra vesszük. Én 9 pixelesre csináltam. A fény beesési szögét meredekebbre állítottam: mintegy 65 fokra. Ettől lesz buborékszerű a domborítás.
Itt a gyári beállításoktól annyiban kell eltérni, hogy a méretet nagyobbra vesszük. Én 9 pixelesre csináltam. A fény beesési szögét meredekebbre állítottam: mintegy 65 fokra. Ettől lesz buborékszerű a domborítás.
A fény módot levettem 50%-ra, az árnyék módot viszont feltoltam 100%-ra, és átállítottam Color Burn-re. (Talán színégetés lehet a magyar változatban?)
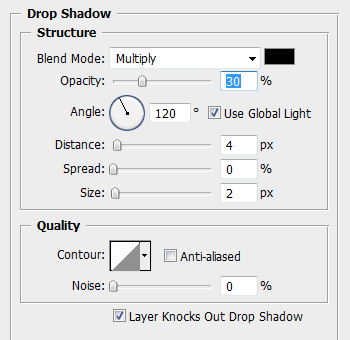
6. Tudom, hogy tiszta szégyen, de megszokásból a jó öreg vetett árnyékot is rátettem. Habár a méretét csökkentettem, ezáltal egy kicsit élesebb árnyékot kapunk, és az áttetszőségét is levettem igen halványra: 30%-ra. Nem ennek kell dominálni a képen.

7. Ha jól dolgoztunk, kábé ilyennek kell most a feliratnak lennie. Már csak egy tükröződés kell rá.

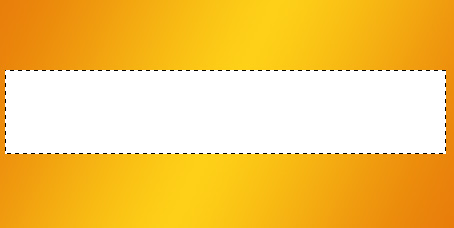
8. A tükröződés cseles rész. Új réteget hozunk létre, majd a szögletes kijelölővel (Rectangular Marquee tool) ejtünk egy akkora téglalap alakú kijelölést, ami eltakarja a feliratunkat. Majd ezt kitöltjük fehér színnel.

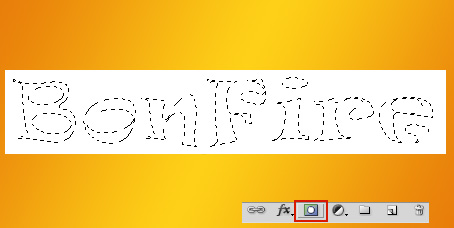
9. A Layer palettán a Ctrl-t lenyomva a felirat bélyegképére kattintunk. Ezzel kaptunk egy felirat formájú kijelölést. Azonban a tökéletes hatáshoz ezt a kijelölést pont annyival kell csökkenteni, amilyen széles körvonalat adtunk az elején a felirathoz. Azaz 2 pixellel. Select–>Modify–>Contract. Itt megadjuk a 2 pixelt és jóváhagyjuk.

A kijelölésünk láthatóan megkarcsúsodott. Most adjunk hozzá egy rétegmaszkot, a Layer paletta alján található rétegmaszk ikonra kattintva. A fehér kitöltés máris "belehelyezkedett" a feliratunkba. És van neki körvonala!
10. Most az ellipszis kijelölőnket vegyük elő (Elliptical Marquee Tool) és ejtsünk egy széles és lapos kijelölést, a képen látható módon.

A rétegmaszk bélyegképét kiválasztva töltsük fel a kijelölést feketével. Így a fehér terület alja eltűnik.
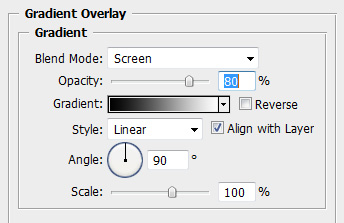
11. A fehér réteghez adjunk színátmenetes kitöltést. Akárcsak a felirat formázásakor, most is feketéből-fehérbe átmenetet rendeljünk hozzá, és állítsuk az összhatásmódját Screen-re. Színtől függően pedig csökkentsük az átlátszóságát 70-80% körülire.

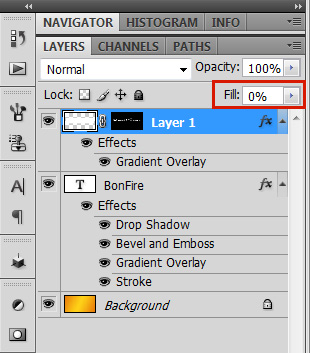
12. Legvégül, hogy a rétegen a fehér alap ne, csak a színátmenetes kitöltés érvényesüljön, vegyük le a kitöltését 0%-ra a Layer palettán.
 Ezzel el is készült a "funny-glossy-cartoon" feliratunk. (Szép magyar szóösszetétel.)
Ezzel el is készült a "funny-glossy-cartoon" feliratunk. (Szép magyar szóösszetétel.)
A kérdezősködésnek elébe menve a betűtípus neve Ravie, ingyenes, és innen letölthető.